Introduction
Vue.js is an open-source JavaScript framework for building user interfaces and single-page applications. With its simplicity, flexibility, and ease of use, Vue.js and Vue libraries has quickly gained popularity among developers. Now on any job portal, you will be able find vacancies with this technology.
To make the most out of Vue.js , developers rely on various tools, libraries, and external resources to enhance their development experience and make their applications more feature-rich. In this article, we will explore the top 5 Vue.js tools and libraries. These are expected to rule the web development landscape for Vue.js in 2025. More and more frameworks and libraries support Vue 3 only! Be prepared to migrate your app soon if you still use Vue 2!
From official resources, the evolution of Vue from Vue 2 to Vue 3 brought significant improvements in performance, features, and architecture. Vue 3 introduced the Composition API, which allows for more flexible and reusable code by organizing logic in a composable way, alongside the existing Options API. It also features an entirely rewritten reactivity system based on Proxy, which improves performance and reduces limitations from Vue 2's object-based system.
What are Vue libraries?
Like in React or Angular, a Vue library is a collection of pre-built, reusable components, utilities, or functionality designed to work within Vue.js applications. These libraries simplify the development process by providing developers with ready-made tools for managing common tasks.
Is Vue a library or a framework?
Vue is generally considered a framework because it provides a comprehensive set of tools and features for building user interfaces, including components, state management, routing, and more. It can also be used as a lightweight library for just the view layer (similar to React). Vue's built-in ecosystem, such as Vue Router and Vuex (for state management) gives ability to handle full application development making it more of a framework in practice. This flexibility allows developers to use Vue for both small, single-page components or large-scale applications.
What is the best testing library for Vue websites?
The best testing library for Vue is Vue Test Utils, the official tool for testing Vue components. It works well with popular testing frameworks like Jest and makes it easy to test how Vue components render and behave. Since it's designed specifically for Vue, it integrates smoothly and supports both Vue 2 and Vue 3.
From UI libraries or Vue component libraries to state management tools, we will cover everything that a Vue.js developer needs to know to build the best possible web applications. It doesn't matter if you are a seasoned Vue.js developer or just getting started with this powerful framework. Read on to discover the top tools and libraries, that our experts in Mobile Reality have chosen and which you should be using in 2025 in the Vue ecosystem.
TresJS

Figure 1: TresJS | Source: TresJS
Have you ever wanted to display and manage 3D objects with VueJS in your web apps? With TresJS, in place of verbose coding, the job of managing 3D objects and programming experts simplify the structure and behavior of 3D scenes straight to the Vue components. This is a rather user-friendly way for Vue's template syntax to developers. So, the code is closer to the specifications and it will not be more superficial with the rest of the Vue's front end.
Key Features of TresJS for Vue JS
Declarative Syntax: TresJS allows developers to define 3D scenes directly within Vue's component structure, which eliminates the old practice of managing scenes and objects manually. This leads to much easier work in the end.
Seamless Integration: Through its live data binding mechanism integrated with Vue, it allows real-time updates of the 3D objects dynamically according to the application state in apps. It's easy to integrate it with other Vue libraries or Vue component libraries.
Reusable Components: TresJS is a very practical approach that grows with the component-driven Vue that enables the possibility of encapsulating and reuse 3D objects as custom components and create 3D UI component libraries.
Built on Three.js: TresJS is a product of the powerful and flexible Three.js, the most common library around for creating and rendering 3D contents and other awesome things in a web browser.
Animation & Interactivity: TresJS has streamlined the way of adding animations and animations to 3D scenes and web components, thus, allowing developers to be creative with not-so-common designer skills creatively.
Use Cases
Web-Based Games: TresJS fits the 3D genre of a web game that employs e.g., interactions with 3D objects which is a standard among those developers who are just building their games.
Data Visualization: Another idea may be using it for the creation of the interactive 3D charts, maps or some other types of visualizations which present data in a more understandable spatial way. For the visualization of a product, TresJS is a helpful tool as it displays 3D products that can be interacted with by users.
