Introduction
Working on a JavaScript application that ReactJS supports is tricky. You must solve several issues, such as client-side rendering, code splitting, and app performance, to name a few. Because of modern programming frameworks like NextJS, simple solutions to these difficulties have arisen. The proper implementation of the Next JS framework efficiently meets the Server Side Rendering (SSR) criteria for your project, which also improves the overall performance of your app development project. Your business has the opportunity to create and roll out applications that are ready for the future and that your users will like using due to Next.JS. This blog post is dedicated to researching NextJS's benefits and learning what makes it a unique platform. You will learn in-depth details about the fundamentals of Next.JS, its significance, the best ways to use it, the server-side framework, and much more. So, let us explore it in greater detail, let's evaluate NextJS pros and cons.
What is NextJS?
NextJS is an open-source web development framework created by Vercel that is designed to enable React-based web applications to have server-side rendering and static site generation capabilities out of the box. One of the key benefits of NextJS is that it provides an automatic server-side rendering setup for React apps, which improves performance by allowing pages to be cached by CDNs (Content Delivery Networks) and indexed by search engines. The framework handles server-side rendering seamlessly, so developers can build React apps with SEO-friendly static pages without complex configuration. Next.JS also provides a file-system-based router that uses filename conventions to handle routing, eliminating the need to define route configuration manually. This file-system convention also enables automatic code splitting, so each page only loads the needed code for that route, optimizing performance. Page-based routing is intuitive with NextJS - you create JS files in the pages directory, and the framework maps the routes to those page components.
NextJS has built-in support for CSS modules for styled-components and Sass, removing the need to install and configure additional libraries to handle styling. One of the most powerful features NextJS brings is static site generation, which allows sites to be pre-built as static HTML for fast performance. The static pages can then be hydrated into full React apps client-side. Next.js removes the complexity of configuring things like webpack, Babel, code splitting, and SSR with React, providing an optimized developer experience. With automatic code splitting, server-side rendering, simple routing conventions, and static site generation, Nextjs is designed to help developers build scalable, high-performance web applications using React.

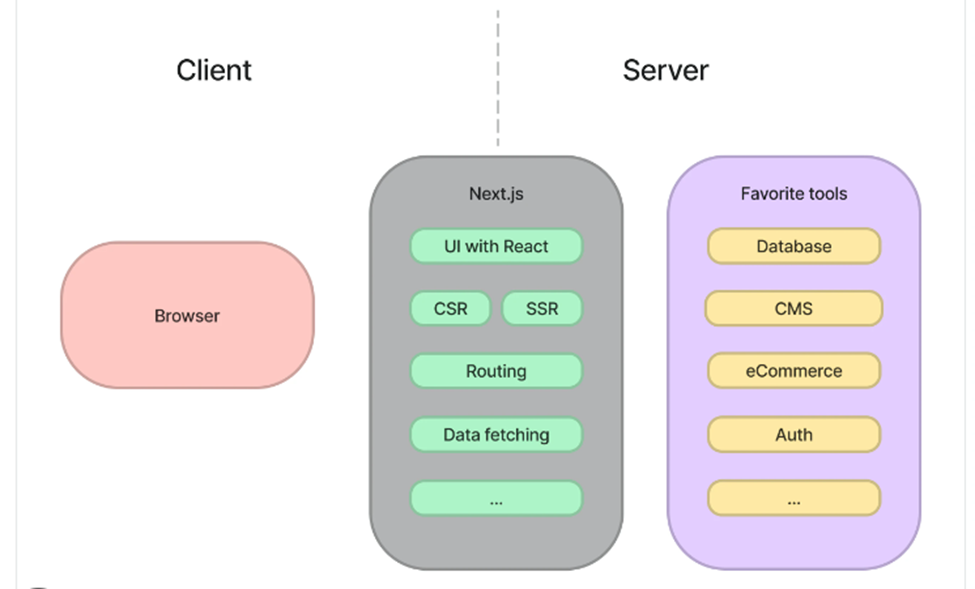
Figure 1: How to use NextJS? | Source: NextJS
What Are Static Sites?
