A few words for the start
What is the best choice for the fast and cost-effective mobile app platform development framework in 2023?
A cross-platform app development framework is a tool used by mobile engineers to create applications that work on multiple platforms, such as Android and iOS, using a single set of code. This approach offers the advantage of shareable code, allowing developers to save time by not having to write separate code for each operating system, which speeds up the development process.
As the demand for cross-platform mobile app development solutions and hybrid apps grows, so does the variety of available tools in the market. In the following section, we will present an overview of the most commonly used frameworks for building cross-platform mobile apps for iOS, Android, and other platforms. These summaries will include information about the programming languages these frameworks are based on, as well as their main features and benefits.
According to the Bitrise data and their report " The State of Mobile App Development in 2022 " the platform distribution in their ecosystem was the following in the last year:

We have compared three technologies — Xamarin vs Flutter vs React Native — so that you can determine which cross platform framework for your application will be the best.
Flutter
What is Flutter?
Flutter is an open-source UI (User Interface) software development toolkit created by Google. It is used to build natively compiled mobile apps, web app, and desktop apps from a single codebase. Flutter is particularly popular for developing high-quality, cross-platform mobile apps.
Key features of Flutter include:
Single Codebase: With Flutter, you write your application code once and can deploy it on multiple platforms, including Android and iOS, web, and desktop. This helps in reducing development time and maintenance efforts.
Fast Performance: Flutter apps are compiled to native ARM code, resulting in high performance and smooth animations. It uses the Skia graphics engine to render visuals, which allows for consistent and polished UI experiences.
Hot Reload: One of Flutter's standout features is its hot reload capability. Developers can instantly see the changes they make to the code reflected in the running app, speeding up the development and testing cycle.
Rich Widgets: Flutter offers a wide range of customizable widgets for building user interfaces. These widgets include basic elements like buttons and text, as well as complex layouts and animations.
Material Design and Cupertino: Flutter provides widgets that follow both Google's Material Design guidelines (for Android) and Apple's Cupertino design language (for iOS), allowing developers to create native-looking apps for both platforms.
Customizable UI: While Flutter encourages a looks and feel as native app, it also allows for extensive customization of UI components, enabling developers to create unique and branded user interfaces in mobile apps.
Dart Programming Language: Flutter applications are written in the Dart programming language, also developed by Google. Dart is known for its fast performance and modern language features.
Third-party Libraries: Flutter has a growing ecosystem of third-party packages and libraries, which can be used to add various functionalities to your app, such as working with databases, networking, state management, and more.
Community and Support: Flutter has gained a strong and active developer community, with plenty of resources, tutorials, and documentation available to help newcomers and experienced developers alike.
Cross-Platform Development: Flutter's core goal is to enable developers to build apps for multiple platforms using a single codebase for Android and iOS. This can result in significant time and cost savings compared to writing separate codebases for each platform.
Flutter has been used to develop a wide variety of apps, from simple mobile apps to complex and feature-rich applications. Its versatility, speed, and ability to provide a consistent user experience across platforms have contributed to its growing popularity in the mobile app development landscape.
Flutter's Suitability for Different Projects
Flutter, Google's open-source UI toolkit, has gained significant traction in the world of mobile app development due to its cross-platform capabilities and impressive performance. Its suitability for various types of projects has made it a popular choice among developers. In this section, we will explore the suitability of Flutter for different types of projects and scenarios.
1. Cross-Platform Mobile Apps:
Flutter's primary strength lies in its ability to create cross-platform mobile applications. For projects that require an app to be deployed on both iOS and Android platforms, Flutter offers a single codebase solution instead of the two codebases required for native apps. This reduces development time and efforts, as developers can write code once and have it work seamlessly on both platforms. The hot reload feature of Flutter further accelerates the development process, allowing developers to see instant changes without the need for lengthy compilation cycles.
2. Startup and MVP Development:
Startups and businesses looking to quickly prototype their ideas or create a Minimum Viable Product (MVP) can greatly benefit from Flutter. Its rapid development cycle, hot reload, and comprehensive set of widgets enable swift creation of functional and visually appealing prototypes. Flutter's versatility also allows startups to iterate and pivot their ideas based on user feedback without investing excessive resources.
