Introduction
Today, there are many programming languages that web specialists use to create online projects all over the world. Each of the languages has its own advantages and opportunities for the development of original sites, in addition, the convenience of using a particular language when writing high-quality code plays an important role.
In this article for MR Blog, we will consider all the features and characteristics of the TypeScript language, which was developed by the world-famous Microsoft company. The language specifications are open and published under the Open Web Foundation Specification Agreement.
Navigating the Type and Untype Landscape of Web Development

Modern web development has seen a significant shift with the introduction of TypeScript, a language that offers distinct advantages over JavaScript. As a superset of JavaScript, TypeScript broadens the capabilities of traditional JavaScript by introducing static typing, which fundamentally changes how developers approach coding and debugging.
Key Differences Between TypeScript and JavaScript
In modern client-side development, one key difference between TypeScript and JavaScript lies in their type systems. JavaScript, a widely-used scripting language, dynamically assigns type information at runtime, allowing developers to build interactive web pages quickly. This flexibility is advantageous for smaller projects or prototypes. However, dynamic typing can lead to unexpected type errors in larger codebases, making maintenance and debugging challenging.
TypeScript, on the other hand, introduces static typing, allowing developers to specify certain types explicitly. By enforcing types at compile time, TypeScript helps catch errors early in the development process. This feature is particularly valuable when building complex or large-scale web pages where maintaining code quality is crucial. The early detection of type errors reduces runtime bugs and enhances overall reliability.
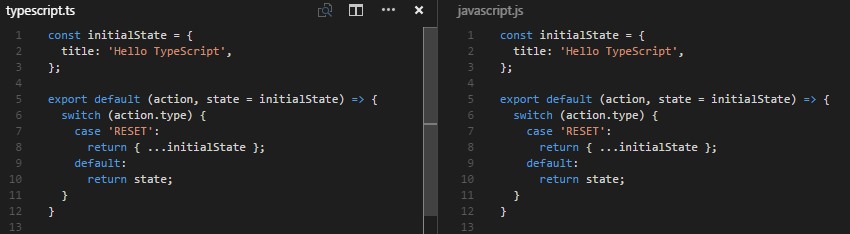
Another significant difference between TypeScript and JavaScript is the compilation process. TypeScript files, which use the .ts extension, must be transpiled into JavaScript files (.js) to run in a web browser. This additional step can increase build times but provides a safeguard by catching errors during development. Although JavaScript runs natively in browsers, TypeScript’s need for compilation can add complexity to end web development workflows.
Developers using TypeScript benefit from enhanced tooling in IDEs and code editors. Popular tools like Visual Studio Code offer robust support for TypeScript, including features such as autocompletion, inline type hints, and advanced refactoring capabilities. These tools make it easier to write, debug, and maintain code, streamlining the development process for client-side applications.
In addition to improved development tools, TypeScript’s static typing serves as a form of documentation. Explicit type information makes code easier to understand for new team members, which improves collaboration in larger teams. When working with interactive web pages, having clear type definitions ensures that developers can confidently update or refactor components without introducing new errors.
However, adopting TypeScript does come with challenges. The initial setup of a TypeScript project can be more involved compared to a standard JavaScript project. Developers familiar only with the JavaScript language may need time to adjust to TypeScript’s syntax and type annotations. This learning curve can be a barrier, especially for those new to static typing or coming from other dynamically-typed languages like Java.
Another potential downside is the increased build complexity. Because browsers do not natively understand TypeScript, developers must integrate build tools to handle the transpilation process. This additional step can extend compilation times, particularly in large-scale projects. Despite these challenges, many teams find that the benefits of TypeScript outweigh the costs, especially when working on complex client-side applications.
While TypeScript offers numerous advantages, JavaScript remains a foundational scripting language in web development. Its flexibility, ease of use, and native browser support make it ideal for quick prototypes, smaller projects, and situations where static typing isn’t necessary. Both tools serve different needs, and understanding the difference between TypeScript and JavaScript can help developers choose the right language for their project.
Ultimately, TypeScript and JavaScript can coexist within modern web projects. Developers can gradually introduce TypeScript into existing JavaScript codebases, leveraging its static typing and improved tooling while maintaining compatibility. This hybrid approach allows teams to benefit from TypeScript’s features without a complete overhaul, providing a balanced solution for contemporary end web development.
