Introduction
As we all know, web development is rapidly developing as more and more people and businesses want to have a digital presence. Web developers are likewise in high demand. Suppose you are presently learning web programming or have explored it in the past. In that case, you may have noticed that there are a variety of frameworks and JavaScript libraries available to help improve and speed up the development process. However, deciding which platform or technology to utilize for web development might be difficult. React vs Angular are introduced in this section. You can use either to develop webpages. Because they share many desirable properties, Angular vs React are two of the most popular frameworks for developing modern online apps.
Angular is a JavaScript framework, as opposed to the TypeScript-based React framework. React JS, on the other hand, is a JavaScript library designed with the JSX standard in mind. Angular is used to build enterprise-level apps like progressive apps and single-page apps. React, on the other hand, is used to create UI components for programs that frequently employ dynamic data. It is critical to remember that using programming languages comes with a learning curve. The learning curve is severe because there are so many predefined features in Angular. One of the reasons for React's flat learning curve is its minimal package size.
React in the JavaScript ecosystem
React, a JavaScript library created by Facebook can be used to create user interface components. It streamlines the creation of graphical user interfaces (GUIs) that allow for user interaction. It also simplifies the code, making it easier to read and execute. Because of its use of server-side rendering, the React JavaScript framework provides a scalable, high-performance choice.
React is a JavaScript toolkit for developing and building highly interactive and adaptable user experiences. React makes creating basic views that can be shared across different program states is simple. When the state of your data changes, the React framework instantaneously updates all required components and renders them where they should be. As a result, anyone may create interactive user interfaces. Reactjs is a JavaScript library that is free and open-source and is used to create interactive front-ends and user interfaces. The React framework is used to create both SPAs and mobile apps.
It was initially made public on September 26, 2017, by a Facebook software engineer under the moniker "FaxJS."However, React is only useful for presenting data to the DOM in mobile app development; other frameworks must be utilized for routing and state management. Redux and React Router are two examples of such libraries. XHP, a PHP component library built on JavaScript and JSX (a PHP extension) that allows for building bespoke, reusable HTML elements, was a primary source of inspiration for its design and implementation. Another widespread usage of React is the production of reusable HTML elements for front-end development.
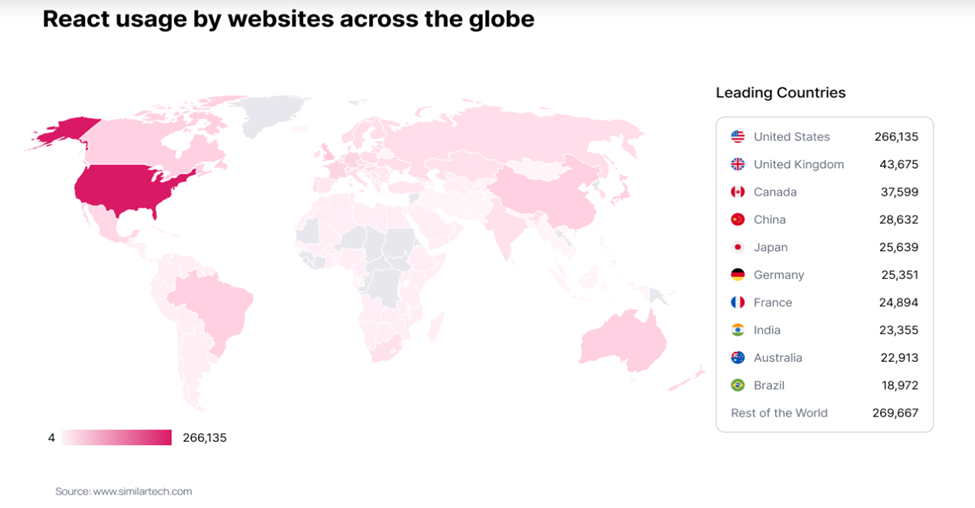
While the Stack Overflow Survey determined React to be the most popular web framework in 2021, Statista data shows that Node.js surpassed it in 2022, with 47.12% of web developers using it versus 42.62% using React. React is primed to take the lead in the years ahead, with 1,207,584 live React websites and an 184% rise in open positions for React JS programmers in the post-COVID timeframe.

