Introduction
The popularity of websites dedicated to The Great GatsbyJS is steadily growing. Many prominent websites currently use Gatsby JS due to its notable advantages in speed, search engine optimization (SEO), and various other benefits. For individuals with limited knowledge about GatsbyJS, investing effort in familiarizing oneself with this technology in 2021 is highly recommended. This comprehensive lecture on GatsbyJS will thoroughly examine the core aspects of the widely recognized Gatsby JS ReactJS framework.
The class will encompass topics such as the definition and purpose of Gatsbyjs, its practical implementation, GatsbyJS pros and cons, and its distinguishing characteristics compared to alternative static site generators. The article provides a comprehensive overview of the GatsbyJS advantages and disadvantages associated with this particular technology and an in-depth analysis of server-side rendering and illustrative instances of its application.
What is GatsbyJS?
Gatsby.JS is a free, open source ReactJS framework that may help you create fantastic websites and apps. In a nutshell, GatsbyJS is a static site generator that uses React. Why would one Gatsby JS framework (or library) have to be built on top of another? Isn't the purpose of React to make it easier for developers to create websites and apps? It is a common concern expressed by individuals talking about GatsbyJS vs NextJS. ReactJS is a package that allows developers to access a fundamental set of functionalities. The goal is for it to be simple to understand and widely adopted. GatsbyJS is a library mainly for SPA web apps that are static. Gatsby JS, however, includes built-in data separation and code modularity support. GatsbyJS boosts efficiency by selectively loading HTML, CSS, JavaScript, and other materials. After loading, you can navigate to other pages and have their resources immediately prefetched. This framework guarantees that all user interactions on your site are seamless and that page's load as quickly as feasible.
What Are Static Sites?
Static websites have existed for a very long time. They are most likely the original website because they use HTML, CSS, and JavaScript. They do not have any server-side code, database, or other runtime rendering. A static site generator is a tool for creating static websites. GatsbyJS framework and libraries frequently generate HTML output during runtime on the client side. Static site generators give this content during the build process. Hydration is adding application state and interactivity to server-rendered HTML using client-side JavaScript. It's a feature of React, one of the fundamental tools in the Gatsby JS framework. GatsbyJS employs hydration to convert static HTML generated at build time into a React application.
Client-side rendering is standard in React applications. Client-side rendering creates the DOM using JavaScript rather than parsing HTML. The application container is an essential HTML document containing links to the JavaScript and CSS required to render the application.
What distinguishes this from server-side rendering? It is an excellent question. The fundamental contrast is the absence of server-side programming. In comparison, NextJS does not render anything on the server in response to a request. It is all done during the application's build step. A static site has several advantages: speed, search engine optimization, and security. Gatsby sites are not only high-speed but also have an inherent level of protection because no database or server is involved. Furthermore, unlike traditional React applications, they considerably facilitate SEO by allowing crawlers to find the information.

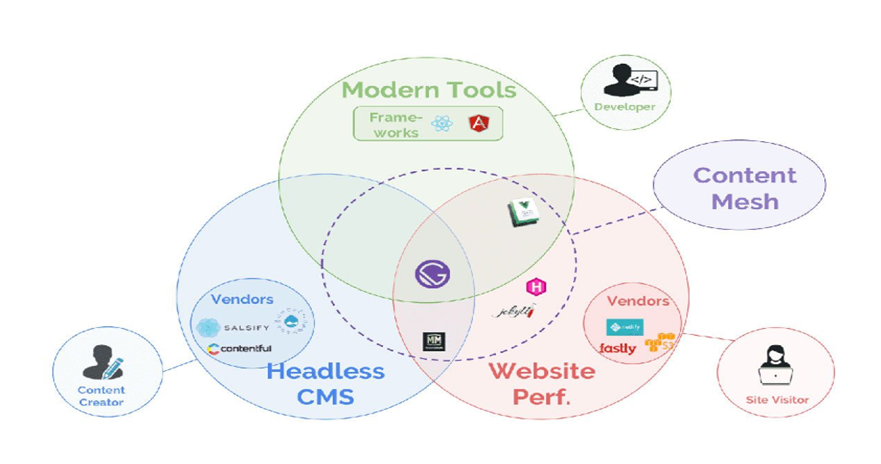
Figure 1: What is Gatsby - Source: Gatsby
Benefits and Pros Of GatsbyJS
SEO: Using GatsbyJS, you may leverage various internal code optimization techniques on your web pages. As a result, search engines will rank your website higher. There are several plugins available to assist you with this.