Integrating TypeScript with popular frameworks

The adoption of TypeScript in popular frameworks like Angular and React has significantly impacted web development. Angular, which fully supports TypeScript, benefits from its static typing, improving error-checking and maintainability. React, a framework typically associated with the JavaScript language, has also seen growing use of TypeScript. The combination of TypeScript's type inference with React’s component-based architecture simplifies props handling and client-side state management.
One major difference between TypeScript and JavaScript is how they handle types. JavaScript is a scripting language based on the ECMAScript specification, which offers dynamic typing and flexibility. However, TypeScript, a superset of JavaScript, introduces static typing, allowing developers to specify data types explicitly. This reduces runtime errors and makes large projects easier to maintain.
In real-world projects, major companies like Microsoft, Slack, and Asana leverage TypeScript. Microsoft integrates TypeScript into many services, using it to reduce bugs and improve scalability. Because TypeScript adheres closely to the ECMAScript specification, it integrates seamlessly with JavaScript code. Similarly, Slack uses TypeScript for its web client to maintain robust functionality and reduce errors during development.
Using TypeScript in team collaboration has several advantages. Type definitions act as documentation, making it easier for new developers to understand the code structure. This clarity improves code reviews, helping teams identify errors early. For developers working in Visual Studio Code, TypeScript offers powerful autocompletion and refactoring tools, streamlining the development process.
When working on large-scale applications, TypeScript helps prevent type-related errors by identifying issues during compilation rather than runtime. This is crucial for maintaining large client-side codebases. Refactoring becomes safer with TypeScript’s type-checked system, as it flags potential issues when changes affect multiple modules.
Despite its benefits, TypeScript does come with challenges. The difference between TypeScript and JavaScript introduces a learning curve for developers accustomed to the dynamic nature of JavaScript. Additionally, setting up complex tooling for TypeScript can be demanding, requiring familiarity with build tools like webpack or Babel.
Overall, while JavaScript remains the go-to scripting language for quick projects, TypeScript provides valuable enhancements for scalable and maintainable applications, aligning closely with modern ECMAScript standards.
Understanding the difference between TypeScript and JavaScript in Web Development

In web development, choosing between JavaScript and TypeScript involves understanding the difference between TypeScript and JavaScript and how each aligns with project goals. JavaScript development offers a flexible and dynamic language that’s widely used due to its easy-to-learn nature during webpage creation. However, TypeScript enhances JavaScript with strong typing and additional features that can improve code robustness for many developers.
JavaScript is a dynamically-typed language, meaning variables can hold any type of value and change types during runtime. This flexibility allows for quick prototyping and versatile coding. However, dynamic typing can lead to unforeseen errors in large projects. TypeScript, a superset of JavaScript, addresses these issues by introducing static typing. With TypeScript, developers specify types explicitly, catching errors early and reducing bugs before runtime.
The features of JavaScript remain foundational in web development, but TypeScript extends them by adding type safety and modern language tools. For instance, generics in TypeScript allow developers to write reusable code while maintaining type safety, which is not readily available in JavaScript. These enhancements make TypeScript particularly useful for large-scale applications where refactoring suggestions and code maintainability are crucial.
One significant difference between JavaScript and TypeScript is the need for compilation. TypeScript code must be transpiled into JavaScript using the TypeScript Compiler (TSC). This additional step may increase complexity but provides detailed error messages and better debugging support. Despite these advantages, developers should be aware of disadvantages like increased setup complexity and potential overhead when migrating existing JavaScript projects to TypeScript.
When considering JavaScript examples, they are inherently more concise and straightforward, especially for smaller applications or quick scripts. JavaScript is also fully compatible with JavaScript frameworks and libraries, making it ideal for simpler projects where static typing isn’t necessary.
In contrast, TypeScript’s structured approach benefits larger projects where type safety and clear interfaces are priorities. The difference between TypeScript and JavaScript becomes more pronounced in collaborative environments, where TypeScript helps maintain consistency and reduces bugs during development.
Ultimately, deciding between JavaScript and TypeScript involves weighing the features of JavaScript, the benefits of static typing, and the challenges of setup and migration. Each has its place in modern JavaScript development, depending on project scale, team needs, and long-term goals.
Understanding TypeScript in the context of Web Development

In the realm of modern web development, the shift from JavaScript to TypeScript has been marked by debates focusing on the differences, as well as the advantages that TypeScript brings to the table. Embracing TypeScript requires an understanding of its fundamental distinction from JavaScript, primarily its static typing feature, which forms the backbone of its type system.