Figure 1: React Usage by Websites Across the Globe Source: React Usage
Angular Overview
On the other hand, Angular is a versatile framework that can be used to create web and native apps. Once you have mastered it, you can migrate your code to whatever platform you like and produce apps with better speed and agility. Using its server-side rendering and Web Worker capabilities, you may create desktop applications with lightning-fast response times.
Because of Angular's excellent scalability, it can be utilized with data sets of any size. The fact that Angular is used to build some of Google's most complicated applications indicates that it is highly scalable and technologically advanced.
It is simple to give your app the functionality you want because of its pre-made layouts and support for both pre-made and custom-built components. Angular's excellent capabilities in support, infrastructure, scalability, and data handling enable you to construct high-quality apps. It has practically everything a front-end developer might require to create a completely working and aesthetically beautiful program.
Angular is a Typescript-based open-source front-end framework created by Google. Because it is part of the MEAN stack, Angular can be used with any JavaScript-based app and edited in any text editor. Angular is a popular framework for creating dynamic websites and web-based apps. On February 7, 2020, the latest version of Angular 9 was published. Although it is the original version of AngularJS, Google continues to maintain it. All applications will now use the Ivy compiler and runtime by default due to Angular 9.
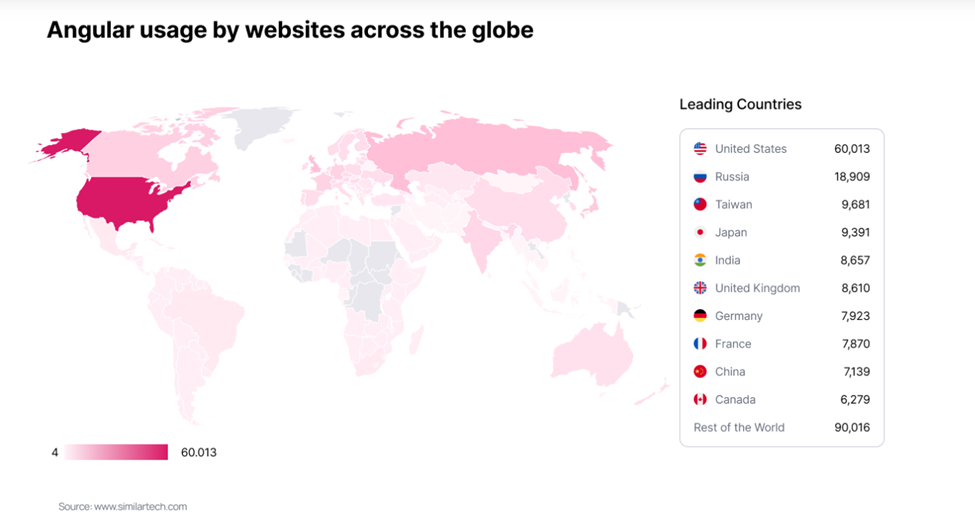
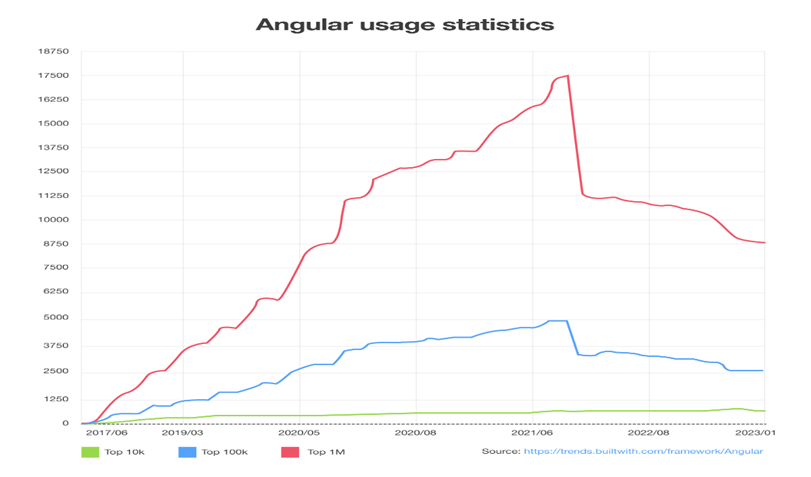
There have been many changes and improvements to the framework over time. After a slow start, Angular has grown to power 337.538 websites, and future expectations for this framework are high.