Why Choose TresJS as one of the vue component libraries?
With an orientation toward 3D visualization, the Vue.Js platform supports TresJS to turn the tasks of developers more comfortable and time-saving. Here is the github link: https://github.com/Tresjs/tres.
Pinia

Figure 2: Pinia | Source: Pinia
Pinia is still dominant! Pinia is a modern and lightweight state management library tailored for Vue.js. It offers a straightforward and user-friendly API for handling the global state of a Vue application. Pinia was developed as a more robust and adaptable alternative to Vuex, which has been the conventional state management solution for Vue.js applications. It's a state management system for Vuejs applications. It is designed to be simple, reactive, and performant, making it a popular choice for managing the state of Vuejs applications. At its core, Pinia is based on the Vue.js 3 composition API. This means that it uses composition functions to manage the state of a Vue.js application. One of the key benefits of Pinia is its reactivity system. Whenever the state of a store changes, all components that are using that store will update. This makes it easy to keep the application's user interface in sync with the state of What is the most popular Vue component library? What is the most popular Vue component library? application.
Pinia vs Vuex in vue component
Let us remind you about the difference between Pinia and Vuex! These Vuejs libraries are both state management libraries for Vue.js, but they differ in key ways, especially regarding ease of use, performance, and design philosophy.
API Simplicity: Pinia has a simpler and more intuitive API compared to Vuex, which can feel more verbose, especially when using actions, mutations, and getters. Pinia merges actions and mutations into a single concept (actions), simplifying state management while comparing vuex utilities.
Composition API Support: Pinia was designed with Vue 3 in mind and fully embraces the Composition API, making it more compatible with Vuejs 3’s modern features. While Vuex can work with Vuejs 3, it was originally built for Vuejs 2 and can feel less aligned with the Composition API.
TypeScript Support: Pinia offers better TypeScript support out-of-the-box, providing a more developer-friendly experience for those using TypeScript. Vuex requires more manual setup for full TypeScript compatibility.
DevTools and Plugins: Both Pinia and Vuex have good support for Vuejs DevTools. However, Pinia's API and plugin system are more lightweight and flexible, making it easier to extend and maintain than Vuex’s plugin architecture. Also now it's easier to learn because of a bunch of tutorials!
In short, Pinia is simpler, more modern, and designed for Vue 3, while Vuex is more established with a slightly more complex API, especially when handling mutations and actions separately.
Key Features of Pinia
Vue 3 Compatibility: Pinia is built to work effortlessly with Vue 3, utilizing its composition API, making it an ideal choice for contemporary Vue js applications and other Vue cli plugins (like vue router).
Modular Design: Pinia promotes a modular approach to state management. You can break your state into several stores, each responsible for a specific aspect of your application. This results in code that is easier to maintain and scale.
TypeScript Support: In comparison to Vuex Pinia offers excellent TypeScript support, ensuring type safety and autocompletion in your stores. It integrates smoothly with TypeScript, enhancing the overall development experience of great vuejs applications.
DevTools Integration: Pinia works with Vue DevTools, giving you real-time insights into your application's state, tracking changes, and simplifying the debugging process.
Reactivity & Simplicity: Pinia's state is reactive, meaning that any updates to the state are instantly reflected in the UI. It also reduces boilerplate code compared to Vuex, making state management simpler and more user-friendly.
Mutations-Free: Unlike Vuex, Pinia allows you to update the state without needing explicit mutations. Instead, actions manage both synchronous and asynchronous state changes, streamlining the API.
Why Use Pinia?
Modern Approach: Pinia leverages Vue 3's new features, including the Composition API, offering a more flexible and streamlined method for state management.
Reduced Boilerplate: By reducing the repetitive code typical in Vuex, Pinia simplifies the development process, making it more intuitive for Vuejs developers.
Better TypeScript Support: For those using TypeScript in their Vuejs projects, Pinia provides excellent integration, ensuring a smoother experience with type safety and autocomplete features in Vuejs.
