Introduction
If you are struggling with the choice of server side rendering framework for your web app and you have shortlisted the possible solutions to two Next JS vs Gatsby, this article is definitely for you.
GatsbyJS and NextJS are popular open-source React frameworks for building modern web applications, each with strengths and use cases. Gatsby generates variety of websites for static site generators at build time, making it optimal for fast performance without a server. Its integrated GraphQL data layer simplifies pulling data from diverse sources. NextJS focuses on server-side rendering and API routes for dynamic web apps. While Gatsby provides a streamlined approach for static sites like blogs and marketing pages, NextJS enables more complex apps requiring real-time data, frequent updates, and back-end functionality. The choice between the two depends on assessing a project's goals, content, and technical requirements to determine which approach better suits the needs. Gatsby and NextJS have robust communities and active development, making them excellent options within their target problem spaces. This article will focus on the comparison of Next JS vs Gatsby.
What Is NextJS?

Next.js is an open-source React framework created by Vercel that allows developers to build production-ready web applications using React. It provides robust features and functionalities that help build scalable, high-performance React apps quickly.
Some of the significant capabilities offered by Next.JS include server-side rendering, automatic code splitting, simple client-side routing, and built-in support for CSS, Sass, and other styling solutions. It supports both client-side and server-side rendering, enabling developers to build web apps that can render pages on the server for the initial load while fetching data. This results in much faster load times and significantly improved SEO.
Next built-in functions
NextJS introduces two built-in functions - getStaticProps and getServerSideProps that allow fetching data from external sources at build or request time. This data can be passed on to React components as props. Next.js handles all the complexity behind the scenes to pre-render or server-render pages using these props.
Next.js's built-in Image Optimization feature of Next.js helps serve optimized, rescaled, and automatically lazy-loaded images. It improves performance by reducing image file sizes. Next.js also simplifies styling using CSS Modules and has wide-ranging third-party plugin support. It provides a flexible custom server and routing solution via API routes. Next.js is a popular production-ready framework that makes it easier for developers to build React applications with server-side rendering, optimized performance, excellent developer experience, and ready-to-deploy full-stack solutions.

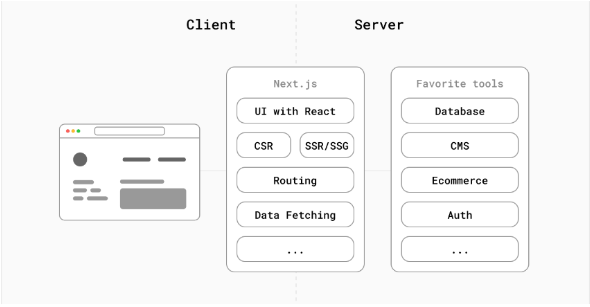
Figure 1: What is Next.js | Source: Next.JS
Pros and cons of Next JS
Let’s explore the good and bad sides of the NextJS server-side rendering framework.
Advantages of Next.js
Next.js provides a stellar development experience and many features that make building web applications faster and more efficient. The advantages are given below in Table 1:
Table 1: The advantage of Next JS
Advantage | Description |
Server-Side Rendering | Next.js allows server-side rendering (SSR), which pre-renders pages on the server. This results in better performance, SEO, and initial load time than client-only React apps. |
Automatic Code Splitting | Next.js automatically splits code for each page, which results in smaller bundle sizes. Only the required JavaScript is loaded for each page. It improves performance. |
Simple Routing | File-system-based routing system makes routing effortless without needing route configuration. Any JS file created in the pages directory is automatically available as a route. |
Built-in CSS Support | Next.js has built-in support for CSS and Sass. Stylesheets are compiled, optimized, and automatically bundled with components. |
API Routes | API routes provide a straightforward way to build API endpoints within a Next.js app. There is no need for a separate server code. |
Image Optimization | Automatic image optimization, lazy loading, resizing, and serving correctly sized images. Significantly faster page loads. |
Fast-Refresh | The fast refresh feature retains the component state during development, resulting in much quicker iteration. |
SEO-friendly | Next.js generates static websites with SSR by default, making them SEO-friendly. It is easy to customize metadata like titles, descriptions, etc. |
Production Ready | The configuration, build, and deployment process is optimized for production-grade applications with minimal setup. |
Disadvantages of Next JS
Some potential disadvantages of using NextJS are given. While very powerful, Next.js also comes with a few tradeoffs, like the initial learning curve, increased complexity, and constraints around Next project structure. The benefits tend to outweigh the disadvantages for most large web applications. The disadvantages are given in Table 2:
Table 2: The disadvantages of NextJS
Disadvantage | Description |
Learning Curve | There is a learning curve to familiarize with Next.js concepts like Server-side Rendering, Static Generation, etc. Especially for developers new to the framework. |
Complexity | Next.js makes React apps more complex with additional abstraction layers. Project structure may seem complicated at first. |
Opinionated Structure | The framework is quite limited regarding project structure and conventions. It is not suitable if you need a highly customizable project structure. |
Required Node.js Environment | Next.js apps require a Node.js server environment. It adds an extra layer of complexity vs. client-only apps. |
Not Suitable for Static Sites | For purely static sites without server-side rendering needs, Next.js may be overkill compared to generators like GatsbyJS. |
Version Upgrades | Upgrading Next.js versions can sometimes break existing code or require refactoring due to changes in the framework core. |
Server Load | Server-side rendering and API routes, may result in increased load on the server vs. entirely client-side apps. |
Vendor Lock-in | Reliance on Next.js for core functionality leads to some vendor lock-in. Migrating away from Next.js requires significant refactoring. |
Immature Ecosystem | Next.js is still relatively new compared to alternatives like React, Angular, etc. The plugin/integration ecosystem is still maturing. |
What Is Gatsby?

