Introduction
As we all know, web development is continually evolving as more and more people and businesses want a digital presence. Web developers are in high demand as well. Assume you are currently learning or have already explored web programming. In that scenario, you may have observed numerous frameworks and JavaScript libraries ( Vue vs React vs Angular vs Svelte ) accessible to aid development. However, determining which platform or technology to use for web development can be challenging. React rose to fame after being invented by a Facebook programmer named Jordan Walke. This open-source user interface technology powers most of the tech titan's offerings. When contrasted to other popular frameworks at the time, such as Angular 1, Backbone.js, and jQuery, React caused some controversy in the JavaScript developer community. React, in particular, popularized the Virtual DOM (which we shall discuss shortly) and gave birth to a new syntax called JavaScript XML (JSX) to help developers create HTML in JavaScript.
On the other hand, Vue was created by a former Googler named Evan You. He decided to create a framework that would mix the finest features of Angular, Ember, and React to improve existing code and introduce new ones. Vue's goals are similar to but distinct from those of React. It employs a standard HTML template system that may be simply integrated into pre-existing scripts. The Vue framework is maintained by a dedicated group of individual programmers rather than a huge organization. Let’s dive deep into Vue vs React battle!
React Overview
Facebook's React JavaScript toolset may be used to create user interface elements. It makes it easier to create interactive GUIs or graphical user interfaces. It also simplifies the code, making it easier to read and utilize. Because of its use of server side rendering, the React JavaScript framework provides a scalable, high-performance choice. React is a JavaScript toolkit for developing highly dynamic and flexible user experiences. React makes it simple to develop basic views that can be shared throughout program states. When the status of your data changes, the React framework instantaneously updates all essential components and renders them where they should be. As a result, anyone may create interactive user interfaces. Reactjs is a JavaScript framework that may create interactive front ends and user interfaces. React technology is used to create both SPAs and mobile apps.
It was made public for the first time on September 26, 2017, by a Facebook software engineer going by the moniker "FaxJS."Because React is only useful for constructing DOM-based mobile apps, other frameworks must be utilized for routing and state management. Redux and React Router are two examples of these libraries. Its design and implementation were largely influenced by XHP, a PHP component library built on JavaScript and JSX (a PHP extension that enables the creation of bespoke, reusable HTML elements). Another prominent React use is the production of reusable HTML elements for front-end development.
As a Mobile Reality, we deeply specialize in ReactJS and JavaScript web development. If you are interested in building a scalable React.JS web app, don hesitate to contact us.
What Is Vue JS?
An open-source, progressive JavaScript framework called VueJS is employed to construct dynamic web interfaces. This is a well-known framework for speeding up web development. VueJS focuses on the view layer. It has the potential to be smoothly integrated into huge front-end development projects. VueJS installation is straightforward at first. For any developer, interactive web interfaces are simple to grasp and quick to build. VueJS was created by Evan You, a former Google employee. The first version of VueJS was released in February 2014. It presently has 64,828 stars on GitHub, indicating that it is well-liked.
Vue is a cutting-edge JavaScript framework that makes creating user interfaces simpler and more enjoyable. It was designed to be progressively adopted and avoid many inherent flaws of pre-existing, monolithic frameworks. Vue's core library is straightforward to integrate into other libraries and existing projects. The framework's exclusive focus on the library's view layer simplifies learning. VueJS can also power large, single-page apps by leveraging cutting-edge technology and extra libraries.
As a Mobile Reality, we deeply specialize in Vue JS and JavaScript web development. If you are interested in building a scalable VueJS web app, don hesitate to contact us.
Strengths of React
Some advantages of using ReactJS are given below:
User Interface Library: Compared to other front-end frameworks or technologies, React is simple and has a component-based approach with a well-defined lifecycle. It uses a specific syntax known as JSX, which allows it to use both HTML and JavaScript.
Interactive Web Application: React.js uses JSX (JavaScript extension) to swiftly render code subcomponents, which supports HTML quotes and ta syntax. Furthermore, React supports machine-readable programming and uses HTML strings to create dynamic web apps.