Plugins: Gatsby JS includes several fantastic plugins that can help your website in various ways. Yarn or NPM can be used to install these plugins. Source File-System, Contentful, Plugin Sharp, and other plugins are frequently utilized. All of their plugins may be found on their official website.
Speed: Because this static website is complicated to exceed in speed and performance, GatsbyJS websites are substantially faster than many alternatives, even compared to cached websites produced with WordPress and similar platforms.
Templates: Cloning and content editing are simple because of the number of GatsbyJS Starter repositories and templates. You may use this to develop websites like your blog or portfolio quickly and effectively.
React-Based: One of Gatsby's main points is that, as a GatsbyJS ReactJS-based framework, it has a short learning curve and is easy for developers of all levels. If you can build it in React, you can make it in Gatsby, whether it's an e-commerce site, a blog, or a corporate website.
Limitations and Cons of GatsbyJS
Build Period:As the volume of information on your website grows, so does the time it takes to develop it. This wastes time during deployment and is inconvenient during development. GatsbyJS is not advised if you want to create a website that changes frequently.
Dynamic Websites: Websites with a significant volume of dynamically created routes because you can only benefit from statically generated pages if you know what they are when they are built.
Complicated Places: Complex websites continually add new pages and material because they expand quickly and take a long time to construct. Even though many e-commerce enterprises can and do use static websites, if build time becomes an issue, it's usually time to convert to dynamic websites like
GatsbyJS.
Getting Started with GatsbyJS
GatsbyJS is a popular open source framework for building blazing-fast websites and apps with ReactJS. It makes developing highly performant progressive web apps and static websites easy. Let's explore how to start with GatsbyJS by incrementally building a simple website with code snippets and theoretical explanations.
To start with GatsbyJS and to create your first Gatsby site, you'll need Node.js installed on your computer. If you haven't already, you can download and install it from the official Node.js website: https://nodejs.org/.
Once Node.js is installed, you can follow these steps to create a new Gatsby site and get started:
Install GatsbyJS CLI: Open your terminal or command prompt and run the following command to install the Gatsby command-line interface (CLI) globally:
npm install -g gatsby-cli
Create a New Gatsby JS Site: Navigate to the directory where you want to create your Gatsby site and run the following command:
gatsby new my-gatsby-site
Replace "my-gatsby-site" with your preferred project name. This command will set up a new Gatsby project in a folder with that name.
Navigate to Your Project Directory: Change into the project directory you just created:
cd my-gatsby-site
Start the Development Server: Run the following command to start the Gatsby development server:
gatsby develop
This will start the development server, and you can access your GatsbyJS site at http://localhost:8000.
Create Pages: Gatsby JS uses the concept of pages to build your site. You can create a new page by adding a React component to the
src/pagesdirectory. For example, create anindex.jsfile insidesrc/pageswith the following content:
import React from "react" const IndexPage = () => { return ( <div> <h1>Welcome to My Gatsby Site</h1> <p>This is the homepage of my Gatsby website.</p> </div> ) } export default IndexPage
Explore and Customize: You can explore the
srcdirectory to see how GatsbyJS is organized and customize your site by editing components, adding styles, and more.Build for Production: When you're ready to deploy your site, run the following command to generate a production build:
gatsby build
GatsbyJS relies on GraphQL to pull data into components. You define GraphQL queries in parts, and Gatsby handles the data fetching behind the scenes. For example, to pull in site metadata:
export const query = graphql` query { site { siteMetadata { title } } }`
You can then access the data via props:
props.data.site.siteMetadata.title
Gatsby JS integrates data from anywhere, including headless CMSs, SaaS services, APIs, databases, file systems, and more directly into your components. At build time, GatsbyJS will statically generate pages using ReactJS server-side rendering. Out of the box, it includes performance optimizations like code splitting, image optimization, inlining critical CSS, and more to ensure your site is as fast as possible.