Figure 2: Angular Usage by Websites Across Globe Source: Angular Usage
Key Features of ReactJS
The key features of React are given below:
Enables the usage of libraries provided by third parties.
Time-Saving
Composability and ease of use
Facebook offers comprehensive assistance.
Dramatically improved responsiveness to human input and lightning-fast speed
Components for React
Rapid Development
Code Stability Made Possible Through the Use of One-Way Data Binding
Key Features of AngularJS
The key features of AngularJs are given below:
Built-in support for AJAX, HTTP, and Observables is provided.
There is strong backing from the local community.
Keeping up with technological advancements
Typescript is efficient.
Coding that is cleaner and more precise
Angular CLI enables smooth upgrades.
Error handling support has been significantly improved.
Registration and confirmation procedures
User Interface and Business Logic Are Kept Completely Separate
Local CSS and Shadow DOM Are Employed
What is React good for?
React shines in a variety of fields, including:
Single-page apps (SPAs) are web applications that load a single HTML page and dynamically refresh it when the user interacts with the app. These apps are often built with React, which may also be used to create mobile apps using tools such as the React Native mobile development framework.
It is simple to construct reusable UI components that can be used in several places thanks to React's component-based architecture.
React efficiently refreshes the UI without severely impacting performance by rendering only the changed sections of the DOM rather than the full DOM.
React is built to be adaptable, making it easy to interact with third-party frameworks and APIs.
To summarize, React is a little package that greatly simplifies the creation of responsive, interactive front-ends.
As a Mobile Reality, we deeply specialize in React.JS and JavaScript web development. If you are interested in building a scalable React.JS web app, don hesitate to contact us.
What is Angular Good for?
Here are just a few examples of where Angular shines:
Constructing a single-page application (SPA): A web application is considered to be a single-page application (SPA) if it just loads a single HTML page and then dynamically updates itself based on the actions that the user performs while using the app. Angular is a popular choice for the construction of SPAs.
Angular provides a robust collection of features, such as support for reactive forms and validation, that may be used to create dynamic forms.
The router in Angular simplifies the creation and application of advanced routing patterns like nested routes and lazy loading.
The dependency injection architecture and HTTP client in Angular make interacting with APIs and other backend services easy. Connecting to service APIs in the backend.
With Angular, it is easy to incorporate WebSockets and other real-time technologies for enhanced functionality.
Overall, Angular is a robust and feature-rich framework that works well for developing complex and scalable web applications.
When To Choose React JS?
React JS is, undoubtedly, the best framework for creating platform-specific versions of components. Because of platform-specific version development, developers can create a single codebase shared across multiple platforms. As a result, employing the React framework for your applications will guarantee their long-term efficacy, excellent quality, and robustness. React may be used for various activities, including constructing complicated native Android or iOS apps and leveraging the best JavaScript framework to build and integrate robust user interfaces within apps.
Based on the following criteria, you should utilize the React framework for your project:
Your app has many events.
Your application development staff is knowledgeable in HTML, CSS, and JavaScript.
The app is intended to be a one-of-a-kind solution.
The software includes shareable components.

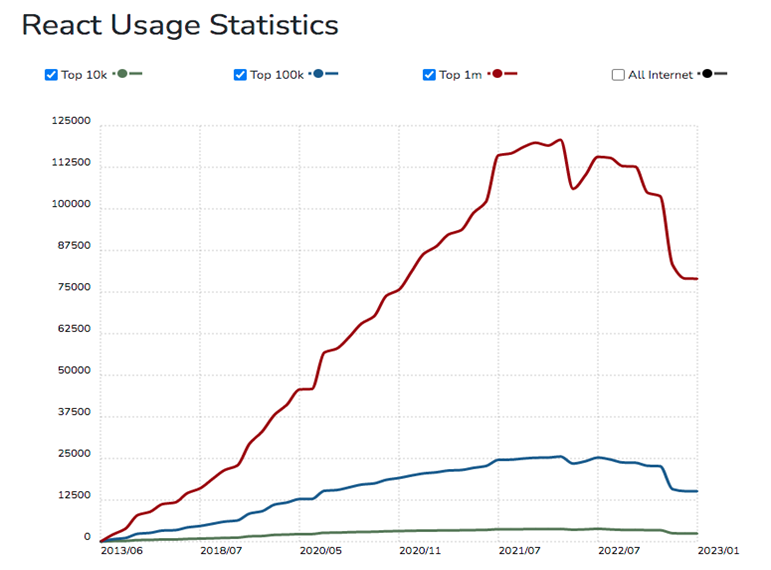
Figure 3: React Usage Statistics Source: Statistics
Ready to start development of your ReactJS application?