Elements Reused: React.js is composed of several components, each with its logic and controls, and is in charge of running short, reusable lines of HTML code. As a result, you can quickly construct and manage your web project by utilizing its components wherever necessary. You can even use nested components to build complex programs.
Improved Web App Performance: React.js employs a virtual DOM that works with HTML, XML, or XHTML, increasing the efficiency of your online application. The best feature is that its virtual DOM runs in memory and instantly changes code, resulting in extremely speedy apps.
A Significant Community: Because React is an open-source JavaScript library, it has a huge global developer community (14.7 million+) actively working to improve ReactJS and assist others experiencing problems.
SEO-Friendly: ReactJS has proved the misconception that JavaScript frameworks are often not SEO-friendly. As previously stated, React can function on the server, and the Next.js script assists in rendering the Virtual DOM as a conventional web page in the browser.
Strengths Of VueJS
Some advantages of using Vue.JS are given below:
Simplicity: HTML, CSS, and JS scripts are all contained in a single file with the component-based architecture of Vue.js. This makes it simple for developers to independently test particular sections of an app's code, comprehend the code flow, enhance the program, and spot faults.
Lightweight: The Vue.js framework is only about 20 kb in size. Therefore, it is simple to download and install on your computer and takes up little room.
Various Supporting Tools: Despite having a small file size, it is packed with various tools. To be specific, fast scaffolding of a new project using Vue Create is made possible by a globally available npm package called Vue CLI.
Adoptable: When compared to other front-end technologies, Vue adds additional markup to the HTML code, while others need authoring the HTML code from scratch.
Adapts to more Frameworks: Using Vue.js alongside any other front-end technologies, such as Angular and React, won't present any difficulties if you use a micro front-end architecture for your web app development. Additionally, Vue.js works well with these two front-end technologies, enabling you to effortlessly adapt your app's UI to your project's needs.
When To Choose To React JS?
React JS, in titled comparison Vue vs React, is undoubtedly, the best framework for creating platform-specific versions of components. Because of platform-specific version development, developers can create a single codebase shared across multiple platforms. As a result, employing the React framework for your applications will guarantee their long-term efficacy, excellent quality, and robustness. React may be used for various activities, including constructing complicated native Android or iOS apps and leveraging the best JavaScript framework to build and integrate robust user interfaces within apps.
Based on the following criteria, you should utilize the React framework for your project:
Your app has many events.
Your application development staff is knowledgeable in HTML, CSS, and JavaScript.
The app is intended to be a one-of-a-kind solution.
The software includes shareable components.
When you have projects with several interdependent state modifications;
Unresponsive pages in order to increase their speed and, therefore, performance;
Your codebase is out of control;
A front-end user interface that allows for high user engagement is required.
The need for large-scale apps with shorter time-to-market.

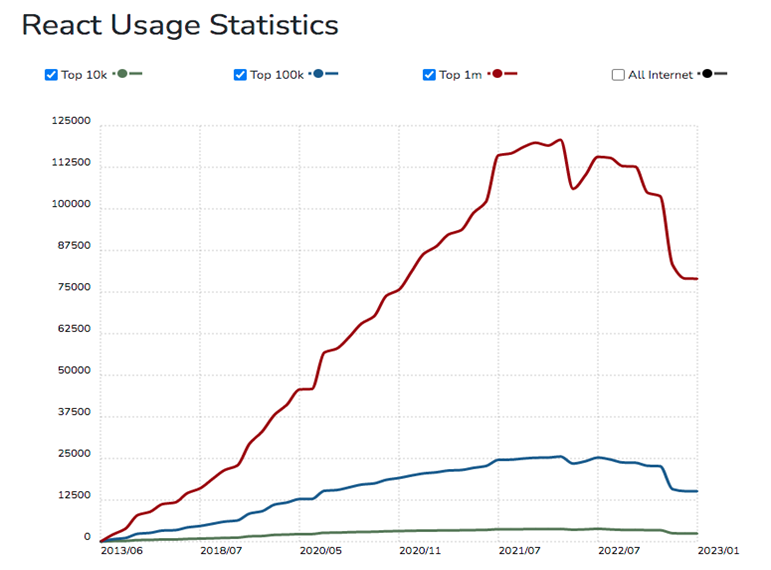
Figure 1: React Usage - Source: Statistics
As a Mobile Reality, we deeply specialize in ReactJS and JavaScript web development. If you are interested in building a scalable React.JS web app, don hesitate to contact us.