3. Complex UI and Customization:
Projects that demand intricate and highly customized user interfaces can leverage Flutter's rich set of widgets and customization options. Whether it's crafting unique animations, complex layouts, or implementing unconventional design elements, Flutter provides the flexibility to bring even the most creative UI visions to life.
4. Small to Medium-sized Apps:
For small to medium-sized apps with relatively straightforward functionalities, Flutter offers a streamlined development process. Its widget-based architecture simplifies the creation of user interfaces, and its performance ensures a smooth user experience. Additionally, Flutter's ecosystem of third-party packages allows developers to integrate common functionalities like authentication, networking, and database operations with ease.
5. Proof of Concept Projects:
When exploring a new concept or testing the feasibility of a project, Flutter's ability to quickly build functional prototypes makes it an ideal choice. Its fast development cycle allows developers to validate ideas, experiment with features, and gather user feedback before committing to a full-scale development effort.
6. Apps with High-Performance Requirements:
Contrary to misconceptions, Flutter is not limited to simple applications; it's also suitable for apps with demanding performance requirements. Flutter compiles to native ARM code and utilizes the Skia graphics engine, resulting in fast and smooth performance. This makes it viable for applications that require real-time data updates, rich animations, or heavy computations.
7. Apps Requiring Continuous Updates:
Apps that need frequent updates and maintenance across multiple platforms can benefit from Flutter's single codebase approach. Updates can be implemented swiftly, reducing the time and resources needed for maintaining separate codebases for iOS and Android versions of the app.
Flutter's suitability for different projects stems from its flexibility, performance, and cross-platform capabilities. Whether you're a startup seeking rapid development, an established company requiring a unique UI, or a developer exploring new ideas, Flutter provides the tools to create high-quality applications efficiently. By leveraging Flutter's features appropriately, developers can ensure a successful outcome for a wide range of projects across diverse industries.
Popularity and Recognition
Flutter vs React Native and Xamarin popularity has been steadily increasing since its release. It has garnered significant attention and support from the developer community, as evidenced by its impressive performance on platforms like GitHub. With over 154 thousand stars, Flutter has become one of the most highly regarded repositories on the platform, showcasing its widespread adoption and active developer base.
Furthermore, Flutter has achieved recognition as one of the top frameworks, libraries, and tools in the industry. In the influential Stack Overflow survey of 2020, Flutter secured a spot among the top three most popular frameworks, reflecting its growing prominence and the trust developers place in it.
Notable Applications Built with Flutter
Flutter has powered the development of numerous successful applications across a wide range of industries. Here are just a few notable examples of Flutter apps:
Google Ads: Google Ads, a widely used advertising platform, utilizes Flutter's capabilities to deliver a seamless and engaging user experience across different platforms.
Alibaba: One of the world's largest e-commerce companies, Alibaba, leveraged Flutter to create captivating user interfaces for their mobile applications, enhancing their customers' shopping experience with their flutter app.
Square: Square, another flutter app, a renowned financial technology company, utilized Flutter to build intuitive and feature-rich payment applications, enabling businesses of all sizes to process transactions efficiently.
eBay: The popular online marketplace eBay employed Flutter to develop their mobile application, providing users with a smooth and intuitive buying and selling experience.
Hamilton Musical: The official Hamilton Musical application utilized Flutter's cross-platform capabilities to deliver exclusive content, news, and ticketing services to fans worldwide.
Disadvantages of Flutter
While Flutter offers many advantages for cross-platform mobile app development, it also has some disadvantages that should be considered when deciding whether to use the framework. Here are some potential drawbacks of using Flutter:
Learning Curve for Dart:
Flutter uses the Dart programming language, which might be less familiar to developers accustomed to more widely used languages like JavaScript, Swift, or Kotlin. This could result in a steeper learning curve for some team members.
Smaller Ecosystem and Libraries:
While Flutter's ecosystem is growing, it's still smaller compared to more established frameworks like React Native. Finding third-party packages or libraries for specific functionalities might be more challenging or limited in comparison.