Next.JS offers powerful capabilities for static site generation, allowing pages to be pre-rendered into static HTML files at build time rather than needing to be rendered on each request. This is accomplished using functions like getStaticProps and getStaticPaths. The key benefit is performance - serving pre-generated static HTML is extremely fast, allowing sites to handle high traffic loads and provide excellent user experiences. Static sites also have significant benefits for SEO since search engine crawlers can index fully rendered content. Pages that do not change frequently, like marketing pages, blogs, and documentation, are ideal candidates for static generation. The static files can be aggressively cached on CDNs as well. While some pages may still need server-side rendering for frequent updates, others can leverage static generation. Next.JS allows seamlessly mixing both statically generated pages as well as server-rendered pages. With its hybrid approach, Next.JS provides the power to pre-render static sites for speed and SEO while still handling dynamic content using server-side rendering. This flexibility unlocks the best of both approaches
Advantages And Features of NextJS
Some of the advantages and key features of the NextJS are given below:
Table 1: Advantages And Key Features Of The NextJS
Feature | Description |
|---|---|
Server-Side Rendering | Next.js enables server-side rendering by default for faster page loads and better SEO. |
Automatic Code Splitting | Code is automatically split into separate bundles loaded on-demand, so pages only load required code. |
File-system Based Routing | Routes are defined using directory and file names instead of needing manual route configuration. |
Built-in CSS Support | Next.js has built-in support for CSS and Sass styling using CSS modules for scoped styling. |
API Routes | Easily create API endpoints as serverless functions for dynamic data. |
Image Optimization | Automatically optimizes images served through Next.js for faster load times. |
NextJS Typescript Support | Next.JS provides first-class support for NextJS Typescript without extra configuration. |
Fast Refresh | Enjoy instant feedback on edits via fast, incremental builds using webpack's Fast Refresh module. |
Static Site Generation | Next.js allows pre-rendering sites as static HTML for blazing fast performance. |
Easy Production Builds | With one command, Next.js handles code splitting, optimization, transpiration, and more to prepare sites for production. |
Are you ready to start your Next.JS project?

Disadvantages and Challenges of NextJS
There are disadvantages and challenges of NextJS are given below:
Table 2: Disadvantages And Challenges Of NextJS
Disadvantage | Description |
|---|---|
Learning Curve | There is a moderate learning curve to get familiar with Next.js conventions like routing, SSR, etc. |
Required Node.JS Environment | NextJS requires NodeJS runtime, which does not work for all hosting environments. |
Opinionated Structure | The opinionated file-based routing and conventions may be limiting for some use cases. |
Complex Server Config | Setting up a custom server configuration can involve extra complexity. |
Version Upgrades | Upgrading between major versions of Next.JS can involve significant refactoring. |
No Browser Testing | Next.JS is focused on server rendering, so it has no built-in browser testing capabilities. |
SEO Challenges | Improper configuration can lead to SEO challenges with bot crawling indexing. |
Debugging Difficulties | Debugging server-side rendered apps can be more difficult than client-side only. |
Provider Lock-in | Some Next.js optimizations may increase reliance on Vercel as a hosting provider. |
Required Expertise | Properly leveraging Next.js benefits requires expertise in React, servers, and optimization techniques. |
Getting Started with NextJS
First, install NextJS along with React using npm install next react react-dom. Then, create a pages directory with an index.js file that exports a React component function to render the homepage UI. Styles can be modularized using CSS Modules - simply create a styles folder with Home.module.css and import those styles into the page component. Now you can start the NextJS dev server using npm run dev and see your homepage rendered! Next.JS makes routing easy using the Link component from next/link to link between pages - just create a pages/about.js with another component. For data, Next.js offers API routes to build serverless API endpoints.
Create a pages/api/data.js file that exports a handler function to fetch and return data as JSON. With just some React knowledge and these core concepts of pages, Link, styles, and API routes, you can explore other Next.JS capabilities like static site generation, image optimization, NextJS Typescript support, and more.