Gatsby's rich plugin ecosystem also helps augment sites with capabilities like styling, SEO, responsive images, offline support, and more. Plugins are easy to install and configure. For example, to add styled components, just:
npm install gatsby-plugin-styled-components styled-components
Then include the plugin in your gatsby-config.js.
Theoretically, GatsbyJS relies on React's component architecture to build sites. Declarative components allow quickly composing complex UIs. Gatsby JS handles pre-rendering pages at build time and provides advanced performance optimizations to make sites blazing fast. The GraphQL data layer will enable components to specify data dependencies declaratively.
GatsbyJS provides a robust, flexible framework for crafting modern websites and apps. Its rich ecosystem and optimizations make it an excellent choice for many sites and use cases. This guide provided a high-level theoretical overview and practical snippet-driven introduction to help you get started with GatsbyJS and build your first site. There is much more to explore, but you have the foundation to begin creating with Gatsby JS.
Server-Side Rendering
Server Side Rendering (SSR) is a web development technique that generates and renders web pages on the server side before sending them to the client (usually a web browser). In traditional client-side rendering, the browser fetches the necessary HTML, CSS, and JavaScript files from the server and then renders the page on the client side.
However, the server processes the requested page in SSR and generates a fully rendered HTML page that includes dynamic content, data, and markup. This pre-rendered HTML is then sent to the client's browser, which can display the content immediately without waiting for additional JavaScript to execute.
Advantages of Server Side Rendering:
SEO Optimization: Search engines can easily crawl and index the content since the page is fully rendered on the server side, leading to better rankings.
Performance: Users receive a fully-rendered page faster, as they don't have to wait for JavaScript to load and execute before seeing the content. This can lead to faster-perceived load times.
First Contentful Paint (FCP): Since the content is already rendered on the server, the initial content is visible to users more quickly, improving user experience.
Accessibility: Users with slower devices or limited browser capabilities can access the content without waiting for client-side JavaScript to render the page.
Disadvantages and Considerations:
Server Load: Since the server has to generate HTML for each request, there can be an increased server load compared to pure client-side rendering.
Complexity: Implementing SSR can be more complex than traditional client-side rendering, especially when dealing with dynamic content and managing data fetching on the server.
Code Sharing: Depending on the technology stack, code sharing between the server and the client might require extra effort to ensure consistency.
Apart from GatsbyJS, we have other popular frameworks like Next.js (for React) and Nuxt.js (for Vue.js) that provide built-in support for server-side rendering, making it easier for developers to adopt this technique while benefiting from its advantages.
In Mobile Reality we developed several frontend apps built based on GatsbyJS framework. Our GatsbyJS developers and specialists provide our Clients with end-to-end support regarding GatsbyJS projects. GatsbyJS is a great open source framework that allows our Clients to achieve outstanding business results.
Matt Sadowski @ CEO of Mobile Reality
Scalability and security aspects of GatsbyJS
GatsbyJS has carved a unique niche, fusing the best of modern web development practices with the time-tested benefits of static site generation. As web security threats evolve and the demand for high-performing websites grows, it becomes crucial to understand how GatsbyJS addresses these twin pillars of web development: security and scalability. This section dives deep into the inherent features and methodologies Gatsby employs, highlighting its strengths and areas for developers to be attentive. From the way it mitigates common web vulnerabilities to its approach in efficiently serving content to a global audience, let's embark on a comprehensive exploration of GatsbyJS's approach to security and scalability.
Security
GatsbyJS, being a static site generator, inherently offers some security advantages over traditional server-driven frameworks or CMS systems. Here's a breakdown of Gatsby's security aspects:
Static Site Generation:
Gatsby generates static HTML, CSS, and JavaScript files. This ensures there's no server-side code execution or database queries on the client side, reducing vulnerabilities like SQL injection or server-side code execution.