Modular & Scalable: With its modular design, Pinia promotes better code organization, which is especially beneficial as your application's complexity increases with other component libraries under your websites.
Pinia offers a streamlined and efficient way to manage the global state of Vue applications, especially for Vue 3 users, making it a strong library to use! Here is the github link: https://github.com/vuejs/pinia.
Villus

Figure 3: Villus | Source: Villus
Have you ever used GraphQL? With Villus developers can easily connect with GraphQL APIs within Vue components. Simple yet effective GraphQL client for Vue.js. It provides a straightforward and responsive method for managing GraphQL subscriptions, modifications, and queries in Vuejs 3 apps. Because of its lightweight and configurable design, Villus is a fantastic choice for developers who want to work with GraphQL in their Vue apps with as little overhead as possible.
Key features of Vilas based on official resources
Vuejs 3 Support: Villus is built specifically for Vue 3, using modern features like the Composition API to provide a smooth and responsive GraphQL experience.
Declaration syntax: Allows developers to declare commands and changes directly within a component. Keep the codebase clean and easy to read.
Writable Compositions: Villus exposes a set of writable functions, such as useQuery and useMutation, that make manipulating GraphQL data within Vue 3's Composition API feel natural.
Lightweight and flexible: Villus is a simple library. Focus on flexibility and simplicity. It gives you control over how GraphQL operations are managed without unnecessary abstractions.
Manage Subscriptions: Villus supports GraphQL subscriptions, allowing developers to hear real-time updates from the server.
Villus vs Other GraphQL Clients
Compared to Apollo Client: Villus is more lightweight and minimal than Apollo Client, which is a much larger and feature-packed GraphQL client for Vue framework. While Apollo comes with caching, more advanced features, and deeper integrations, Villus focuses on simplicity, making it a good fit for smaller applications or those wanting more control over the GraphQL workflow.
Compared to urql: Villus shares a similar philosophy with urql (a GraphQL client for React). Both are lightweight, flexible, and composable. Villus, however, is designed specifically for Vue.js and takes advantage of Vue's reactive core.