When To Choose AngularJS?
Regarding project development, Angular leans more towards the dynamic side. The primary benefit of Angular is that it ensures secure data binding to HTML components that both programmers and end users can use. Another important factor in the success of this framework was the discovery of how to produce HTML and CSS modular components using Angular directives.
AJAX support, two-way binding, modularization, and dependency injection are all appealing aspects that can be included in a digital project.
Furthermore, Angular can be used to implement the following capabilities:
You must ensure increased productivity.
You require an instant turnkey solution for your project.
Your goal is to create a fully functional app.
Whether your team has experience with languages such as Java, C#, or previous versions of Angular.

Figure 4: Angular Usage Statistics Source: Statistics
Core Differences Between ReactJS and Angular Performance
The comparison between Angular vs React is given below:
Parameters | React JS | Angular JS |
|---|---|---|
Type | React is a JavaScript library that is much older than Angular. | Angular is a full-fledged framework. |
Usage of libraries | Other programming libraries can be packed with React JS. | Angular is a stand-alone solution. |
Learning curve | It is simpler to learn than Angular. It is, however, tough to understand when combined with Redux. | For beginners, learning Angular is difficult. As a result, extensive training is required. |
Support of Community | React does not provide much in terms of community assistance. | It boasts a stable and viable community support system. |
Good Feature | It takes longer to set up React. However, it is extremely fast for delivering projects and developing apps. | It provides little freedom and flexibility. |
Data Binding | One-way data binding means that a UI element cannot change the state of a component. | It supports one-way and two-way data binding, implying that if we alter the UI input, the model state will update and vice versa. |
Testing and debugging | To do various sorts of testing, a collection of tools is required. | A single tool can perform testing and debugging for an entire project. |
Documentations | Although it is also updated regularly, the documentation is updated more quickly. | The documentation is moving slower due to the continuing development process. |
Updates | React updates are simple because scripts aid in the migration. | It intends to release upgrades every six months, giving enough time to make the necessary changes for migration. |
Applications | If you want to create Native, hybrid, or web apps, this app is for you. | If you want to create an SPA (Single Page Application) or mobile app, you should use this framework. |
Ideal solution | Perfect for current web development and native-rendering apps for Android and iOS devices. | It is ideal for creating large-scale, feature-rich apps. |
Written Language | JavaScript | Typescript |
Language Preferences | JSX – JavaScript XML | TypeScript |
Companies’ usage | Facebook, Uber Technologies, Instagram, Netflix, Pinterest, etc. | Wepay, Beam, Auto Trader, Mesh, Streamline Social, etc. |
Template | SX + J% (ES5/ES6) | HTML + TypeScript |
Abstraction | Strong | Medium |
Add Java library to the source code | Possible | Not possible |
Restriction | React provides you the opportunity to choose without sacrificing performance. | Because an angular framework is compassionate, it prevents you from employing huge models. |
Usage of code | React allows you to manage code in the format of your choice. | Many ready-to-use elements are included with Angular. However, it primarily derives from a single source. So, there are nameDaces and priority collisions. |
GitHub Stars | 180K | 80.8K |
Fork | 30.3 K | 48.2 K |
DOM | Virtual DOM - whenever the DOM changes, a new virtual DOM is constructed compared to the previous one, and only the differences in the "real" DOM are modified. | When a new DOM is formed, it compares it to the previous one and applies the differences to the "actual" DOM, allocating memory only when necessary. |
Dependency Injection | Because each component has its global state, React does not entirely support dependency injection. | Dependency injection is enabled, allowing for multiple store life cycles. |
UI Components | Material-UI Library and Dependencies - Community-created UI tools offer diverse UI components. | Material Design Components - Angular contains several material design components that simplify UI configuration. |
Model | It is based on Virtual DOM | Based on MVC (Model View Controller) |
Best Front-End Web Development Frameworks in 2024
It has been two years since the pandemic began, and the practice of telecommuting has only increased. As a result, digitalization and web-based operations have become significantly more critical. Front-end technology, such as front-end frameworks, has accelerated the development of several types of software applications. The majority of the product's benefits will be felt by users on the front end, but back-end technologies are equally vital.