No Active Server:
The absence of live server rendering content reduces risks of server misconfigurations, software bugs, or server-side code injections.
Dependencies and Plugins:
Keep Gatsby and its dependencies updated to avoid known vulnerabilities. Tools like
npm audithelp in identifying issues. Only use plugins from trusted sources.
Third-party APIs:
Ensure any third-party data sources are secure. Always use secure protocols (HTTPS) and avoid exposing sensitive API keys.
Forms and User Inputs:
Gatsby sites often use third-party services to handle form submissions. Always validate and sanitize user input and choose trusted third-party providers.
Content Security Policy (CSP):
A CSP can prevent cross-site scripting (XSS) attacks. The
gatsby-plugin-cspassists in generating a CSP for Gatsby sites.
Cross-Origin Resource Sharing (CORS):
Set up CORS headers correctly if you have assets or APIs hosted externally.
Updates:
Regular updates to Gatsby and plugins ensure you are protected from known vulnerabilities.
Web Application Firewalls (WAF) and CDNs:
Use a WAF or a secure CDN for an additional layer of security, blocking malicious requests or DDoS attacks.
Inline Scripts::
Minimize the use of inline scripts. If necessary, use nonces or hashes in your CSP.
GatsbyJS with its foundation as a static site generator, presents a compelling security profile that starkly contrasts many dynamic web solutions. By producing static assets and negating the need for active server-side operations, Gatsby inherently minimizes multiple common web vulnerabilities. Furthermore, its ecosystem offers tools and practices to fortify security even more. Whether it's through native capabilities or best practices around third-party integrations, Gatsby urges developers towards a safer web development paradigm. However, as with any tool, the level of security achieved is largely dependent on its judicious and informed use. Regular updates, cautious use of plugins, and adherence to web security guidelines ensure that Gatsby-powered sites remain resilient against cyber threats.
Scalability
Regarding scalability, GatsbyJS is designed to produce high-performance, scalable static websites. Since the output of Gatsby is static files, the scalability mainly hinges on how you serve those files rather than on Gatsby itself. Here's a breakdown of Gatsby's scalability aspects:
Static Content:
Gatsby generates static content. Static sites can handle high traffic loads since each visitor gets the same static HTML file, eliminating the need for database lookups, server-side code execution, or caching complexities.
Serving static files reduces server overhead, leading to faster page loads and lower server costs, especially under high traffic.
Content Delivery Networks (CDN):
Gatsby sites can be easily hosted on CDNs. CDNs store copies of your site on servers all around the world, ensuring that users get content from the nearest server.
Leveraging a CDN means that even if your site experiences a surge in traffic, the CDN handles the load, delivering content quickly to a global audience without straining any single server.
Optimized Assets:
Gatsby optimizes assets like images using plugins such as
gatsby-image. This optimization means users download less data, making the site faster and more scalable.
Code Splitting:
Gatsby uses code splitting by default. This means that users only download the parts of the site they need rather than the entire application, ensuring efficient loading and scaling.
Build Time Considerations:
While the end result is highly scalable, the build time can increase as your site grows, especially if you have thousands of pages. This is a known trade-off with static site generators.
Gatsby has been making efforts to improve incremental builds. Services like Gatsby Cloud offer faster incremental builds, meaning only the changed parts of the site get rebuilt, significantly reducing build times.
Data Source Scalability:
While Gatsby itself scales well due to its static nature, the data sources you pull from during the build process must also scale. If you're querying a CMS or database during build time, ensure that these systems can handle the load, especially if your site has frequent updates or a large amount of content.
Plugins and Custom Code:
The scalability can also be affected by the plugins you use or any custom code. For instance, some plugins might increase the build time, especially if they process large data.
Pre-fetching and Linking:
Gatsby pre-fetches linked page data, making internal navigation swift. This feature increases the perceived performance and allows large sites to feel incredibly fast as users navigate between pages.
No Server-Side Scaling Issues:
There's no need to worry about server-side issues like managing database connections, server-side rendering, or backend code optimization, which are common scalability concerns in traditional web apps.