Gatsby is an open-source framework for building fast, modern websites and apps using React. It allows developers to construct blazing-fast static websites using React and enables integrating data from various sources such as headless CMSs, SaaS services, APIs, databases, file systems, and more. Gatsby generates static HTML pages at build time, so sites load incredibly fast. It Uses modern web performance techniques like prefetching resources, code splitting, and Lazy loading, image optimization, and inlining critical CSS. The statically built HTML pages also mean gatsby in 2024 has excellent SEO capabilities out of the box.
GatsbyJS capabilities
Gatsby has a thriving open-source plugin ecosystem that extends its capabilities and allows integrating additional functionalities like analytics, sitemaps, feeds, offline support, and more into Gatsby sites. Some major use cases of Gatsby include building static websites like marketing sites, blogs, e-commerce stores, documentation websites, and company homepages where performance and SEO are critical. The JAMstack approach promoted by Gatsby also helps build secure and scalable static generation.
Gatsby provides a modern web development experience using React and GraphQL that results in sites with excellent performance, security, scalability, and developer experience. Its rich plugin ecosystem provides many options for extending functionality.

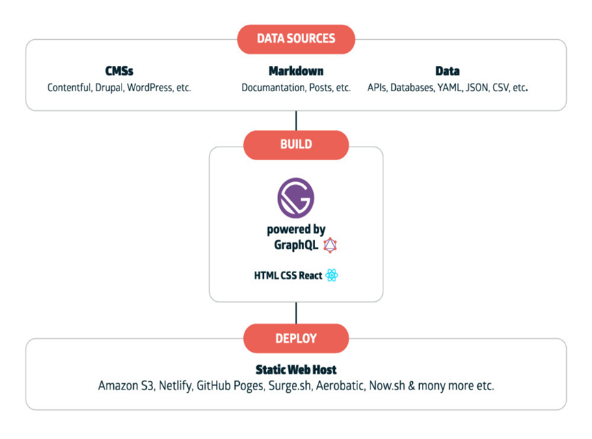
Figure 2: What is Gatsby? | Source: Gatsby
Pros and cons of Gatsby
Let’s explore the pros and cons of Gatsby's server-side rendering framework.