When To Choose Vue.JS?
The first major determinant of its popularity is its simple learning curve. It has been a favorite in software development due to its versatility, lightweight, high performance, and modularity. Because it includes many ready-to-use plugins, each app can now be produced rapidly and economically while addressing the most critical challenges. The key reason for choosing Vue is its small size of 18-21Kb. Despite its small size, it has a high speed, making it easier to stay ahead of the opposition. Vue encourages programmers to utilize it for both small and large-scale application projects. The frameworks perform well because they deal with a virtual DOM and pay close attention to defects. It is also capable of controlling a high frame rate. As a result, it outperforms competing frameworks, like React, in terms of performance. Because of its simple structure and low learning curve, anyone can keep track of things and eliminate coding errors. It could also readily construct templates on both small and large scales. This is the primary factor fueling its expansion in the vast market. The reasons for using the Vue web framework are the following:
When you need a versatile, scalable tool to create a critical online application,
Without a doubt, for your small-scale app frontend development tasks,
For MVP app development with minimal testing capabilities,
Rapid migration of existing app code base and integration with critical apps, such as SPAs and MPAs served by the server;
There is a need for animation and interaction.

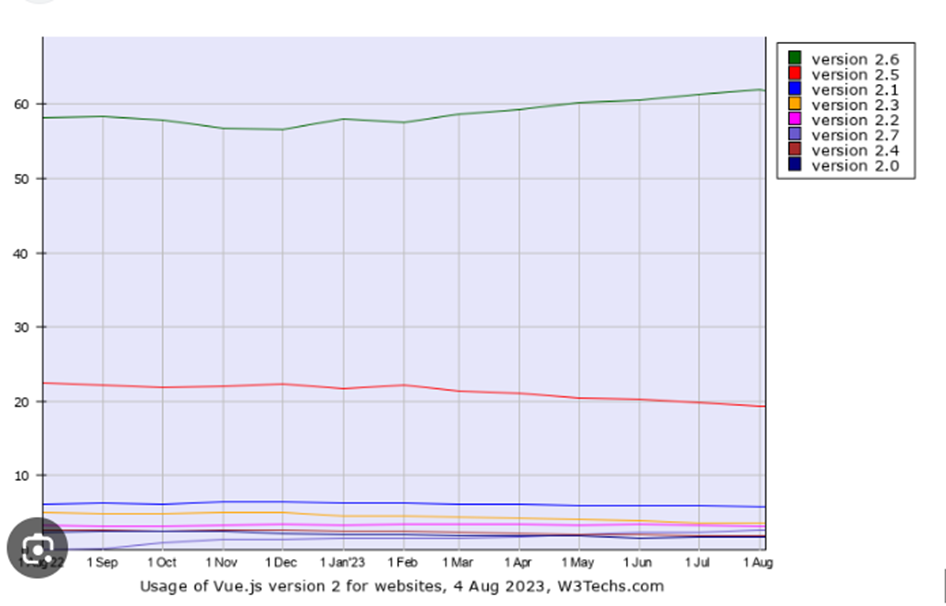
Figure 2: Vue.Js Usage Statistics - Source: Usage Statistics
Differences Between React and Vue
To help you understand the differences between Vue Vs React, compare them on specific criteria, such as which platform is easier to learn. React and Vue are the most popular JavaScript frameworks/libraries for building user interfaces and single-page applications. Both have many similarities but differences that can help decide which one may be better suited for a specific project.
Here is a detailed comparison of Vue Vs React:
Release Year
React - Created in 2013 by Facebook. First released to the public in May 2013.
Vue - Created in 2014 by Evan You. It was first released to the public in February 2014. So, React has been around slightly longer.