Distinct Features of TypeScript
Static Typing and Type System: Unlike plain JavaScript, TypeScript introduces static typing. This means variable types are declared at compile time, allowing developers to catch errors during the compilation phase rather than at runtime, which is typical in dynamic typing scenarios with JavaScript.
Superset Attributes: TypeScript acts as a superset of JavaScript. It includes all of JavaScript’s features while adding its own. Developers familiar with JavaScript can easily transition to TypeScript by gradually incorporating type annotations as needed, leveraging its compiler to enforce type constraints.
Advantages of Incorporating TypeScript
Enhanced Error Detection: The TypeScript compiler aids in early identification of bugs, enhancing overall code quality by ensuring all types are in harmony before the code runs in a live environment. This static analysis is a significant advantage over JavaScript's runtime error detection.
Better Code Maintenance: The more explicit nature of TypeScript code, thanks to its type annotations, leads to improved readability and maintainability. This makes it easier to work on large codebases or in large teams where understanding each piece of code rapidly can be crucial.
Disadvantages in Adopting TypeScript
Learning Transition: Developers often face a steep learning curve moving from JavaScript's flexible, dynamic typing to TypeScript's type-strict environment. Adequate training and time are essential to master TypeScript's comprehensive type system.
Initial Overhead in Configuration: Integrating TypeScript into a JavaScript project with Javascript libraries can involve complex configuration, influencing both tooling setups and existing codebases. Attention is required to configure and manage TypeScript files and setups efficiently.
Evaluating TypeScript's Impact on JavaScript Projects
Web development has seen a significant evolution with the advent of TypeScript, which offers notable differences compared to JavaScript, impacting project development through its enhanced features.
Key Attributes of TypeScript
Static Typing System: TypeScript introduces static typing, contrasting JavaScript’s dynamic typing. This requires explicit type declarations during development, enabling developers to identify errors at compile time.
Extended Feature Set: As a superset of JavaScript, TypeScript incorporates JavaScript’s capabilities along with additional tools like type annotations and interfaces, facilitating a gradual and smooth transition for developers familiar with JavaScript.
Benefits of TypeScript Adoption
Robust Error Checking: With TypeScript's static type system, the compiler effectively detects inconsistencies and potential bugs before any code execution, enhancing stability in live environments.
Improved Maintainability: TypeScript's explicit type syntax promotes clearer code, which is easier to navigate and manage, especially in extensive codebases and collaborative development settings.
Challenges and Considerations
Learning Curve: Transitioning from a dynamic to a static type environment requires adjustments. Developers need to invest time to understand TypeScript’s type system and its rigorous typing requirements.
Configuration Complexity: Integrating TypeScript into a traditional JavaScript project involves setting up configurations like tsconfig.json, which may pose initial challenges but are essential for optimizing TypeScript's potential.
Analyzing the Differences in code: JavaScript vs TypeScript
In the landscape of web development, understanding the distinctions between JavaScript and TypeScript is crucial for choosing the right tool for your project.
Differences in Typing Systems
Dynamic Typing vs Static Typing: JavaScript is known for its dynamic typing, meaning variables can change types during execution, leading to increased flexibility but also potential run-time errors. TypeScript combats this by introducing static typing, where type declarations must be made during development, permitting more robust error detection at compile time through the TypeScript compiler.
Type System Enhancements: TypeScript's type system eliminates ambiguities common in JavaScript with explicit type annotations and interfaces. This facilitates a structured, predictable coding environment, benefiting developers aiming to manage complex codebases.
Pros of Integrating TypeScript in Web Projects
Error Detection and Prevention: One of TypeScript's compelling advantages is its ability to catch errors early in the development process, reducing the incidence of bugs in production environments.
Enhanced Code Quality and Maintenance: The clear, explicit syntax in TypeScript improves code readability and maintainability, especially for large-scale applications. This can lead to reduced long-term development costs and easier onboarding for new team members.
Gradual Adoption and JavaScript Compatibility: As a superset of JavaScript, TypeScript allows gradual adoption. Developers can incrementally introduce TypeScript features into existing JavaScript projects without disrupting the existing codebase.
Cons to Consider When Using TypeScript
Initial Learning Curve: Transitioning from JavaScript’s flexible dynamic typing to TypeScript’s static system can be challenging. Developers must learn to work with TypeScript-specific constructs and configuration settings, such as tsconfig.json, which might increase the setup time initially.