Advantages of Gatsby
It provides a fast a fast, secure, scalable way to build modern websites using React and GraphQL. It handles performance, SEO, and integrations out of the box, allowing developers to focus on creating great experiences. The advantages are given in Table 3:
Table 3: The advantages and features of Gatsby
Advantage | Description |
Blazing Fast Performance | Gatsby builds optimized static HTML pages, resulting in speedy load times. Leverages code and data splitting, lazy loading, CDNs, etc. |
Excellent SEO | Static site generation capability results in an SEO-friendly structure. Easy to implement advanced SEO techniques. |
Based on React | Build sites using React components and hooks. Leverage React ecosystem capabilities. |
GraphQL Data Layer | GraphQL provides a unified data layer to integrate different sources and query data easily. |
Huge Plugin Ecosystem: | Extensive collection of plugins for features like analytics, sitemaps, optimization, accessibility, etc. |
Responsive Images | Gatsby automates image optimization, picture tag generation, and lazy loading for responsive images. |
Easy Deployment | Gatsby sites can be easily deployed to platforms like Netlify, Vercel, AWS Amplify, etc. |
Progressive Web Apps | PWA features like offline support, manifests, and service workers can be implemented quickly. |
CMS Integrations | Data can be sourced seamlessly from headless CMSs like Contentful, Drupal, and WordPress. |
Developer Experience | Hot reloading, APIs, GraphiQL interface, and React framework make development easier. |
Disadvantages of Gatsby
Gatsby is an excellent fit for sites with mostly static content but has limitations with dynamic server-rendered features, back-end code, and frequent content updates. The static site model may only work for some use cases. The advantages are given below:
Table 4: The disadvantages of Gatsby
Disadvantage | Description |
Static Site Generation | Gatsby build static HTML pages only. It cannot handle dynamic server-side rendering features. |
GraphQL Learning Curve | GraphQL has a learning curve, mainly if you are used to REST APIs. |
Complex Development Environment | Gatsby requires installing multiple dependencies and plugins, which increases complexity. |
Limited Dynamic Content | Content that changes frequently is hard to manage in Gatsby. It is ideal for primarily static sites. |
No Back-end Code | Gatsby does not handle writing any application server-side logic or working with databases. |
Limited Customization | The plugin system and conventions can complicate going beyond the default Gatsby structure. |
Difficult Debugging | Debugging build errors for large, complex Gatsby sites can be tricky. |
Slower Development Server | Gatsby uses Webpack, which can result in slower hot reloading than CRA. |
Fragmentation | As the community grows, plugin fragmentation can make the ecosystem messy and quality inconsistent. |
Comparison between Gatsby vs Next JS
Gatsby and Next.js are popular frameworks that help build fast, production-ready websites. Gatsby is a static site generator that creates blazing-fast websites by pre-rendering HTML pages at build time. It leverages techniques like code splitting, lazy loading, image optimization, and inlining critical CSS to optimize performance. Next.js is a React framework that enables server-side rendering and static site generation. It can pre-render pages at build time and generate pages on each request, resulting in outstanding performance and SEO. Gatsby has a large plugin ecosystem, while Next.js offers easier routing and backend capabilities for dynamic sites.
A critical difference between Gatsby vs Next JS is that Gatsby requires GraphQL to integrate data sources while Next.js can fetch data at request time using `getStaticProps` and `getServerSideProps.` In terms of use cases, Gatsby is best suited for websites like blogs, e-commerce stores, and marketing sites. So, the difference between Next JS vs Gatsby is given.
NextJS works better for web applications with dynamic content, user experience dashboards, and API backends. Both frameworks offer excellent performance, SEO, and development experience for React-based sites. The choice between the two depends on the specific requirements of a project. The differences in server use between Next JS vs Gatsby are in Table 5:
Table 5: Differences between Next JS vs Gatsby
Category | Gatsby | Next JS |
Rendering Method | Static Site Generation (SSG) - Builds HTML pages at build time | Server-side Rendering (SSR) - Pages generated on each request |
Performance | Excellent - Prebuilt HTML optimized for the fastest loads | Very Good - SSR results in a quick first load |
SEO | Excellent - HTML pages optimized for SEO | Very Good - SSR helps with indexation |
Learning Curve | Easy to Moderate - React skills are sufficient, but GraphQL adds a learning curve. | Moderate - Need to learn SSR concepts. |
Routing | File system-based routes - Automatic pages | File system-based pages - Manual routing is also possible |
Difference in Data Fetching | Build time - Using GraphQL queries | Runtime - getStaticProps or getServerSideProps |
Custom Server | Not possible out of the box - Needs external server | Built-in - Flexible server using Node.js |
Styling | CSS Modules, Sass, Styled Components etc. | Built-in CSS support and any CSS-in-JS libraries. |
Plugins | Huge ecosystem of plugins. | It is a smaller ecosystem of plugins but still decent |
Updates | Incremental regeneration of pages | Frequent updates require redeployment |
Backend Code | Not possible - Gatsby is a static site generator | API routes allow the creation of REST APIs and server-side logic |
Ideal Use Cases | Blogs, marketing sites, e-commerce stores | Sites with dynamic content, user interfaces and dashboards, etc. |
Community & Support | It is a vast and active community | The large and growing community |
Pricing | Open-source and free | Open-source and free |
Source code comparison
In the next step, let’s evaluate simplified code snippets to demonstrate the differences in how GatsbyJS and Next.js handle data fetching and routing. Please note that these are basic examples to illustrate the concepts.