Installation: The code begins with installing the necessary dependencies for working with Next.js. It installs
next,react, andreact-domusing the npm package manager. These are essential packages for building and rendering web applications using the Next.js framework.
npm install next react react-dom
Homepage Component: The code snippet defines a React functional component named
Home. In Next.js, thepagesdirectory plays a special role – any React component you create inside it becomes a route in your application. Therefore, thisHomecomponent will serve as the root route of your application.
export default function Home() { // ... }
Styles: The
styles.cssfile is imported into the component using thestylesobject. This is a common practice in Next.js to manage CSS styles. The imported styles can be used as CSS modules, which provide scoped and isolated styles for each component. Here's an examplestyles.cssfile that would correspond to the code example
/* styles.css */ /* Styles for the title class used in the Home component */ .title { font-size: 28px; color: #333; margin-bottom: 20px; } /* Styles for the Link component */ .link { color: #007bff; text-decoration: none; font-weight: bold; } .link:hover { text-decoration: underline; } /* Additional styles for the API handler response */ .api-response { font-size: 18px; margin-top: 20px; } /* Basic styling for the whole page */ body { font-family: Arial, sans-serif; margin: 0; padding: 0; } .container { max-width: 800px; margin: 0 auto; padding: 20px; }
import styles from './styles.css';
Link Component: Next.js provides a special
Linkcomponent that's used for client-side navigation between pages. It allows you to navigate without a full page reload, enhancing the user experience.
import Link from 'next/link';
API Route Handler: This code snippet exports a default function named
handlerwhich appears to be an API route handler. In Next.js, you can create API routes in thepages/apidirectory. These routes are used for serverless functions that can perform server-side logic, like fetching data, handling form submissions, etc.
export default function handler(req, res) { res.json({ data }); }
Development Server: To run the NextJS development server, you use the command
npm run dev. This command starts the development server and allows you to test your application locally during the development phase.
npm run dev
In summary, this code is setting up a basic Next.js application. It defines a homepage component, imports styles, uses the Link component for client-side navigation, creates an API route handler, and provides a command to start the development server. Remember that this is just a simplified explanation, and there might be additional details and components needed to build a complete and functional Next.js application.
In Mobile Reality we developed several frontend apps built based on NextJS framework. Our NextJS developers and specialists provide our Clients with end-to-end support regarding NextJS projects. NextJS is a great open source framework that allows our Clients to achieve outstanding business results.
Matt Sadowski @ CEO of Mobile Reality
Next.JS App Routing
Next.JS version 13 introduced a new app directory structure and routing system called app routing. Instead of the traditional pages’ directory, apps are now built around a structured app directory. The new app directory contains sub-directories like layouts, pages, and components. Routing is also now file-system based, with every page component nested in the app/pages directory mapping to a route. With app routing, routing concepts like layouts, shared components, and nested pages are now first-class constructs in Next.js. This provides improved structure and developer ergonomics for building large, complex applications in NextJS.
Next.JS 13 included a brand-new App Router built using React Server Components. Layered routing, shared layouts, loading states, error handling, and other features are available with this new App Router. It makes use of a new subdirectory called app. To enable progressive adoption, the app directory collaborates with the pages directory. It is now feasible to change parts of your application's routes to the new behavior while preserving other routes for the old behavior in the page's directory. You should also study the Pages Router documentation if your software makes use of the pages directory.
In the previous Next.JS version 12 and earlier, routing was based on the pages directory and page files mapped directly to routes. While page routing worked well for simpler sites, it lacked some organization and structure for larger apps. Now with app routing in version 13, we get these improved capabilities. When building apps with robust page structures, developers would often implement similar organization concepts like nested pages and shared layouts in version 12. However, app routing makes these structural concepts native to NextJS.
So, app routing improves structure for complex apps, but page routing is still useful for simpler sites. Looking back at version 12, it provided the foundation that allowed Next.js to scale up to full-featured applications with app routing in version 13.
NextJS Server Side Rendering
Next.JS provides automatic server-side rendering (SSR) capabilities, allowing developers to easily create ReactJS applications with dynamic, pre-rendered content. SSR generates each page's required ReactJS components and data on the server when a page is requested rather than relying solely on client-side JavaScript. The key benefit of SSR is improved performance, especially for the initial page load. The content is fully formed when requested by pre-generating the HTML markup on the server so the user can start interacting sooner. This results in faster initial load times, better perceptions of performance, and lower bounce rates than a blank loading screen. SSR improves SEO since search engines can crawl and index fully formed content.
In NextJS, server-side rendering is turned on by default and handled automatically. To fetch data for pre-rendering a page, you can use a function called getServerSideProps, which runs on each request. Here, you can fetch data from an external API, database, or file system and then pass it as props to your React page component to render it to HTML on the server.