Ease of Learning
React has a moderately steep learning curve, especially for those new to JavaScript frameworks. Concepts like JSX and components take time to grasp. The React documentation is comprehensive but targeted at intermediate developers.
Vue has a gentle learning curve. Its syntax is simpler and easier for beginners to understand. The documentation is very thorough and beginner-friendly.
Syntax
React uses JSX, which mixes HTML directly into JavaScript code. This can seem jarring and unintuitive at first.
Vue separates HTML templates and JavaScript code. It uses a templating syntax that will feel natural for those from an HTML/CSS background.
Component Architecture
React and Vue promote building UIs by composing modular, reusable components. These components have their state and render UI independently.
In React, components are created as JavaScript classes or functions. In Vue, components are primarily created using a more straightforward options object format.
Performance and Virtual DOM
React and Vue have very similar performance characteristics for most common use cases. Both do an excellent job of minimizing DOM operations and keeping components fast.
Vue can edge out React in performance for huge apps with complex component trees and many state updates using a proxy-based change tracking system.
Ecosystem
React's ecosystem is more mature and robust. There is a vast array of third-party open source libraries and tools available. Finding solutions and developers is easier.
Vue's ecosystem is overgrowing but is still smaller than React's. The community and support available are excellent nonetheless.
Flexibility
Flexibility in React occurs structuring an app differently, like Redux or MobX, for state management. More decisions are left to the developer.
Vue promotes a more conventions-based, batteries-included approach. It includes an official state management library (Vuex) and a router (Vue Router).
Learning Resources
React has even more abundant learning resources - courses, blogs, tutorials, docs, examples, etc. It also has a larger community able to provide help and support.
Vue has excellent documentation and official learning resources. There is a sizeable amount of third-party content and communities available to help.
Native Rendering and Mobile Development
React Native allows you to build mobile applications using React. Apps are compiled into native code for optimum performance.
Vue Native is also available to build mobile apps with Vue. It uses a similar approach to React Native.

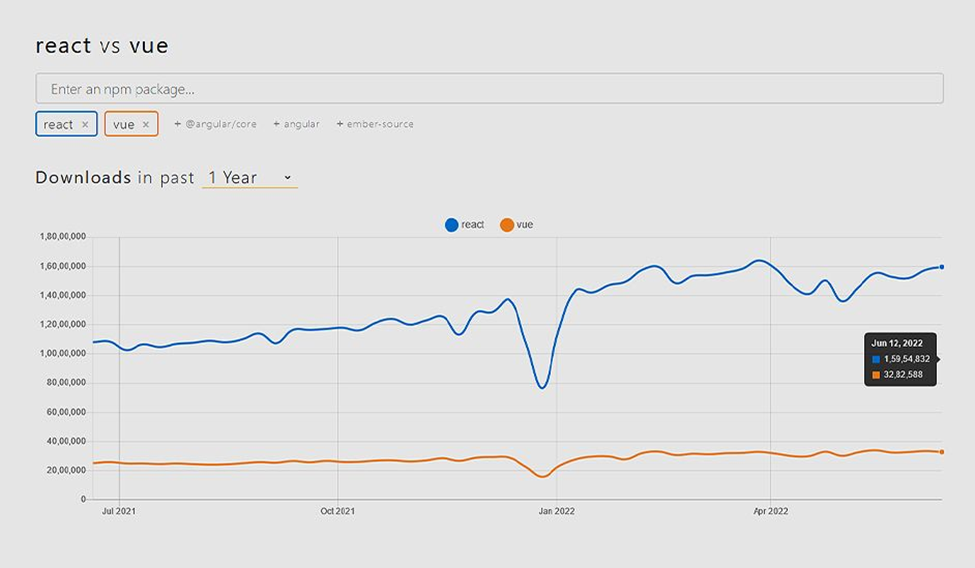
Figure 3: Comparison React vs Vue - Source: Comparison
Table 1: Comparison Between React Vs Vue
Parameters | React.JS | Vue.JS |
|---|---|---|
Core Language | JavaScript | JavaScript |
Release Year | 2013 | 2014 |
Component Architecture | Yes | Yes |
DOM Manipulation | Virtual DOM | Virtual DOM |
Data Flow | Uni-directional | Bi-directional |
Learning Curve | Steep | Gradual |
Community Size | Very Large | Large |
State Management | React Hooks, Redux, MobX | Vuex |
Routing | react-router | Vue-router |
Runtime Environment | Browser, Mobile with React Native | Browser, Mobile with Vue Native |
SSR Support | Yes | Yes |
Accessibility | Focus on semantics | More directly accessible |