GatsbyJS JSX file example
In Gatsby, you typically use GraphQL queries to fetch data at build time.
Fetching Data with GraphQL (e.g.,
src/pages/index.js):
import React from "react" import { graphql } from "gatsby" const IndexPage = ({ data }) => { const { siteMetadata } = data.site return ( <div> <h1>{siteMetadata.title}</h1> <p>{siteMetadata.description}</p> </div> ) } export default IndexPage export const query = graphql` query { site { siteMetadata { title description } } } `
Routing: Gatsby automatically generates routes based on files in the
src/pagesdirectory. For example,src/pages/about.jswould create a route for the About page.
NextJS JSX file example
Note: This example works for Next.js architecture based on Pages Router. Scroll down to see an instance of App Router.
In NextJS, you have more flexibility in choosing when and how to fetch data.
Fetching Data with
getStaticProps(e.g.,pages/index.js):
import React from "react" const IndexPage = ({ siteMetadata }) => { return ( <div> <h1>{siteMetadata.title}</h1> <p>{siteMetadata.description}</p> </div> ) } export default IndexPage export async function getStaticProps() { const res = await fetch("https://api.example.com/metadata") const data = await res.json() return { props: { siteMetadata: data, }, } }
Routing: NextJS also supports file-based routing. For custom routing, you can create a file like
pages/about.jsand define a component similar to the one above.NextJS Example using App Router:
async function getData() { const res = await fetch(`https://api.example.com/metadata`) // The return value is *not* serialized // You can return Date, Map, Set, etc. if (!res.ok) { // This will activate the closest `error.js` Error Boundary throw new Error('Failed to fetch data') } return res.json() } export default async function Page() { const data = await getData() return ( <div> <h1>{data.title}</h1> <p>{data.description}</p> </div> ) }
These examples highlight the key differences in data fetching and routing between GatsbyJS and Next.js. Gatsby uses GraphQL queries and pre-fetches data at build time, while Next.js provides more flexibility in data fetching methods (e.g., getStaticProps, getServerSideProps) and allows for server-rendered or statically generated pages.
When Is Next JS Better Than Gatsby?
Next.js and Gatsby are both popular React-based frameworks for building web applications. They have some similarities but key differences, as mentioned above, Gatsby vs Next, that make each framework better suited for specific use cases.
Gatsby, as an alternative for NextJS, is great for building static websites and blogs. It creates HTML pages at build time so the final site can be deployed anywhere and loads incredibly fast without needing a server. The built-in data layer makes it easy to integrate content from headless CMSs and turn Markdown Files into pages. However, Gatsby sites lack some of the features of traditional web apps, like server-side rendering.
Next.js, on the other hand, is a framework meant for server-rendered React applications. It handles server-side rendering and static site generation to optimize performance. Pages use Server-side Rendering by default, while Static Site Generation can be enabled per page. Next.js has built-in support for routing and comes with a back-end API routes system for connecting to databases and servers. It's a good choice for sites that must render data at the request time.
Next.js and Gatsby are both popular React frameworks but excel in different use cases. Next project is ideal for apps needing server-side rendering and advanced features, while Gatsby shines for lightning-fast static sites like blog. Gatsby is better for purely static marketing and content websites that don't need much server-side functionality. Next.js is preferable for more complex web applications that require server-side rendering, dynamic data, and back-end APIs. Gatsby will likely be faster and simpler for a blog or simple site. But for a web app with dynamic content, Next.js will provide more flexibility and power. The choice between the two depends heavily on the specific needs and use case.
Are you ready to start your Next.JS project?

When Is Gatsby Better Than NextJS?
Gatsby is an optimal choice for static websites that do not require server-side rendering. It builds the entire site at build time, generating static HTML pages that can be deployed anywhere. This makes Gatsby sites incredibly fast, secure, and scalable. The static site generation capabilities mean pages load instantly with no server required.
Gatsby shines for sites focused on content and blogs. It has great built-in features for sourcing data from CMSs, markdown files, databases, etc. The “GraphQL data layer” makes building sites from diverse data sources easy. Gatsby has a considerable plugin ecosystem and libraries for features like SEO, analytics, responsive images, and more.
Next.js, in contrast, is better suited for web applications requiring server-side rendering, dynamic data, and API routes. The server-side rendering and ability to use Node.js code make it a more flexible framework. However, this comes at the cost of performance.
So, if you are considering use case where you are building a static marketing site, blog, or content site that does not need much server-side functionality, Gatsby is likely the faster and simpler choice compared to Next.js. But if you need SSR, dynamic data, and back-end APIs, Next.js becomes the better option.