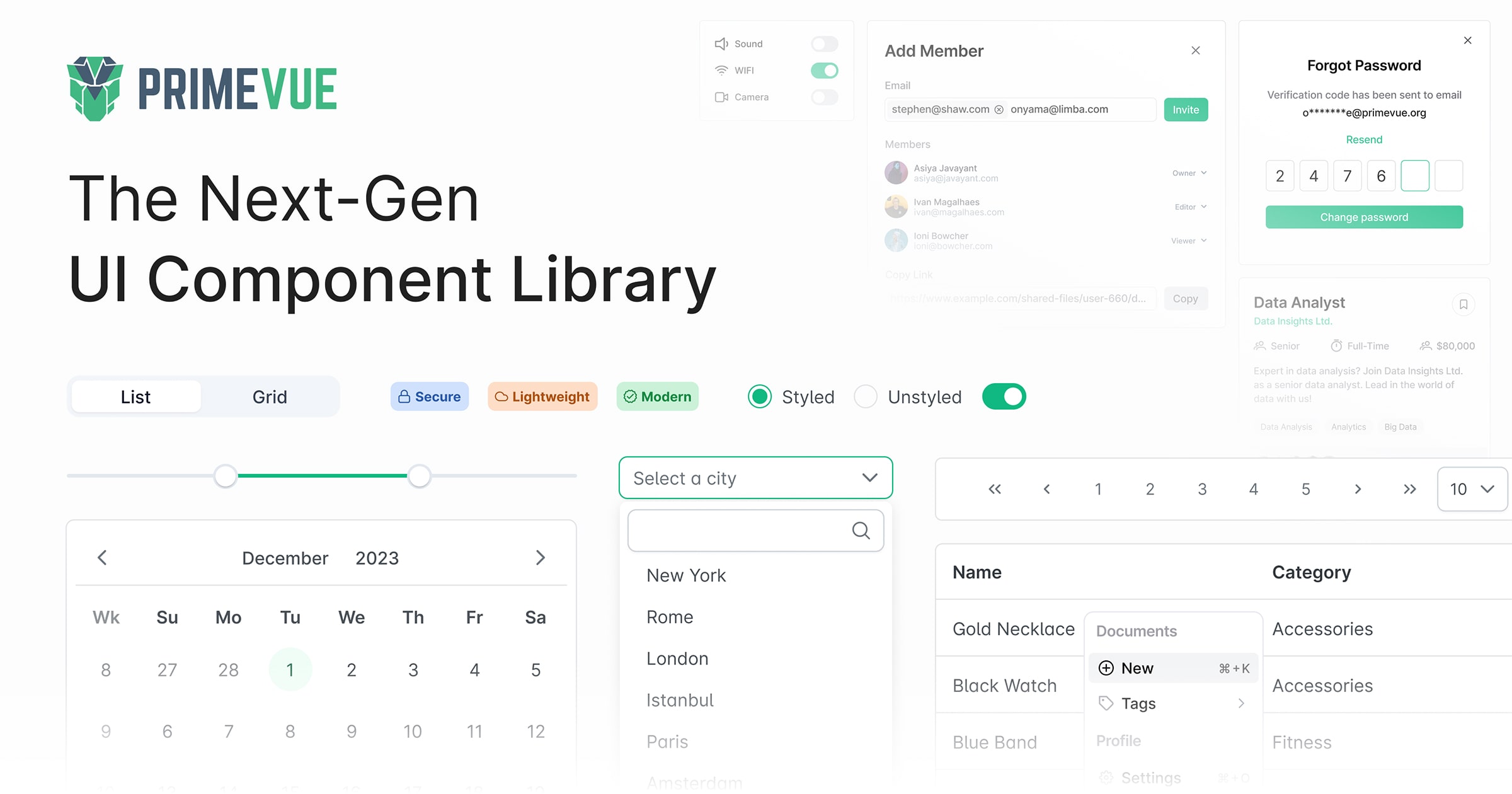
PrimeVue

Figure 4: PrimeVue | Source: PrimeVue
PrimeVue is a rich component library for Vue.js that offers a wide range of ready-to-use UI components. It's similar to the popular Vuetify, Vue Material or Mint UI. It is designed to create modern and responsive web applications. It's part of the PrimeFaces ecosystem and provides a comprehensive solution for everything from simple elements like buttons and inputs. to more complex components like data tables, charts, and form validation, PrimeVue is built with performance in mind and is highly customizable. This makes it the choice for developers who want robust, feature-rich components for their Vue.js applications.
Key Features of PrimeVue in apps
Rich Components: PrimeVue has a large set of component collections such as data tables, dropdowns, input forms, dialog boxes, and charts, which saves developers time when building complex user interfaces.
Built for Vue 3: PrimeVue is designed for Vue 3 but also supports Vue 2, providing flexibility for transition projects or legacy applications.
Customizable themes: PrimeVue offers a variety of pre-built themes such as Vuetify, Nova, Bootstrap, Ant Design Vue, and Vue Material, and custom themes can be created using PrimeVue's theme customizer for their component libraries.
Rich data components: It has advanced UI components to manage data presentation such as DataTables, TreeTables, and Paginator, making it ideal for creating dashboards and data-driven applications.
Form and Validation Components: PrimeVue simplifies form creation with built-in components for data entry. Authentication and managing complex form interactions.
Responsive and mobile-ready: All UI components are responsive by default. This makes it work well on different mobile devices and screen sizes.
Being accesible: PrimeVue was built with accessible tools in mind and meets WAI-ARIA standards to ensure your application is accessible to people with disabilities.
i18n: PrimeVue supports translations. It allows developers to localize their applications for different languages and regions. It makes vuejs translations easy!
Why Use PrimeVue UI components as one of the external resources?