Limited Platform-Specific Features:
While Flutter's widgets strive for a consistent experience across platforms, it might lack some platform-specific features or behaviors that are readily available in native development.
App Size:
Flutter apps tend to have larger file sizes compared to their native counterparts due to the inclusion of the Flutter engine and Dart runtime in the app package. This could impact download times and storage usage for users.
Limited Native Modules:
While Flutter offers native modules and platform channels for accessing native functionalities, some very specific or specialized features might still require more custom development or might not be available at all.
Community Maturity:
While Flutter's community is growing rapidly, it's not as mature as those of other frameworks like React Native. This could mean slightly fewer resources, community-contributed libraries, or documentation compared to more established alternatives.
Performance on Complex UI:
While Flutter excels in many performance aspects, complex UIs with multiple layers of widgets and animations might experience performance issues on certain devices, particularly those with lower-end hardware.
Less Experience in the Job Market:
As of now, there might be fewer developers with Flutter expertise available in the job market compared to those with experience in more established frameworks.
Dependency on Google:
Flutter is developed and maintained by Google. Depending heavily on a single entity for the evolution and support of the framework could lead to uncertainty in the long-term future of the technology.
Integration with Existing Codebase:
Integrating Flutter into an existing native app can be more challenging due to differences in programming languages, UI paradigms, and navigation patterns.
It's important to note that the significance of these disadvantages can vary depending on the specific project, team expertise, and overall goals. Carefully evaluating the trade-offs between the benefits and drawbacks will help determine whether Flutter is the right choice for your mobile app development needs.
React Native
What is React Native?
React Native is an open-source framework developed by Facebook that allows developers to build mobile applications using JavaScript and React, a popular JavaScript library for building user interfaces. React Native is designed to create native mobile apps for iOS and Android platforms with a single codebase, offering a similar approach to cross-platform development as Flutter.
Key features of React Native include:
JavaScript and React: React Native enables developers to use their JavaScript skills along with the React library to build user interfaces. This approach involves creating reusable components that encapsulate UI elements and logic.
Native Performance: Unlike web-based hybrid frameworks, React Native compiles to native code, providing performance that is closer to that of native applications. This results in smoother animations and better overall user experience.
Hot Reload: Similar to Flutter, React Native offers a hot reload feature that allows developers to see immediate changes in the app without recompiling. This accelerates the development process and makes it easier to iterate on the UI and features.
Platform-Specific Components: React Native provides a set of cross-platform components that map to native components on iOS and Android. Developers can also write platform-specific code when necessary to fine-tune the app's behavior on each platform.
Third-Party Libraries: React Native has a vast ecosystem of third-party libraries and modules available through the npm package manager. These libraries cover various functionalities, including navigation, state management, networking, and more, which can speed up development.
Live Updates: React Native supports Over-The-Air (OTA) updates, allowing developers to push updates to users' devices without requiring them to download a new version from the app store. This is particularly useful for bug fixes and minor feature updates.
Community and Documentation: React Native has a strong developer community that actively contributes to the framework's growth and improvement. It offers comprehensive documentation, tutorials, and resources to help developers get started and solve problems.
Redux and State Management: While not built into React Native itself, many developers use libraries like Redux for state management. This helps in managing the app's data and maintaining a consistent application state.
Support for Native Modules: For functionalities that aren't available out of the box, React Native allows developers to write native modules in Java/Objective-C/Swift and bridge them to JavaScript.
React Native is widely used by businesses and developers to create mobile apps efficiently, especially when they want to target both iOS and Android platforms while maintaining a single codebase. It has been employed by various companies to build applications ranging from simple utility apps to complex and feature-rich ones. However, it's important to note that while React Native and Flutter share similarities, they also have differences in terms of architecture, programming languages, and development approaches. The choice between the two frameworks often depends on the specific needs of the project and the familiarity of the development team with the respective technologies.
Benefits of using React Native
Using React Native offers several benefits for mobile app development:
Cross-Platform Development: With React Native, you can build applications for both iOS and Android platforms using a single codebase instead of two codebases in terms of native apps. This significantly reduces development time and effort, as you don't need to maintain separate codebases for each platform.