Potential Compilation Overheads: TypeScript requires compilation, transforming TypeScript code to executable JavaScript. This extra step can potentially slow down development turnaround times, although modern compilers have minimized this impact.
Conclusion: Weighing Your Project's Needs
When deciding between JavaScript and TypeScript for your next project, consider the project's complexity, team familiarity with static typing, and long-term maintenance goals. TypeScript’s added structure makes it beneficial for larger, more complex applications, whereas JavaScript offers simplicity and speed for rapid prototyping and smaller projects. Your choice should align with your specific project requirements and team capabilities.
Evaluating overall TypeScript's Role in Modern Web Development
In the realm of web development, navigating the choice between utilizing JavaScript and adopting TypeScript can significantly influence your project's outcome. An understanding of their core differences, particularly in type systems, is crucial.
Dynamic Versatility vs Static Assurance: JavaScript’s dynamic typing stands in contrast to TypeScript's static typing framework. The flexible nature of dynamic typing in JavaScript allows variable types to shift, offering speed in prototype stages but potentially leading to overlooked runtime errors. Conversely, TypeScript enforces type constraints during development, empowering developers with compile-time error checks and reducing the incidence of hidden bugs.
Structural Type Advantages: TypeScript expands upon JavaScript by delivering explicit type definitions and detailed interfaces. This enhancement aids in creating more maintainable and comprehensive applications, where intricate codebases benefit from a clearer structure.
Early Error Mitigation: The static typing nature of TypeScript means that potential errors can be detected much earlier in the development phase, effectively streamlining debugging processes and improving code reliability post-deployment.
Enhanced Project Longevity: The stringent typing system not only increases code quality but also adaptability when projects scale. TypeScript facilitates a more organized and readable code environment, which is crucial for onboarding new developers and maintaining large applications over time.
Simultaneous JavaScript Compatibility: With TypeScript as a superset of JavaScript, transitioning is mitigated by an incremental integration approach. This allows current JavaScript projects to absorb TypeScript features progressively, minimizing disruptions.
Initial Complexity and Learning Curve: The transition to TypeScript involves grappling with new syntax and configurations, such as module setups in tsconfig.json, which can initially seem daunting and require substantial setup effort.
Compiling Workflow Adjustments: The necessity to compile TypeScript into JavaScript introduces a new step in the development process. Though modern tools significantly diminish this overhead, it is still a factor to consider when evaluating workflow efficiency.
Determining Your Project's Path Forward

Ultimately, when weighing JavaScript against TypeScript for your development venture, the decision should align with your project’s size, complexity, and the team's expertise with static typing paradigms. TypeScript offers a structured approach favoring extensive applications requiring rigorous maintenance, while JavaScript maintains an edge in straightforward or rapid development circumstances. Consider these facets strategically to best support your project outcomes.
Conclusion
The debate between TypeScript and JavaScript isn't about choosing a "winner," but recognizing their distinct strengths. They aren't competitors but complementary tools. JavaScript excels for smaller projects and rapid prototyping due to its simplicity and immediate execution. TypeScript shines in large-scale projects where type safety, type checking, robust tooling, and maintainability are critical. It helps prevent errors, improves code quality, and reduces long-term costs. The lines between them are blurring. JavaScript's type hints and TypeScript's improved integration are bridging the gap. Tools like Babel and webpack simplify the transition. The key lies in adaptability. Proficient developers will benefit from understanding and leveraging the unique capabilities of both TypeScript and JavaScript as web development continues to evolve.
Discover More Software Comparisons
Making an informed decision between various software technologies can be challenging. At Mobile Reality, we offer in-depth comparisons and analyses to guide you through the decision-making process. Explore our other articles for more comparisons that delve into the nuances of software development technologies:
- Angular vs React JS - Ultimate Comparison
- Next JS vs Gatsby: which to choose in 2024
- Vue JS vs React – CTO guideline in top frontend frameworks
- Web App vs Native App: what's better for you
- GO vs Node JS : A Complete Comparison for CTOs
- Node JS vs PHP: A Complete Comparison for CTOs
- Data Science vs Machine Learning : What's the Difference?
- Data Warehouse vs Data Lake: Why You Don't Have To Choose
These resources are designed to support your understanding of each technology’s unique strengths, limitations, and use cases. Whether you're selecting a technology for a new project or reassessing your existing tech stack, our expertise ensures you make decisions aligned with your business goals. Contact our team for tailored advice on selecting the right technology for your needs. We’re here to simplify your journey in the evolving digital landscape.