Documentation | Extensive | Very good |
Debugging | React DevTools | Vue DevTools |
Testing | Jest, Enzyme | Jest, Vue Test Utils |
Browser Support | IE9+ | IE9+ |
Mobile Support | React Native | Vue Native |
Learning Resources | Abundant | Good |
Corporate Backing | Individual developers | |
Popularity | Very popular | Popular |
Overall Philosophy | Explicit, declarative | Unobtrusive, gradual |
Overall, both React Vs Vue are excellent choices for modern web development. For newcomers, Vue's gentler learning curve makes it more accessible. React's vast ecosystem may make it a better choice for larger enterprise apps. The decision ultimately depends on your specific needs and preferences. Both are mature frameworks with bright futures ahead. The disadvantages of Vue js vs React are given below:
Limitations of React
Steep learning curve, especially for beginners
Uses JSX, which mixes HTML and JavaScript
Lots of configuration required to get started
No official router or state management included
Tooling and ecosystem can seem overwhelming
Disadvantages of Vue
Smaller community than React
Less job openings requiring Vue skills
Less abundant third-party libraries and tools
Documentation not as thorough as React's
Core team is more minor than React's
Browser support is not as extensive as React
Not as widely adopted for large enterprise apps as React
Web Development Frameworks in 2024: Angular vs React vs Vue
Telecommuting became more popular in the two years after the pandemic began. As a result, digitalization and web-based activities have become far more important. Front-end technology, such as front-end frameworks, has accelerated the development of numerous software applications. Although people will immediately notice most of the product's benefits, back-end technology is equally vital.
Every company that produces a website prioritizes its customers' demands. The user experience must be consistent, regardless of how complex the underlying technology is. This is the foundation for several well-known web apps, including Facebook, Netflix, and Instagram.
For consumers to access all of the functionality of a website, it must load quickly and be simple to use. Front-end frameworks are required to create interactive, user-focused websites and online apps. As consumer and corporate needs change, there is always room for improvement in usability and functionality. Choosing the finest front-end JavaScript framework might be difficult when designing apps that look fantastic and well-liked by their clients.
Vue JS and React are popular web development frameworks. They surely have advantages and disadvantages. Due to its fast performance, Vue JS is a popular choice for many startups when constructing their MVPs. React's main advantages are its solid ecosystem and popularity. It is the most well-known JS framework, with thousands of free tools, libraries, and instructional materials. As a result, React JS is capable of handling large projects. If broad functionality trumps performance, React is an excellent choice. The main disadvantages of React tend to be around its complexity and learning curve. For Vue, the more miniature ecosystems and communities are potential downsides. However, both continue to be excellent choices for most applications.