Every company that builds a website prioritizes the demands of its customers. Regardless matter the complexity of the underlying technology, the user experience must be consistent. It is the foundation for some of the most popular web apps, such as Facebook, Netflix, and Instagram.
If customers are to use a website's many capabilities, it must load quickly and be easy to navigate. Front-end frameworks are required to create dynamic, user-centric websites and web applications. Because consumer and company needs are evolving, there is always room for improvement in usability and functionality. Choosing the finest front-end JavaScript framework can be difficult when creating apps that look fantastic and are well-liked by their users.
In case of Angular vs React, React.js is your best bet for creating websites with only one page. However, Angular is the way to go if you work on a big project. Because Angular has more custom components than React, it has a steeper learning curve, but React has a smaller package size.
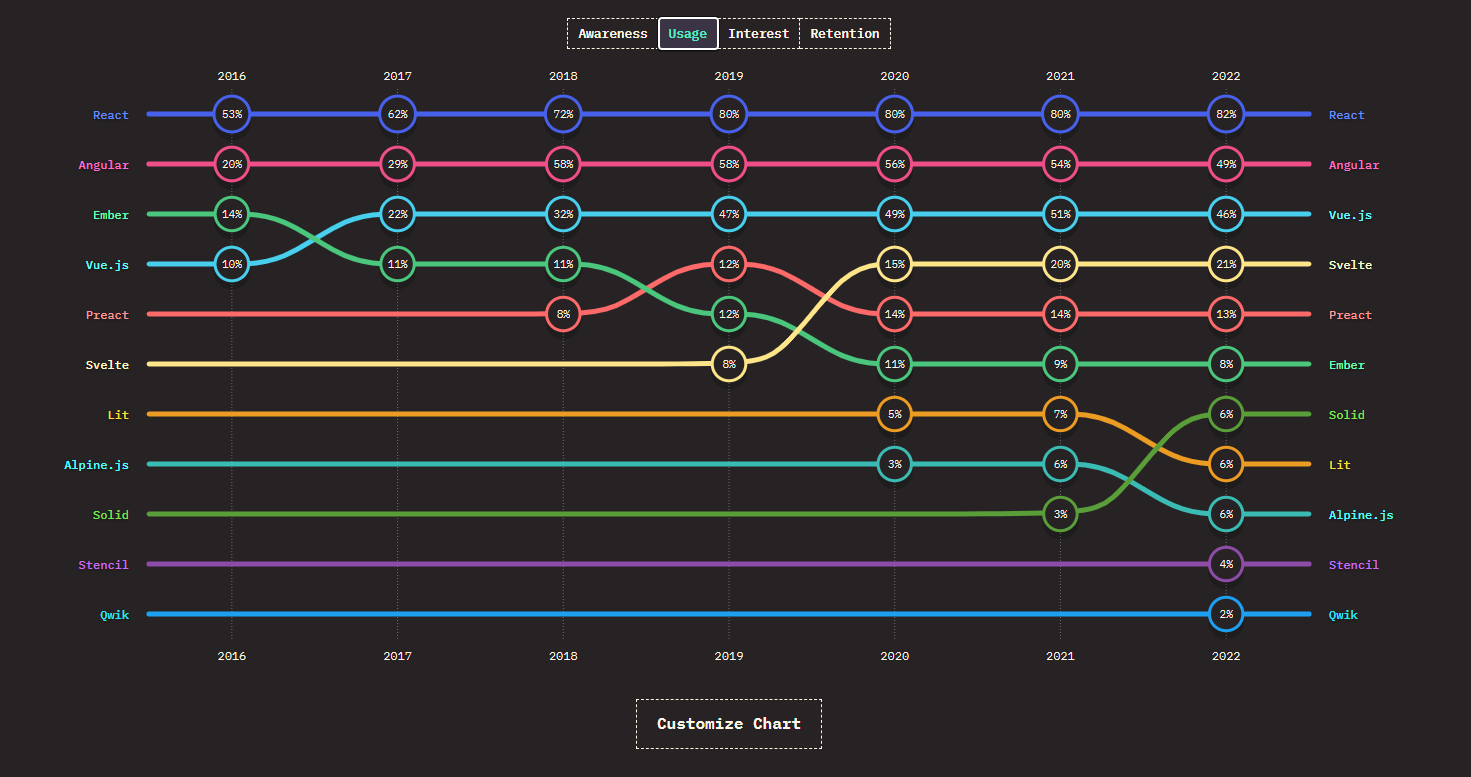
The best front-end frameworks for web app development for Angular vs React, according to the State of JS 2022 (we are waiting for the results of State of JS 2023), are:

Figure 5: In Front End Development Usage Statistics | Source: State of JS 2022
Disadvantages of React JS
The disadvantages of React JS are given below:
React need complex configuration when integrated with a traditional Model-View-Controller (MVC) architecture.
When working with ReactJS, developers and the general public need a solid grounding on how the Model-View-Controller architecture affects user interaction.
Disadvantages of Angular JS
The disadvantages of Angular JS are given below:
Angles might be confusing to newcomers.
The official Angular website's documentation is difficult to understand.
Learning Curve: Steep Ascent
Debugging can be difficult on Limited Routing's scopes.
Numerous variants of Angular exist.
Poor search engine optimization capabilities
Angular vs React Comparison: Which One is Better?
Both React and AngularJS are capable of creating single-page applications. They are, however, all quite different musical instruments. There may be disagreement over whether the framework is superior: React vs. Angular. Because of its more current features, such as Virtual DOM implementation and rendering enhancements, React is technically superior to Angular. React's solutions are adaptable and can be used by developers.