Next.JS will automatically wrap the page in the needed providers, render it to HTML, and return the generated HTML on the initial requests. On subsequent requests, it can skip the generation step and leverage caching and CDNs to optimize performance even further. No complex configuration is required to enable SSR. Additional performance optimizations like keeping component state hydrated between requests, granular page caching, and route prefetching ensure Next.js leverages SSR effectively. Next.js handles challenging parts of SSR, like handling request headers, custom error pages, and communicating loading states automatically.
With seamless SSR capabilities and optimizations built-in, NextJS Typescript allows developers to build ReactJS applications that offer fast initial loads, excellent perceived performance, and good SEO without the traditional complexity of configuring SSR manually.
Create a Next.JS App: If you have not already, run the following command to establish a new NextJS application:
npx create-next-app@latest my-nextjs-app --experimental-app
Replace my-nextjs-app with your desired project name.
Create a New Page: Make a new page, or change an existing one, for which you want to use SSR. Next.JS pages are kept in the pages directory.
Implement SSR in Your Page: You must export a getServerSideProps function to implement SSR. This function runs on the server and retrieves data that will be sent to the component as props.
For example, let us make a basic SSR page that fetches information from an API:
// pages/ssr-page.js import React from 'react'; function SSRPage({ data }) { return ( <div> <h1>Server-Side Rendering (SSR) Page</h1> <p>Data fetched from the server: {data}</p> </div> ); } export async function getServerSideProps() { // Fetch data from an API or perform any server-side operation. // This data will be passed to the SSRPage component as props. const response = await fetch('https://api.example.com/data'); const data = await response.json(); return { props: { data, }, }; } export default SSRPage;
Start the Development Server: Use the following command to start the development server.
npx create-next-app@latest my-nextjs-app --experimental-app
Scalability and security aspects of GatsbyJS
Next.JS is armed with inherent capabilities that foster a secure digital environment. By orchestrating these mechanisms, sensitive data is shielded from client-side JavaScript exposure, while static HTML files generated through SSG bolster security by minimizing attack vectors prevalent in client-side rendering. This section delves into the robust security features embedded within Next.JS, elucidating how it fortifies web applications against vulnerabilities. Additionally, we explore the scalability facets that NextJS offers, embracing the techniques and practices that enable applications to gracefully handle ever-increasing user demands.
Security in Next.JS Server Side Rendering Framework
Server-Side Rendering (SSR) and Static Site Generation (SSG): Next.js provides SSR and SSG capabilities by default. SSR helps protect sensitive data from being exposed to the client-side JavaScript, while SSG generates static HTML files that can be served directly to users. This can enhance security by reducing attack vectors that can be exploited in client-side rendering (CSR) applications.
Data Sanitization and Validation: Ensure that user inputs and data received from APIs are properly validated and sanitized to prevent vulnerabilities like cross-site scripting (XSS) attacks. Use libraries like
DOMPurifyto sanitize user-generated HTML content.Input Validation: Validate and sanitize user inputs on both the client and server sides. Implement server-side validation to prevent tampering or bypassing of client-side checks.
Content Security Policy (CSP): Implement a strict CSP to control which resources are loaded and executed on your pages. This can help mitigate risks associated with cross-site scripting (XSS) attacks.
HTTP Security Headers: Set HTTP security headers like
X-Content-Type-Options,X-Frame-Options, andX-XSS-Protectionto enhance security by preventing certain types of attacks.Authentication and Authorization: Use well-established authentication and authorization libraries to ensure secure user authentication and access control. Avoid rolling your own security mechanisms.
Scalability aspects of NextJS Server Side Rendering Framework
Serverless Deployment: Next.js apps can be easily deployed on serverless platforms like Vercel. This allows for automatic scaling based on demand, as serverless platforms handle the infrastructure scaling for you.
CDN and Caching: Leverage Content Delivery Networks (CDNs) to distribute your application's static assets globally. Use caching strategies to reduce the load on your server and improve response times.
Database Optimization: Optimize database queries and use caching mechanisms where appropriate to minimize database load. Utilize indexes and database connection pooling to enhance database performance.
Load Balancing: If your application requires a backend server, implement load balancing to distribute incoming traffic across multiple instances. This ensures even distribution of load and improved response times.
Microservices Architecture: For complex applications, consider adopting a microservices architecture. This allows different components of your application to scale independently based on demand.