The best front-end frameworks for web app development, according to the State of JS 2022 (we are waiting for the results of State of JS 2023), are:

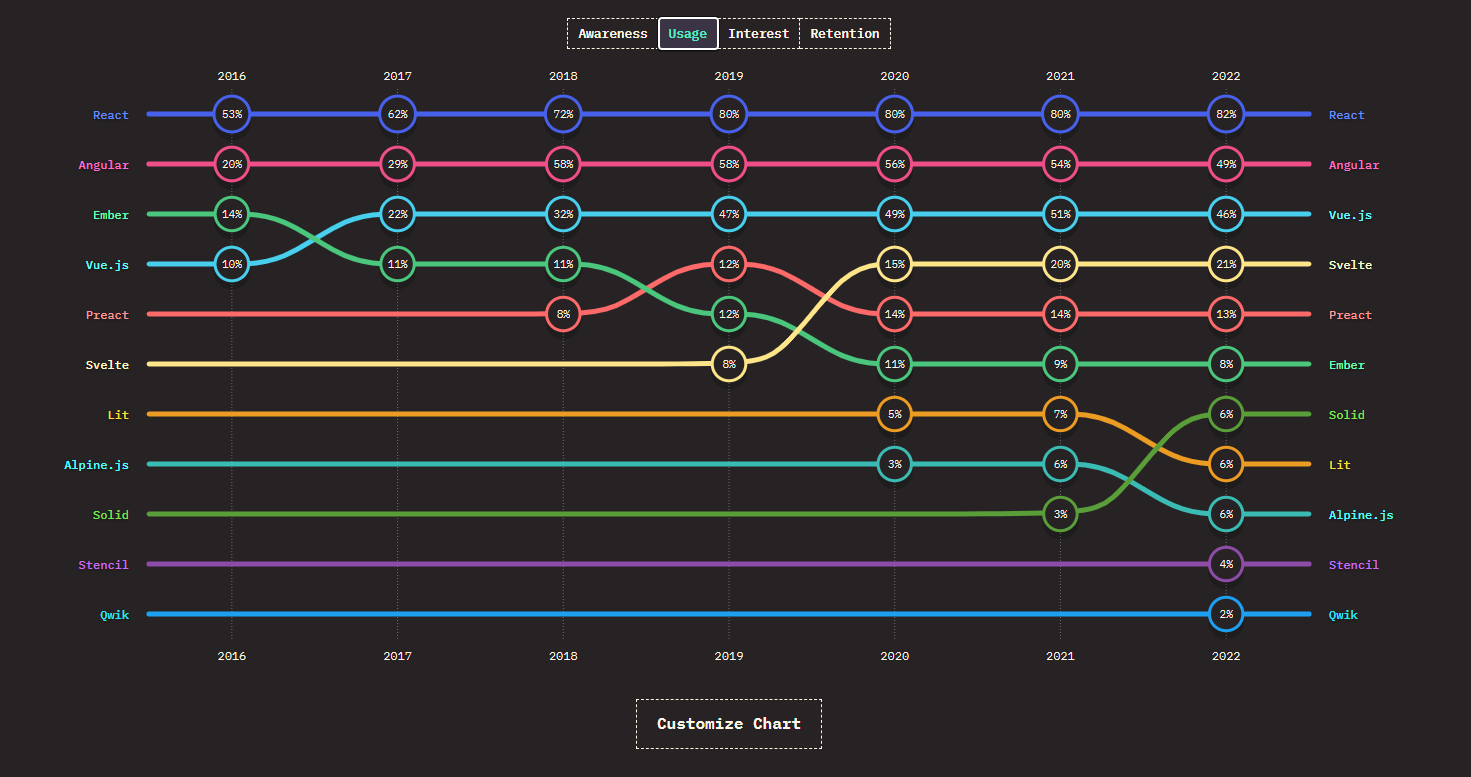
Figure 4: Usage of Popular Web Applications Frameworks: Angular vs React vs Vue vs Svelte | Source: State of JS 2022
React Vs Vue: Which One Is Better
Vue js vs React are both fantastic building blocks for interactive user interfaces. When determining which is better for your next project, you should evaluate your specific use case, your company's needs, the environment, developer availability, your budget, and your available time. When choosing a framework, prioritize your team's experience and talents. Ensure you understand the team's retention rate and the speed with which you may employ new developers. Products such as Vue and React provide libraries and frameworks for designing responsive, lightweight user interfaces.
Conversely, Vue is less sophisticated than React and may be easier to grasp for new developers. However, learning React takes more time and effort than learning other languages. Despite this, it is usually considered a robust tool offering more customisation choices than Vue. Assume that your ultimate goal is to create parts that can be reused. React's JSX support makes it easy to create custom components, so it's an excellent choice if that's the case. Furthermore, React has a sizable user base.