Furthermore, upgrading to a newer version of React is far less complicated than switching between frameworks. You also do not have to apply each update manually. Both Angular Vs React have their own set of features, capabilities, and requirements. They work well on a single page and serve their intended goal. The shape of the instruments utilized is the most noticeable difference between the two variants.
Many professional opinions on the internet suggest that React or Angular is the superior choice, but the truth is that it depends on your needs. Both frameworks are capable of handling complex tasks. In an ideal world, you would decide based on your project's requirements and how it will be used. Regardless of where you stand on the React vs. AngularJS debate, it would help if you made your decision on how well they satisfy the functional and usability needs of your project.
Comparison of Components Code Samples
Let's consider a simple task of creating a basic todo list application in both ReactJS and AngularJS. This will help us understand the similarities and differences between the two frameworks.
ReactJS Todo List:
import React, { useState } from 'react'; function TodoList() { const [todos, setTodos] = useState([]); const [inputValue, setInputValue] = useState(''); const addTodo = () => { if (inputValue.trim() !== '') { setTodos([...todos, inputValue]); setInputValue(''); } }; return ( <div> <h1>ReactJS Todo List</h1> <input type="text" value={inputValue} onChange={(e) => setInputValue(e.target.value)} /> <button onClick={addTodo}>Add Todo</button> <ul> {todos.map((todo, index) => ( <li key={index}>{todo}</li> ))} </ul> </div> ); } export default TodoList;
AngularJS Todo List:
<!DOCTYPE html> <html ng-app="TodoApp"> <head> <title>AngularJS Todo List</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script> </head> <body> <div ng-controller="TodoController"> <h1>AngularJS Todo List</h1> <input type="text" ng-model="inputValue" /> <button ng-click="addTodo()">Add Todo</button> <ul> <li ng-repeat="todo in todos track by $index">{{ todo }}</li> </ul> </div> <script> var app = angular.module('TodoApp', []); app.controller('TodoController', function($scope) { $scope.todos = []; $scope.inputValue = ''; $scope.addTodo = function() { if ($scope.inputValue.trim() !== '') { $scope.todos.push($scope.inputValue); $scope.inputValue = ''; } }; }); </script> </body> </html>
Similarities
Component Structure: Both React and AngularJS follow a component-based architecture, where UI elements are broken down into reusable components.