Asynchronous Processing: Utilize asynchronous processing for tasks that don't need to be handled in real-time. Tools like queues and message brokers can help manage and scale background tasks effectively.
Caching: Implement client-side and server-side caching strategies to reduce the load on your servers and improve performance. Use caching middleware and CDN caching for static assets.
Monitoring and Performance Optimization: Regularly monitor your application's performance using tools like New Relic, Datadog, or custom monitoring solutions. Optimize code, database queries, and infrastructure based on performance metrics.
In an era where the digital landscape is rife with threats and user expectations for seamless experiences are on the rise, the significance of security and scalability in web development cannot be overstated. With Next.js at the helm, security becomes more than a mere afterthought – it becomes ingrained in the very architecture of the application. From dynamic data sanitization to stringent content security policies, Next.js empowers developers to thwart vulnerabilities at every corner. Likewise, its scalability arsenal – from serverless deployments that adapt to traffic surges to thoughtful caching strategies – allows applications to flourish under immense user loads. By thoughtfully blending security and scalability, Next.js cements its role as a powerful toolkit for crafting web applications that are both robust and responsive in the face of evolving digital challenges.
Example of Usage
Next.JS makes it easy to build server-rendered ReactJS apps with capabilities like static site generation, server-side rendering, and API routes. For example, you can use getStaticProps to fetch data at build time and generate static HTML pages that are fast and SEO-friendly. For dynamic data, getServerSidePropsfetches data on every request to pre-render pages with fresh content. To handle APIs, API route functions provide a straightforward way to return JSON data from endpoints without needing a separate backend. Components are React, so you can build reusable UI with JSX and hooks, while CSS modules scope styles locally. Optimized images, code splitting, Link routing, and other integrations improve performance and developer experience. By handling challenges like routing, server-side rendering, and build optimization, Next.js provides a robust framework for building React apps with built-in hybrid rendering, performance, and developer productivity optimizations.
A few examples of how Next.JS can be used:
Static Site Generation - Next.JS allows pre-rendering pages as static HTML using
getStaticProps:
export async function getStaticProps() { // Fetch data at build time const res = await fetch(`https://...`) const data = await res.json() // Pass data to the page via props return { props: { data } } } export default function About({ data }) { // Render data return <div>{data.message}</div> }
This pre-generates the page HTML at build time for fast performance.
Server-side Rendering - use
getServerSidePropsto fetch data on each request and pre-render pages:
// app/pages/home.js export async function getServerSideProps() { // Fetch data on each request const res = await fetch(https://...) const data = await res.json() return { props: { data } } } export default function Home({ data }) { // Render data return <div>{data.message}</div> }
This allows the rendering of dynamic data on the server.
API Routes - handle API requests directly in NextJS:
// app/api/data.js export default async function handler(req, res) { const data = await fetch(https://...) res.status(200).json(data) }
This provides serverless functions for handling API requests. These show some key ways Next.js can be leveraged.
Moreover, Next.js is a versatile framework with a wide range of applications. Here are three of the most popular use cases for the Next.js framework:
Universal Web Applications (SSR/SSG):
One of the primary use cases for Next.js is creating universal web applications that offer a seamless blend of server-side rendering (SSR) and static site generation (SSG). Next.js excels in building applications that deliver fast initial page loads and maintain a dynamic user experience. This makes it a fantastic choice for content-heavy websites, e-commerce platforms, blogs, and news websites. By rendering pages on the server, Next.js enhances SEO, ensures faster content delivery, and provides a better user experience.
Dynamic Single Page Applications (SPAs):
Next.js is also a popular choice for building dynamic single-page applications (SPAs). While it's known for SSR and SSG, Next.js also supports client-side rendering (CSR). This flexibility allows developers to create interactive and data-driven web applications that harness the power of React components on the client side. This makes Next.js suitable for building applications such as dashboards, data visualization tools, and real-time collaborative platforms that require frequent updates and interactions without full-page reloads.
API Integration and Backend Development:
Next.js isn't limited to just frontend development. It provides a powerful API routing system that enables developers to create serverless backend APIs. This feature is invaluable for developing lightweight APIs, microservices, and serverless functions for applications ranging from small projects to complex systems. These APIs can handle data processing, authentication, and various backend functionalities, all within the same project as your frontend, reducing the need for separate backend services.