Next.js or Gatsby is "better," depending mainly on a project's specific needs and goals. Both are excellent open-source React frameworks with some overlapping capabilities and critical differences. In many cases, Gatsby provides a more straightforward developer experience for building static websites and blogs. The automated building of HTML files and integrated data layer makes Gatsby an excellent choice for speed, security, and scalability. Gatsby shines for marketing sites and content-focused projects.
However, for web applications requiring dynamic server side rendering, data fetching at request time, and backend functionality, Next.js has some significant advantages over Gatsby.
Next.js handles server-side rendering automatically and has built-in support for API routes. This flexibility enables more complex sites with real-time data. So, while Gatsby offers an optimized way to build static rendering sites, Next.js is preferable for applications needing SSR, real-time data access, and backend capabilities. For simple blogs and brochure sites, Gatsby often requires less coding overhead. But Next.js unlocks more complex use cases that are difficult or impossible to achieve with a static-only site.
So, there are excellent use cases for both revolutionary JavaScript frameworks, and it is hard to declare one strictly "better." The best choice depends on the project goals and technical needs. The future looks bright for Gatsby as it rides the Jamstack wave and delivers faster web experiences. It will continue evolving to power more ambitious sites. You can check this article: GatsbyJS: The Ultimate Guideline.
Are you ready to start your GatsbyJS project?

GatsbyJS and NextJS Alternatives
Regarding alternatives for GatsbyJS, NextJS, we can consider a few popular JavaScript frameworks in their problem spaces. These alternatives are worth exploring for technology preferences, like React vs. Vue or tradeoffs.
Both JavaScript frameworks alternatives are given below.
GatsbyJS Alternatives
For a static generation, some alternatives to GatsbyJS include Gridsome, Jekyll, Hugo, NuxtJS, and VuePress. Gridsome offers many of the same benefits as Gatsby, like an integrated GraphQL data layer, React components, and plugin ecosystem. But it is built on Vue rather than React. Jekyll is a lightweight option preferred by some developers.
NextJS Alternatives
Hugo and NuxtJS are other fast SSG frameworks worth exploring. NextJS alternative include NuxtJS, NestJS, Express, Meteor, and Sapper for server-side rendering and full web app capabilities. NuxtJS is similar to NextJS and uses Vue as its front-end fantastic JavaScript framework. NestJS is built on top of Express and uses progressive TypeScript. Meteor is a full-stack framework for server-rendered React apps. Sapper takes a similar approach to NextJS but is more lightweight. For headless/decoupled CMS options, Contentful, Strapi, and GraphCMS provide APIs and content management. Prismic, Sanity, and ButterCMS focus only on the content API side.
Conclusion
In conclusion, GatsbyJS and NextJS provide compelling options for building modern web applications using React. Gatsby's optimized approach to static site generation makes building blogs, marketing sites, and content-focused projects extremely fast and straightforward. NextJS offers greater flexibility for complex web apps requiring server-side rendering, dynamic data, and back-end capabilities. While some overlap, the frameworks are suited for different use cases and goals.
Gatsby often requires less overhead for static sites and builds speedier, more straightforward sites. For dynamic web applications, NextJS unlocks more real-time functionality that would be difficult to achieve in Gatsby. There is no unambiguously superior choice between the two - evaluating the needs of each new project will determine whether Gatsby's simplified static site generation or NextJS' server rendering model is the better approach to pursue. Both are open-source frameworks with active communities that are advancing React development.
Discover More Software Comparisons
Making an informed decision between various software technologies can be challenging. At Mobile Reality, we offer in-depth comparisons and analyses to guide you through the decision-making process. Explore our other articles for more comparisons that delve into the nuances of software development technologies:
- Angular vs React JS - Ultimate Comparison
- Vue JS vs React – CTO guideline in top frontend frameworks
- Web App vs Native App: what's better for you
- TypeScript or JavaScript: Which Wins in Web Development?
- GO vs Node JS : A Complete Comparison for CTOs
- Node JS vs PHP: A Complete Comparison for CTOs
- Data Science vs Machine Learning : What's the Difference?
- Data Warehouse vs Data Lake: Why You Don't Have To Choose
These resources are designed to support your understanding of each technology’s unique strengths, limitations, and use cases. Whether you're selecting a technology for a new project or reassessing your existing tech stack, our expertise ensures you make decisions aligned with your business goals. Contact our team for tailored advice on selecting the right technology for your needs. We’re here to simplify your journey in the evolving digital landscape.