State Management: Both frameworks manage component state, React using
useStateand AngularJS using$scope.Data Binding: Both frameworks support data binding to keep the UI in sync with the underlying data.
Event Handling: Both React and AngularJS provide ways to handle user interactions through event handlers.
Differences
Syntax: React uses JSX (JavaScript XML) for defining components, while AngularJS uses HTML templates and directives.
Framework Size: React is lighter and focused on the view layer, while AngularJS is a full-fledged framework with additional features like dependency injection, routing, and more.
Two-Way Data Binding: AngularJS supports two-way data binding out of the box, while React promotes one-way data flow.
Virtual DOM: React uses a virtual DOM for efficient rendering updates, while AngularJS operates on the actual DOM.
Dependencies: AngularJS relies on the AngularJS library, while React can be used with other libraries like Redux for state management.
Development Approach: React encourages functional programming and embraces concepts like immutability, while AngularJS is more object-oriented.
ES6+ Support: React is often used with modern JavaScript (ES6+), while AngularJS primarily uses ES5.
Community and Ecosystem: As of my last update in September 2021, React had a larger and more active community with a wide range of third-party libraries and tools available.
Please note that AngularJS is an older version of Angular (Angular 2 and later), and Angular itself has gone through significant changes since AngularJS. It's recommended to use the latest versions of both frameworks for new projects.
The Future of React Vs Angular
React JS has a large cost-benefit advantage over Angular, according to the cost-benefit study. React newcomers will benefit immensely from its widespread acceptance, simplified learning curve, more flexibility and customization choices, and exceptional community support. Even though both React and Angular appear to have promising futures. Both React and Angular are here to stay, and developers who wish to specialize in either framework may do so with confidence. However, the development advantages of React win out in the end.
Conclusion
Despite the multitude of frameworks available, each has its own advantages and disadvantages. Furthermore, it may be tough to select a better framework for development because we may require characteristics that the framework we are now using does not supply. This makes transitioning from one framework to another challenging because we must rebuild our entire program to accommodate the new framework's. To make an educated choice between Angular vs React, you must first understand their strengths and disadvantages. Choose the one that best meets your needs. For example, we discussed the similarities and differences between Angular and React. Thus, paying special attention to those elements and comparing them to your requirements may help you better understand both frameworks. Furthermore, it streamlines the process of selecting the appropriate framework for constructing your app. When choosing between the two frameworks React vs Angular, bear the following discussion in mind: When compared to Angular vs React, it offers a flatter learning curve. As a result, it may alter the rate of progress, either increasing or decreasing it. Angular offers greater power and features than React, but the learning curve is higher.
To summarize, both technologies are robust and beneficial in various situations. As a result, the optimal framework will be determined by the type of application you are developing and its requirements.
Discover More Software Comparisons
Making an informed decision between various software technologies can be challenging. At Mobile Reality, we offer in-depth comparisons and analyses to guide you through the decision-making process. Explore our other articles for more comparisons that delve into the nuances of software development technologies:
- Next JS vs Gatsby: which to choose in 2024
- Vue JS vs React – CTO guideline in top frontend frameworks
- Web App vs Native App: what's better for you
- TypeScript or JavaScript: Which Wins in Web Development?
- GO vs Node JS : A Complete Comparison for CTOs
- Node JS vs PHP: A Complete Comparison for CTOs
- Data Science vs Machine Learning : What's the Difference?
- Data Warehouse vs Data Lake: Why You Don't Have To Choose
These resources are designed to support your understanding of each technology’s unique strengths, limitations, and use cases. Whether you're selecting a technology for a new project or reassessing your existing tech stack, our expertise ensures you make decisions aligned with your business goals. Contact our team for tailored advice on selecting the right technology for your needs. We’re here to simplify your journey in the evolving digital landscape.