Code samples comparison
Let's create a simple to-do list application using both ReactJS and VueJS. This will help us highlight the similarities and differences between the two frameworks.
ReactJS To-Do List:
import React, { useState } from 'react'; function TodoApp() { const [todos, setTodos] = useState([]); const [inputValue, setInputValue] = useState(''); const addTodo = () => { if (inputValue.trim() !== '') { setTodos([...todos, inputValue]); setInputValue(''); } }; return ( <div> <h2>React To-Do List</h2> <input type="text" value={inputValue} onChange={(e) => setInputValue(e.target.value)} /> <button onClick={addTodo}>Add</button> <ul> {todos.map((todo, index) => ( <li key={index}>{todo}</li> ))} </ul> </div> ); } export default TodoApp;
VueJS To-Do List:
<template> <div> <h2>Vue To-Do List</h2> <input v-model="inputValue" type="text" /> <button @click="addTodo">Add</button> <ul> <li v-for="(todo, index) in todos" :key="index">{{ todo }}</li> </ul> </div> </template> <script> export default { data() { return { todos: [], inputValue: '', }; }, methods: { addTodo() { if (this.inputValue.trim() !== '') { this.todos.push(this.inputValue); this.inputValue = ''; } }, }, }; </script>
Similarities
Both applications follow a component-based architecture.
They manage state using local component state (
useStatein React,datain Vue).They both handle user input using forms and update the UI accordingly.
The logic for adding a new to-do item is similar in both applications.
Differences
Syntax:
React uses JSX to define components and their structure.
Vue uses template syntax within its components.
Event Handling:
React uses camelCase event names (e.g.,
onClick,onChange).Vue uses kebab-case event names (e.g.,
@click,@change).
Data Binding:
React uses curly braces
{}for embedding dynamic values within JSX.Vue uses double curly braces
{{}}for data interpolation in templates.
State Updates:
React uses the
useStatehook to update state.Vue uses the
dataobject and component methods to update data.
Looping through Lists:
React uses the
mapfunction to loop through lists and generate JSX.Vue uses the
v-fordirective to iterate through arrays and render elements.
Component Registration:
React components are imported as JavaScript functions or classes.
Vue components are defined using a combination of template and script within a single file.
These examples showcase the similarities and differences in syntax, state management, and templating approaches between ReactJS and VueJS. The choice between the two depends on factors such as your team's familiarity, project requirements, and personal preferences.
Final Thoughts
Vue js vs React are both powerful web application development frameworks. React is the more well-known alternative due to its large community and Meta support, while Vue has gained popularity in recent years due to its performance and simplicity. It is critical to have the backing of a significant IT business! This essentially relates to money and developers. Vue's independence is a long-term issue because it requires enterprise adoption and the support of the open-source community to thrive. To summarize, React is an excellent choice if we're looking for a framework that can help us quickly and easily create user interfaces - interfaces that can be used as a foundation for constructing mobile apps with React Native. Vue is a better option if we need something more robust and feature-rich because it comes with more capability and is generally faster than React.
Discover More Software Comparisons
Making an informed decision between various software technologies can be challenging. At Mobile Reality, we offer in-depth comparisons and analyses to guide you through the decision-making process. Explore our other articles for more comparisons that delve into the nuances of software development technologies:
- Angular vs React JS - Ultimate Comparison
- Next JS vs Gatsby: which to choose in 2024
- Web App vs Native App: what's better for you
- TypeScript or JavaScript: Which Wins in Web Development?
- GO vs Node JS : A Complete Comparison for CTOs
- Node JS vs PHP: A Complete Comparison for CTOs
- Data Science vs Machine Learning : What's the Difference?
- Data Warehouse vs Data Lake: Why You Don't Have To Choose
These resources are designed to support your understanding of each technology’s unique strengths, limitations, and use cases. Whether you're selecting a technology for a new project or reassessing your existing tech stack, our expertise ensures you make decisions aligned with your business goals. Contact our team for tailored advice on selecting the right technology for your needs. We’re here to simplify your journey in the evolving digital landscape.