These three popular use cases demonstrate the flexibility and breadth of Next.js, making it suitable for a wide variety of web development projects, from static websites to dynamic applications and even backend API services.
The Future of NextJS
NextJS has rapidly become one of the most popular ReactJS frameworks and will continue evolving with new capabilities and integrations.
A primary focus going forward will likely be on improvements to developer experience through optimizations like faster compilation and refresh times to boost productivity. Support for React Server Components and React 18 features will keep Next.js current as React evolves. New integrations with CMS platforms, design tools, and component libraries will arrive to simplify full-stack workflows.
Performance and optimization techniques will remain a priority. We will see Next.JS leverage cutting-edge capabilities like React Server Components for speed, WebAssembly support, and advanced image/video handling. Automated performance profiling and debugging tools will help identify optimization opportunities. CDN and edge network integrations will aim to minimize latency.
Server-side rendering techniques will become more advanced, with granular partial hydration for components and hybrid static + server rendering strategies for optimal page performance. As middleware evolves, Next.JS will leverage new approaches to server-side data fetching/caching for dynamic sites.
The app routing represents a major milestone for NextJS and sets the stage for its future growth into a comprehensive web application framework on par with offerings like Node/Express, Django, and Rails. The possibilities are very exciting for the future of Next.JS.
Authentication and app security will improve through built-in capabilities like transparent server-only data fetching. Accessibility will be enhanced with compiler analysis of pages to identify opportunities like alt text for images.
Next.js will aim to offer more flexibility in its architecture when needed while maintaining sensible defaults and ease of use. Configuration may be further simplified to make Next.js more approachable to React beginners. Abstractions for databases, APIs, WebSockets, and real-time features will reduce boilerplate code.
Overall, the future is bright for NextJS as React's de facto framework for production web applications. With its large developer community and constant evolution, NextJS Typescript will continue leading the way in enabling React developers to build fast, powerful web apps and sites in a streamlined, full-stack environment.
Conclusion
NextJS has rapidly emerged as one of the most popular open-source frameworks for building ReactJS applications by making implementing features like server-side rendering, static site generation, routing, and optimizing performance easier. Next.js provides automatic code-splitting so that each page only loads the minimal code it needs, drastically improving performance. It has intuitive page-based routing and asset handling that removes much of the complexity of configuring these tasks manually. Handling server-side rendering it allows for building sites with excellent page performance and SEO capabilities out of the box. The easy deployment also enables leveraging powerful CDN and edge networks for the Next.js backend. While there is a learning curve to become familiar with Next.js conventions and structure, it abstracts away many complex configurations needed to produce ReactJS apps. The active community contributes many enhancements like integrations with CMS, analytics, testing, and utility libraries to expand the ecosystem.
Next.JS version 13 introduces a major update with the new app directory structure and routing. Instead of the pages/ directory, apps are now organized around a structured app/ directory containing sub-directories like pages/, layouts/, helpers/, and components/. Routing is now based on the app/pages/ directory, with each page component mapping to a route. This provides improved organization and developer ergonomics for larger, complex applications in NextJS.
While not without potential drawbacks like provider lock-in, Next.JS enables developers to quickly build sophisticated React web apps and websites with minimal hassle configuring builds, routing, styling, data fetching, and more. As React continues to grow as the leading frontend framework, NextJS is emerging as the go-to solution for building React apps that require capabilities like server-side rendering, static generation, and simplified routing. Its focus on developer experience and end-user performance makes it an excellent choice for most production web applications using React. As a free, open-source project supported by Vercel, Next.js has a bright future with constant improvements planned and a vested interest in maintaining its position as React's top framework for web development.
Frontend Development Insights: Mastering ReactJS and VueJS
Are you fascinated by the evolving landscape of frontend development, particularly in ReactJS and VueJS? At Mobile Reality, we are eager to share our rich expertise and insights in these cutting-edge technologies. Uncover the challenges we navigate, the innovative strategies we employ, and the groundbreaking solutions we deliver in ReactJS and VueJS development. Immerse yourself in our curated selection of articles, each a deep dive into aspects of these powerful frontend frameworks:
Delve into these comprehensive resources to enhance your understanding of ReactJS and VueJS. For any inquiries or if you’re considering a career with us, don't hesitate to contact us or visit our careers page to submit your CV. Join us in shaping the future of front-end development!





