Introduction
In today's world, video communication has become an essential part of our personal and professional lives. Whether it's virtual meetings with colleagues, online classes, or catching up with friends and family, video communication tools like Google Meets, Teams, or Zoom have become ubiquitous. But have you ever considered creating your custom video communication platform that caters to your specific needs?
WebRTC as solution
The answer for you may be WebRTC. WebRTC is a free and open-source project that provides real-time communication capabilities to web browsers and mobile applications through simple APIs. It enables peer-to-peer communication between browsers and mobile devices, as well as between browsers and servers. WebRTC offers a variety of features that are essential for video communication, including audio and video codecs, network protocols, and security mechanisms. It also provides APIs for handling user media, creating peer-to-peer connections, and controlling media streams. WebRTC is supported by all major browsers, including Chrome, Firefox, Safari, and Edge, as well as by Android and iOS devices. It may solve your implementation issues, however, you must remember that it still will be a quite complex thing to implement.
In Mobile Reality we have analyzed dozens of potential ideas from our clients and they still are more willing to choose plug-n-play tools like Castr or Boxcast.
WebRTC difficulties
You may ask yourself: “Where is the problem when you can do it with WebRTC?”. That’s a good question. The answer is simple. WebRTC comes with simple methods which can be used with your browsers (you can check if it’s supported here) but it doesn’t come with the whole infrastructure needed for this undertaking. It’s vital to understand the costs behind it. And you can ask again: “What kind of costs? WebRTC is designed to do p2p calls so it relies on the connection of its peers”. And again it’s partially true but how would you connect these peers with yourself? At the first glance, it looks like a cost-free solution but it’s not. If you want to have real products for your customers you need to rely on your infrastructure or pay for using someone else. A good example of such a tool is Meltered.
Setting up steps
Okay so let me show the needed things for setting up your communicator:
1. You need a server and database for your application so Backend implementation
The server is responsible for handling requests and responses between the client side and the database, which stores data used by the application.
2. You need your STUN server
This is a server used for NAT traversal, which allows devices on a private network to communicate with devices on the public internet.
3. You need your TURN server
This is a server used for relaying data between clients in the case that a direct peer-to-peer connection cannot be established.
4. You need WebRTC for your application so Frontend implementation
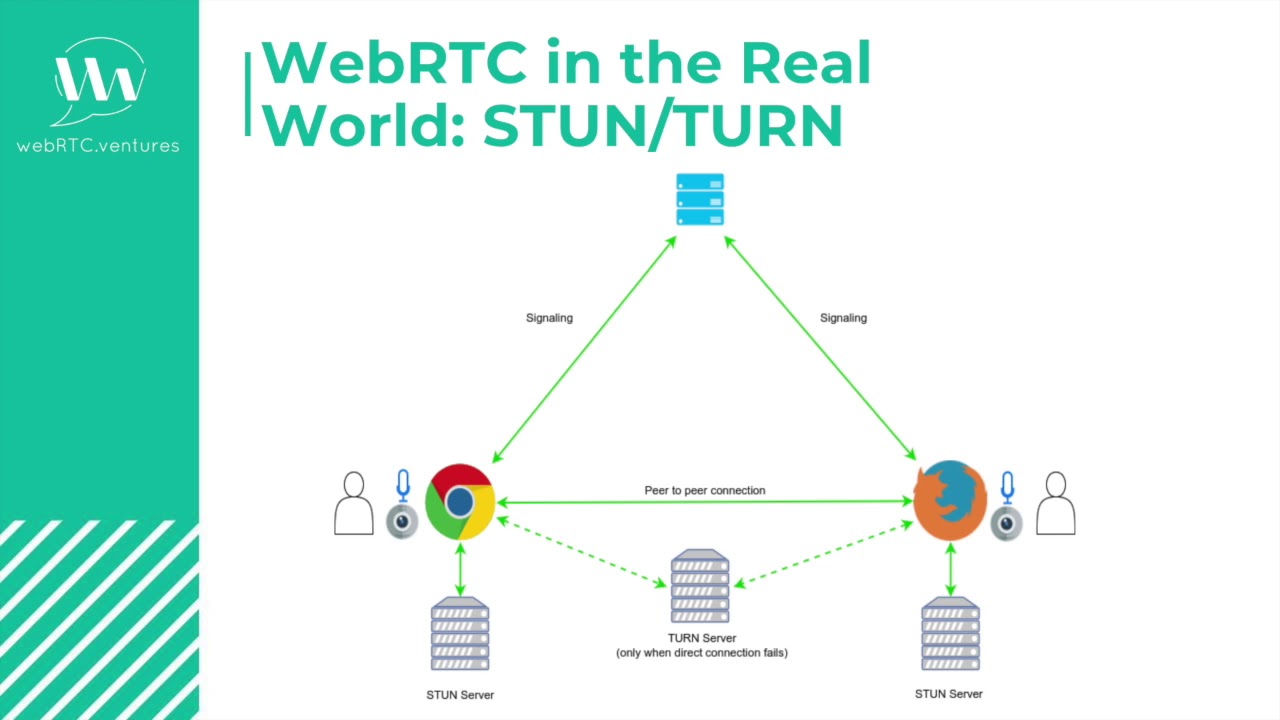
Here is a good visualization of what I’m talking about:

source: https://www.youtube.com/watch?v=4dLJmZOcWFc
Conclusion
Every point is related to costs that need to be covered. These costs may include expenses related to purchasing equipment, hiring staff, acquiring software, and other resources necessary for the project. Additionally, after the initial implementation of a project or business operation, there may be monthly fixed costs associated with maintaining and operating these resources.
However, some clients may not be fully aware of the financial implications of starting a new project or implementing a new business operation. As a result, they may prefer to use established and tested tools and resources that have a proven track record of success, in order to minimize costs and reduce risks.
If you would like to know more about STUN and TURN servers here you will find all information.
Backend Development Insights
Dive into the web and backend development world with a focus on Node JS and Nest JS frameworks at Mobile Reality. We are thrilled to share our deep knowledge and practical insights into these robust technologies. Explore the unique challenges and cutting-edge solutions we encounter in backend development. Our expert team has curated a series of articles to provide you with a comprehensive understanding of backend development, NodeJS, and NestJS:
- Advantages and disadvantages of NestJS
- Types of Apps You Can Build with Node JS in 2024
- Node JS vs PHP: A Complete Comparison for CTOs
- Pros & Cons of TypeScript In Web Development
- Top 5 Node.JS Backend Tools and Libraries in 2024
- GO vs Node JS : A Complete Comparison for CTOs
- Thumbnails on-the-fly with S3, LambdaEdge and Terraform
- Top 5 Node JS Packages and Tools by Mobile Reality in 2025
Gain a deeper understanding of these powerful backend technologies. If you want to collaborate on Node JS development projects, please contact our sales team for potential partnerships. For those looking to join our dynamic team, we encourage you to contact our recruitment department. We're always looking for talented individuals to enhance our backend development capabilities. Let's connect and explore how we can achieve great things together!