Flexibility with Hosting:
Without the need for server-side processing, you have a wide array of hosting solutions ranging from traditional web hosts to serverless platforms to storage services like Amazon S3.
GatsbyJS stands out as a robust solution for creating scalable websites, leveraging the strengths of static content generation. By default, it embraces best practices in web performance, from optimized assets to code splitting. The framework's alignment with Content Delivery Networks ensures high traffic loads are well-managed, providing users globally with consistent and swift access to content. However, while Gatsby mitigates many traditional scalability concerns—such as server-side rendering and database management—attention must still be paid to factors like build times, the efficiency of data sources, and the impact of plugins. In essence, Gatsby offers a strong foundation for scalability, but like all tools, its full potential is realized best when complemented with mindful development practices and an understanding of its ecosystem.
Conclusion
In the realms of both security and scalability, GatsbyJS emerges as a leading contender in modern web development frameworks. By leveraging the inherent benefits of static site generation, Gatsby circumvents many of the typical security pitfalls of dynamic, server-driven platforms, establishing a more resilient web landscape. Its inherent static nature, combined with best practices like regular updates and careful plugin management, ensures that security isn't an afterthought but an integral part of the development journey.
On the scalability front, Gatsby's synergy with Content Delivery Networks, its optimization mechanisms, and innovative features like code splitting and pre-fetching make it adept at handling high-traffic scenarios without compromising user experience. The emphasis on producing optimized assets reduces unnecessary overheads and aligns with modern web performance benchmarks. However, the emphasis on build time considerations and the importance of efficiently scaling data sources demonstrates that while Gatsby provides an outstanding foundation, achieving peak scalability remains a collaborative dance between the framework and mindful development.
In summary, GatsbyJS champions a harmonious blend of security and scalability, asserting its place as an optimal choice for developers aiming to create resilient, high-performance web experiences in today's digital age.
Example of Usage
One of the critical features of Gatsby is that it pre-renders pages at build time using React server-side rendering. This means pages are generated as static HTML files ready to serve clients. Let us take our index page component from earlier to demonstrate how this works.
import React from "react" import { Link } from "gatsby" const IndexPage = () => { return ( <div> <h1>Welcome to My Gatsby Site</h1> <p>This is the homepage of my Gatsby website.</p> <Link to="/about">Go to About page</Link> </div> ) } export default IndexPage
In this example:
We import the necessary components from Gatsby:
Reactfor creating components andLinkfor creating links between pages.We define the
IndexPagecomponent using an arrow function. We have an HTML structure inside the component with a title, paragraph, and link.The
Linkcomponent from Gatsby is used to create a link to the "/about" page. Gatsby's internal routing system ensures that navigation between pages is handled efficiently.Finally, we export the
IndexPagecomponent as the default export, which Gatsby will recognize and use to generate the corresponding page on your site.
Remember that this is a basic example, and you can customize your index page with more content, styling, and components as needed. Make sure you have Gatsby and its dependencies properly set up in your project before using this code.
When you run Gatsby to build your site, it takes your React components and generates static HTML files. For the given IndexPage component, the generated HTML might look something like this:
<!DOCTYPE html><html lang="en"><head> <!-- ... (meta tags, title, etc.) ... --></head><body> <div id="___gatsby"> <div id="gatsby-focus-wrapper"> <div> <h1>Welcome to My Gatsby Site</h1> <p>This is the homepage of my Gatsby website.</p> <a href="/about">Go to About page</a> </div> </div> </div> <!-- ... (Gatsby's JavaScript and other scripts) ... --></body></html>
Keep in mind that Gatsby generates more than just static HTML. It also includes JavaScript bundles for handling interactivity and dynamic behavior. This JavaScript is responsible for client-side routing, fetching data, and other actions.
The generated HTML will be more complex than the simplified example shown here, but this should give you an idea of how your component is turned into a static HTML page by Gatsby's build process..