JavaScript and React Expertise: If you're already familiar with JavaScript and React, you can leverage your existing skills to develop mobile apps. React Native uses a similar syntax and architecture to React, making it easier for web developers to transition to mobile development.
Native-Like Performance: React Native compiles to native code, which allows your app to achieve performance levels that are comparable to apps built using native languages like Swift or Java. This means smoother animations and a more responsive user experience.
Hot Reload: React Native's hot reload feature enables you to see changes in your app's code instantly without having to rebuild the entire app. This speeds up the development process and makes testing and iterating on UI elements much quicker.
Reusability of Code: Many components and libraries developed for React Native can be reused across different projects, saving time and effort in development. This reusability also promotes consistency in design and functionality.
Large Community and Ecosystem: React Native has a robust and active developer community, resulting in a vast ecosystem of third-party libraries, modules, and tools. This community support means you can find solutions to common challenges and access resources to enhance your app's capabilities.
Platform-Specific Customization: While sharing a codebase, you can write platform-specific code when necessary to fine-tune the app's behavior or appearance on each platform. This allows you to maintain a consistent user experience while accommodating platform differences.
Live Updates: React Native supports Over-The-Air (OTA) updates, enabling you to push updates to users' devices without requiring them to download a new version from an app store. This is particularly useful for quick bug fixes or minor feature updates.
Faster Development Cycle: With React Native's efficient development cycle, you can bring your app to market faster. The ability to develop and test on multiple platforms simultaneously reduces the time required for development and QA.
Cost-Effectiveness: Creating a single codebase for both platforms can lead to cost savings in terms of development resources, maintenance, and updates. This is especially beneficial for startups and small to medium-sized businesses.
Community Contributions: As an open-source framework, React Native benefits from continuous improvements contributed by developers around the world. This means you can take advantage of new features and enhancements without reinventing the wheel.
Smooth User Experience: Thanks to its focus on native components and performance optimization, React Native apps can deliver a high-quality user experience, enhancing user satisfaction and engagement.
In summary, React Native's ability to provide a native apps feeling, native-like experience, coupled with its efficient development workflow and strong community support, makes it a compelling choice for businesses and developers looking to create cross-platform mobile applications.
Top-notch Apps Built with React Native
React Native has powered the development of several popular and widely used applications across various domains. Here are a few noteworthy examples:
Instagram: Instagram, the renowned social media platform, has leveraged React Native to build its mobile application. React Native's performance and efficiency enable users to seamlessly browse through images, engage with content, and interact with the Instagram community
Facebook: As the creators of React Native, it comes as no surprise that Facebook utilizes the framework extensively. React Native powers various features of the Facebook mobile application, contributing to its fast and responsive user interface.
Skype: The widely used communication platform, Skype, has incorporated React Native into its mobile application. React Native app's capabilities enable real-time messaging, voice calls, and video chats, delivering a seamless communication experience across platforms
Pinterest: Pinterest, a popular visual discovery platform, has embraced React Native to develop its mobile application. React Native's performance optimization and smooth animations enhance the browsing and content discovery experience for Pinterest users.
Afterparty: Afterparty, a social networking application for discovering and joining nearby events, utilizes React Native to provide users with a seamless and intuitive event exploration experience.
React Native's Suitability for Different Projects
React Native, a cross-platform mobile development framework created by Facebook, offers a versatile approach to building mobile applications using JavaScript and React. Its flexibility, along with its robust ecosystem and active community, makes it suitable for a wide range of projects. Here's a breakdown of React Native's suitability for various types of projects:
1. Startup and MVP Development: React Native is an excellent choice for startups looking to quickly develop and launch a Minimum Viable Product (MVP). Its hot reload feature enables rapid iteration, allowing teams to test ideas, gather feedback, and pivot as needed without significant time investment.
2. Medium to Large-Scale Apps: For projects of moderate to large complexity, React Native provides a balance between development speed and performance. Its extensive third-party library ecosystem allows developers to integrate common functionalities quickly, saving time on coding from scratch.