Comprehensive component set: IA wide selection of components available for different needs. This reduces the amount of custom code you have to write.
Easy integration: PrimeVue is easy to integrate with existing Vue.js projects, allowing developers to add components without a complicated setup.
Performance-focused: The library is optimized for performance. This ensures that even data-heavy applications can run efficiently.
Customization and theming: Comes with various themes. and can be easily customized to meet your application's branding or design needs.
Strong Community Support: PrimeVue is part of the broader PrimeFaces family of products, which has a large community and strong documentation. This makes it easy to find help when needed.
Cross-platform development: With the same components available in the Prime ecosystem (including Angular and React libraries), developers can maintain a consistent UI across multiple frameworks.
PrimeVue vs Other Component Libraries
Compared to Vuetify: PrimeVue is more lightweight and performance-focused than Vuetify. It comes with a larger footprint and more design votes than Vuetify. PrimeVue can be a good choice for developers looking for a flexible and fast solution.
Compared to Element Plus: PrimeVue has more advanced data presentation components (such as DataTables). Element Plus PrimeVue offers more flexibility for customization and themes.
PrimeVue is a great choice for developers who want a comprehensive and powerful component library, flexibility, and ease of use.
FloatingVue

Figure 5: FloatingVue | Source: FloatingVue
Let me finish this list with something really simple but so useful! Floating Vue is a lightweight, flexible library for creating tooltips, popovers, dropdowns, and other floating UI elements in Vue.js applications. You can manage "floating" elements on a page. It allows developers to create highly customizable, interactive UI components such as drop-down menus and tooltips without much complexity. Floating Vue is built on Popper.js, a powerful library for positioning floating elements. This ensures accurate positioning and smooth rendering. Works seamlessly with Vue 2 and Vue 3.
Key features of Floating Vue
Lightweight and simple: Floating Vue is designed to be lightweight. It focuses only on providing the functionality needed to position floating elements.
Highly customizable: You can customize the behavior of floating elements. including position Transition effects, and how to apply them (such as hover, click, or focus).
Supports multiple use cases: It can be used to create floating elements such as tooltips. Drop-down menus, modals, popovers, and context menus.
Reactive and flexible API: Featuring responsive props and methods, the API gives developers granular control over how floating elements are rendered and displayed.
Transition Effects: When elements are shown or hidden in Vuejs DOM. You can easily use transitions for smooth animations. Make UI interactions more interesting
Conclusion
In conclusion, Vue.js has a bright future ahead, thanks to its growing community and the constant development of new tools and libraries that make it even more powerful and user-friendly. By staying up-to-date with the latest trends and technologies in the Vue.js ecosystem, developers can build cutting-edge web applications that meet the evolving needs of businesses and users alike. We hope that this article has provided you with valuable insights into the top Vue.js tools and libraries that are expected to shape the web development landscape in 2023. So, start exploring these tools and take your Vue.js development skills to the next level! Contact us if you have any questions!
Explore More Development Tools Rankings
Choosing the right tools and libraries can significantly enhance your development process. At Mobile Reality, we analyze and rank the best tools for various technologies, ensuring you have the insights to make the best choices. Dive into our curated lists to discover more essential resources:
- Top 5 React Native tools and libraries in 2025
- Top 5 React.js tools and libraries for development in 2025
- Top 5 React.JS tools and libraries in 2024
- Top 5 React Native tools and libraries in 2024
- Top 5 Vue.JS tools and libraries in 2024
- Top 5 Node.JS Backend Tools and Libraries in 2024
- Top 3 cloud (AWS / Azure) services 2024
- Top 5 Node JS Packages and Tools by Mobile Reality in 2025
Whether you’re working with React.js, Node.js, or other popular frameworks, our rankings and reviews are crafted to help developers maximize productivity and build exceptional software. If you’re looking for personalized recommendations for your next project, reach out to our team. We’re here to empower your development journey with cutting-edge tools and expert guidance.