GatsbyJS lets you focus on building using ReactJS components like normal. Behind the scenes, it handles pre-rendering pages at build time using React SSR, providing better performance automatically.
Building A Website on GatsbyJS with a Mobile Reality
An open-source framework for creating brisk and usable web applications is called Gatsby JS. It supports TypeScript and JavaScript based on Facebook's ReactJS front-end technology.
Here are some key points I could mention about building a website on GatsbyJS as a Mobile Reality:
Gatsby's performance optimizations make it an excellent choice for building fast, responsive websites optimized for mobile devices. You can use Partial Hydration to selectively add interaction to an otherwise static app. This improves frontend performance while retaining the advantages of client-side programs. Gatsby accomplishes this through the use of React server components.
Offline support comes out of the box with GatsbyJS using a service worker to cache pages. This ensures your site remains accessible on unreliable mobile connections.
The Gatsby JS image plugin automatically handles responsive images across devices. Serving properly sized images for the user's device results in faster load times.
Many starter templates like GatsbyJS Starter Mobile Docs optimize sites for mobile and tablets specifically. These are great launching points.
React's component-based architecture is well-suited for responsive design. Media queries and element queries can customize components across viewports.
Gatsby's large community and growing plugin ecosystem provide additional capabilities like PWAs, AMP, dynamic routing, and CMS integrations useful for mobile sites.
GatsbyJS Cloud provides additional performance metrics and insights tailored to mobile users. Easy to implement responsive images, lazy loading, and route prefetching.
Overall Gatsby JS provides a modern web development framework optimized for the mobile web. Our investment in using Gatsby pays dividends through faster mobile experiences.
Performance Tracking - GatsbyJS Cloud provides performance analytics for real devices. You can easily track metrics like LCP, CLS, and TBT tailored to mobile users. It helps identify optimization opportunities, specifically on mobile.
Prefetching - Gatsby Cloud can automatically prefetch in-view pages to improve routing transitions. It uses an intersection observer to only prefetch links about to be clicked on mobile. This avoids wasting user bandwidth.
PWAs - Gatsby JS sites can be easily configured as progressive web apps. This lets users "install" your site to their home screen with app-like interactions. Gatsby handles manifest creation, service workers, etc.
Component Architecture - Building with reusable React components lends nicely to adapting UI across viewports. You can easily customize components for responsive designs.
In summary, GatsbyJS uses performance optimizations tailored to the mobile web. Responsive images, offline support, prefetching, and component architecture make it an ideal framework for mobile-first development. The ecosystem provides even more capabilities to ensure great user experiences on mobile devices.
Are you ready to start your GatsbyJS project?

The three most popular GatsbyJS use cases
GatsbyJS is a versatile framework, but some use cases stand out due to its strengths as a static site generator and its seamless integration with various data sources. The three most popular use cases for GatsbyJS are:
Blogs and Personal Websites
Why it's popular: Gatsby's integration with markdown and CMS platforms like Contentful, WordPress, and Netlify CMS makes it an excellent choice for bloggers and content creators. Gatsby's performance optimizations, such as image optimization, ensure fast-loading pages, enhancing user experience and SEO.
Key Benefits:
Fast loading times.
Seamless integration with popular CMSs.
Advanced image optimizations with
gatsby-image.Excellent SEO capabilities.
Portfolio and Corporate Websites
Why it's popular: Businesses and professionals are keen on performance, SEO, and a reliable online presence. Gatsby's static site generation provides high performance and security, making it an excellent choice for corporate websites, product landing pages, and professional portfolios.
Key Benefits:
High performance leading to better user retention and conversion.
Security benefits of static sites.
Integration with headless CMSs allows non-technical team members to update content easily.
Scalability, especially when coupled with Content Delivery Networks (CDNs).
E-commerce Frontends
Why it's popular: E-commerce sites benefit from fast-loading pages, especially when users are browsing products. Gatsby can integrate with e-commerce platforms like Shopify, Magento, or BigCommerce, allowing developers to build speedy and user-friendly online stores.
Key Benefits:
Fast page loads improve user experience and can boost sales.