3. Apps with Frequent Updates: React Native is ideal for apps that require frequent updates and continuous improvements. The hot reload feature makes it easier to implement changes quickly and fine-tune the app based on user feedback without disrupting the user experience.
4. Prototyping and Proof of Concept: When you need to prototype an idea or validate a concept before committing to full development, React Native's fast development cycle and ease of use can help bring ideas to life swiftly for testing and validation.
5. Content-Based Apps: Apps centered around content consumption, such as news, blogs, and media, can benefit from React Native's efficient UI rendering and performance optimizations. The framework's ability to handle dynamic content efficiently ensures a smooth user experience.
6. E-Commerce and Retail Apps: React Native is well-suited for e-commerce and retail apps, providing tools to create engaging user interfaces with intuitive navigation. Its cross-platform nature allows businesses to target both iOS and Android users while maintaining a consistent brand experience.
7. Social Networking and Community Apps: Apps that require real-time interactions, social networking features, and seamless communication can leverage React Native's responsive UI updates and integration with various backend services.
8. Event-Based Apps: For apps that revolve around events, bookings, and reservations, React Native can offer efficient development of intuitive interfaces and real-time updates, enhancing the user experience.
9. Education and Learning Apps: Educational apps can benefit from React Native's dynamic UI components and interactive features. The framework's cross-platform capability ensures that students and learners have a consistent experience across devices.
10. Location-Based Apps: React Native's integration with native modules and third-party libraries makes it suitable for building location-based applications, allowing developers to leverage device GPS capabilities and geolocation services.
11. On-Demand Services: Apps providing on-demand services, such as food delivery or ride-sharing, can benefit from React Native's ability to quickly incorporate real-time tracking, map integration, and interactive user interfaces.
12. Internal Business Apps: When building internal tools or business applications for your organization, React Native can streamline development by allowing you to share code between mobile and web interfaces, potentially improving productivity.
React Native's adaptability and rapid development capabilities make it a valuable tool for a diverse range of projects. Its suitability spans startups, medium to large enterprises, content-driven apps, social platforms, e-commerce, education, location-based services, and more. However, it's important to evaluate your project's specific needs, desired user experience, and development team's skill set to ensure that React Native aligns with your goals effectively.
Do you need support with your React Native app development project?

React Native disadvantages
React Native offers numerous advantages for cross-platform mobile app development, but like any technology, it also comes with certain disadvantages that should be considered. Here are some potential drawbacks of using React Native:
Performance Limitations:
React Native's bridge between JavaScript and native components might introduce performance overhead, especially for complex animations and computationally intensive tasks. While improvements have been made, fully native apps can still offer better performance.
Platform Dependencies:
Some platform-specific features might not be readily available in React Native's core, requiring additional native module development or customization. This can increase development complexity and potentially negate some of the benefits of cross-platform development.
Native Look and Feel:
While React Native aims to provide a native-like experience, achieving pixel-perfect consistency with the platform's native UI can sometimes be challenging, leading to minor visual discrepancies.
Third-Party Dependency:
As React Native relies on third-party libraries and modules, the stability and maintenance of your app can be affected if these libraries are not updated or compatible with newer versions of React Native.
Limited Support for Older Devices:
React Native might not provide full support for older devices, leading to compatibility issues or additional development effort to ensure smooth performance across different hardware.
JavaScript Limitations:
Using JavaScript might introduce certain limitations compared to fully native apps. For instance, accessing low-level device features or dealing with certain performance-critical tasks can be more challenging in JavaScript.
Lack of Native Modules:
While React Native allows developers to create native modules to access native functionalities, some features might still require custom native development, potentially negating the convenience of cross-platform development.
Thread Management:
React Native uses a single JavaScript thread for logic and UI rendering. This can result in performance bottlenecks or jank, especially for apps with complex UIs or real-time interactions.
Dependency on React Native Updates:
React Native's updates might introduce breaking changes or require code adjustments, which can impact your development workflow and require additional testing and maintenance.
Limited Access to Native APIs:
React Native might not provide immediate access to all platform-specific APIs and features, necessitating the development of custom native modules or relying on third-party libraries.
Community Diversity:
While React Native has a large community, the diversity of libraries and resources can lead to variations in quality and support for different functionalities.
When considering React Native for your project, it's important to weigh these disadvantages against its benefits and compare them to the requirements of your app. Your decision should align with your development team's expertise, the complexity of your app, and the user experience you aim to deliver.
Xamarin
What is Xamarin?
Xamarin, a popular and free open-source mobile app development platform, caters to developers who work with C#. With a vast community of over 60,000 contributors, Xamarin offers a comprehensive solution for addressing the challenges associated with resource fragmentation during application development. As an extension of the .NET development platform, Xamarin empowers developers to create applications for iOS, Android, and Windows operating systems.
Benefits of Xamarin
Xamarin boasts several advantages that contribute to its appeal among developers:
Single Technological Stack: Xamarin enables developers to leverage a single technological stack, primarily based on C#. This eliminates the need to learn different programming languages or frameworks for developing applications across multiple platforms. With Xamarin, app developer can maximize code reusability, streamline development processes, and enhance productivity.
Native User Experience: Xamarin ensures a native user experience by leveraging native APIs and capabilities of each platform. This means that applications developed with Xamarin have access to the full range of native features, resulting in high-quality and platform-specific user interfaces. Xamarin cross platform application offers seamless performance and a familiar look and feel, enhancing user satisfaction.
Shareable Code: Xamarin allows developers to write and share a significant portion of code across different platforms. Through the use of shared code libraries, developers can reduce duplication and maintain consistency throughout the development process. This not only saves time and effort but also simplifies future updates and maintenance.
Time and Cost Savings: Xamarin streamlines the app development process by enabling the creation of cross-platform applications from a single codebase. This approach significantly reduces development time and costs associated with building separate applications for each platform. Developers can focus on writing code once and efficiently deploying it across multiple platforms, saving valuable resources.
Applications Built with Xamarin
Xamarin has powered the development of numerous successful applications across various industries. Here are a few noteworthy examples:
Novarum: Novarum, a mobile application for medical diagnostics, utilized Xamarin to deliver a reliable and user-friendly interface for healthcare professionals. Xamarin's native capabilities enabled seamless integration with medical devices, providing accurate diagnostic results.
Crédito Agrícola: Crédito Agrícola, a leading financial institution, employed Xamarin to build its mobile banking application. Xamarin's native performance and user interface capabilities contributed to a secure and intuitive banking experience for customers across different platforms.
Caption: Caption, a social media platform for sharing photos and videos, leveraged Xamarin to create a visually appealing and feature-rich mobile application. Xamarin's ability to access platform-specific APIs ensured smooth media sharing and a seamless user experience.
Turkish Airlines: Turkish Airlines utilized Xamarin to develop its mobile application, offering users a comprehensive and personalized travel experience. Xamarin's native integration allowed for smooth flight bookings, real-time updates, and easy navigation.
Comparison of Dart, JavaScript, and C#
When it comes to developing cross-platform mobile applications using frameworks like Flutter, React Native, and Xamarin, it's important to understand the differences between the programming languages Flutter vs React Native vs Xamarin utilize. React Native relies on JavaScript, while Flutter uses Dart, and Xamarin is built on C#.
JavaScript has a proven track record and has played a crucial role in dynamic web development. However, Dart, a modern language introduced in 2011, offers significant performance improvements compared to JavaScript, thanks to its ahead-of-time and just-in-time compilers.
If speed is a top priority for your application, Flutter and Dart emerge as clear leaders in this aspect.
Similarities between React Native and Flutter
React Native and Flutter share several similarities, as both are popular frameworks for building cross-platform mobile applications. Here are some key similarities between React Native and Flutter:
Cross-Platform Development: Both React Native and Flutter enable developers to create mobile apps that can run on both iOS and Android platforms using a single codebase. This cross-platform capability helps in reducing development time and effort.
Hot Reload: Both frameworks offer a hot reload feature, allowing developers to see immediate changes in the app as they modify the code. This speeds up the development process by eliminating the need for full recompilation.