Static generation provides a level of security, reducing some vectors of attack that dynamic e-commerce platforms might be vulnerable to.
The ability to integrate with various e-commerce backends allows for flexibility.
Progressive Web App (PWA) capabilities mean offline shopping experiences and push notifications are possible.
While these are some of the most popular use cases, Gatsby's flexibility and ecosystem allow for a wide range of applications, including documentation sites, event sites, and more. Its growing plugin system and active community continue to push the boundaries of what's possible with the framework.
The Future of GatsbyJS
Gatsby JS has swiftly become one of the most popular open-source frameworks for building blazing-fast websites and apps with React. Its unique architecture based on static site generation, GraphQL data layer, and extensive performance optimizations positions Gatsby js as an ideal Jamstack framework for the modern web. As Gatsby js continues to grow and evolve, many exciting developments on the horizon will enable it to improve even further as a developer-friendly tool for crafting high-performance sites.
In the future, we can expect continued refinement and enhancement of Gatsby's core APIs, such as GraphQL and GatsbyJS Context, to simplify data fetching and provide more customization options for developers. The build process will also keep improving, with incremental builds and layer caching speeding up development and allowing for rapid iterations. Support for hybrid rendering, static and dynamic content, will become more polished. Accessibility and SEO enhancements will likely be baked into the framework more extensively.
Expanded data source integrations are sure to be another area of growth. The plugin ecosystem already boasts support for leading headless CMSs, SaaS tools, databases, and more. Tighter integrations and more plugins for emerging platforms will enable Gatsby JS sites to pull data from virtually anywhere. We can expect added support for enterprise use cases for features like long-term caching, multi-environment configuration, digital asset management, and more robust WordPress integration.
Gatsby Cloud, the complementary hosted service, will continue evolving with refined analytics, performance metrics tailored to real user devices, automatic accessibility audits, intelligent prefetching, and much more. These cloud-powered capabilities will augment Gatsbyjs sites in terms of optimization, scalability, and development speed. Features aimed at smoothing the path to native app development, like React Native integration, could also emerge.
Taken together, the future promises exciting advancements across the GatsbyJS ecosystem. With a thoughtful roadmap built on developer feedback plus a flourishing community, Gatsby JS is sure to strengthen its position. It offers a preferred Jamstack framework for delivering the ultra-fast, secure web experiences users have come to expect. Its constant focus on blazing speed, seamless scalability, and excellent developer experience makes GatsbyJS an ideal choice for modern web projects as expectations around web performance grow.
Conclusion
Evidently, developers, both novice and experienced, have a strong affinity for Gatsby JS. GatsbyJS is highly favored among developers due to its exceptional speed, enjoyable developer experience, impressive performance, strong community support, and comprehensive documentation. The benefits for users are equally significant when they have seamless app-like experiences on the web. Whether one is developing a business-to-business (B2B) software as a service (SaaS) application or a personal weblog, the Gatsby JS framework offers a suitable array of resources. GatsbyJS possesses a remarkable plugin ecosystem, a swift command-line interface, and a high familiarity with React Components, rendering it an ideal framework for contemporary web application development. Prominent companies such as PayPal, Airbnb, IBM, and Braun have employed Gatsby JS to develop various components of their digital infrastructure. If one has been contemplating the matter, the present moment presents an opportune time to go into GatsbyJS development for one's forthcoming app development endeavor.
Frontend Development Insights: Mastering ReactJS and VueJS
Are you fascinated by the evolving landscape of frontend development, particularly in ReactJS and VueJS? At Mobile Reality, we are eager to share our rich expertise and insights in these cutting-edge technologies. Uncover the challenges we navigate, the innovative strategies we employ, and the groundbreaking solutions we deliver in ReactJS and VueJS development. Immerse yourself in our curated selection of articles, each a deep dive into aspects of these powerful frontend frameworks:
Delve into these comprehensive resources to enhance your understanding of ReactJS and VueJS. For any inquiries or if you’re considering a career with us, don't hesitate to contact us or visit our careers page to submit your CV. Join us in shaping the future of front-end development!