JavaScript and Dart: React Native uses JavaScript (or TypeScript) as the programming language, while Flutter uses Dart. Both languages are relatively easy to learn and are well-suited for front-end development.
Native-Like Performance: Both frameworks aim to deliver native-like performance by compiling to native code. This results in smooth animations, responsive UI, and a more polished user experience compared to traditional hybrid frameworks.
Component-Based Architecture: Both React Native and Flutter use a component-based architecture, where UI elements are encapsulated within reusable components. This promotes code reusability and a modular approach to development.
Rich Widget Libraries: Flutter provides a comprehensive set of customizable widgets for building user interfaces, while React Native has a vast ecosystem of third-party components and libraries available through npm. These libraries cover a wide range of functionalities, from UI components to advanced features.
Community and Resources: Both frameworks have active and supportive communities that contribute to their growth. This results in extensive documentation, tutorials, forums, and online resources that developers can use to learn, troubleshoot, and enhance their skills.
Native Modules and Plugins: Both React Native and Flutter allow developers to access platform-specific native functionalities through plugins or modules. This means you can integrate native features into your app when needed.
Reusable Business Logic: In both frameworks, a significant portion of the business logic can be shared between platforms, reducing duplication of effort and ensuring consistent functionality across iOS and Android apps.
Single Codebase Advantage: Both React Native and Flutter offer the primary benefit of maintaining a single codebase for multiple platforms. This reduces development complexity, costs, and maintenance efforts in the long run.
Community Packages: Both frameworks have rich ecosystems of community-contributed packages and libraries. These packages cover a wide range of functionalities, from state management to networking, easing the development process.
Platform-Specific Customization: While both emphasize cross-platform development, both React Native and Flutter provide the flexibility to write platform-specific code when necessary, allowing developers to fine-tune the app's behavior for each platform.
While React Native and Flutter share these similarities, it's important to note that they also have differences in terms of programming languages, development approaches, UI components, and more. The choice between the two depends on factors such as your team's familiarity with the technology stack, project requirements, and preferences in terms of development experience.
Difference between Flutter and React Native
Certainly, here are some key differences between React Native and Flutter:
1. Programming Languages:
React Native: Uses JavaScript (or TypeScript) for coding, which is widely known and commonly used in web development.
Flutter: Utilizes Dart language, a language developed by Google specifically for building user interfaces and apps.
2. UI Components:
React Native: Employs native components from each platform's UI library, resulting in a more platform-specific look and feel.
Flutter: Provides a set of customizable widgets that are drawn directly on the screen, allowing for consistent UI across platforms.
3. Development Approach:
React Native: Uses a bridge to communicate between JavaScript and native modules, which can sometimes lead to performance overhead.
Flutter: Compiles to native ARM code, resulting in potentially better performance and more efficient communication between the app and the device's native capabilities.
4. Performance:
React Native: Offers good performance, but complex animations and heavy computations may not be as smooth as in native apps.
Flutter: Boasts excellent performance due to its compilation to native code and utilization of the Skia graphics engine.
5. Development Speed:
React Native: Quick development process, particularly when leveraging existing web development skills, but the need for platform-specific modules can slow things down.
Flutter: Offers a fast development cycle with hot reload and a consistent UI across platforms, which can speed up iteration and testing.
6. Third-Party Libraries:
React Native: Has a vast ecosystem of third-party packages available through npm, covering various functionalities.
Flutter: Provides a comprehensive set of built-in widgets and also offers a growing collection of third-party packages, although the selection might not be as extensive as React Native's.
7. Community and Resources:
React Native: Has a large and mature community with extensive documentation, tutorials, and resources.
Flutter: Although relatively newer, it also has a strong and growing community with increasing resources and support.
8. Customization:
React Native: Allows platform-specific code to customize behavior and appearance for each platform.
Flutter: Offers more consistent UI across platforms, but also allows platform-specific customization when needed.
9. IDE and Tools:
React Native: Can be developed using various IDEs and tools like Visual Studio Code.
Flutter: Is typically developed using the official Flutter IDE, Android Studio, or Visual Studio Code with the Flutter extension.
10. Adoption and Maturity:
React Native: Has been around for longer and is used by a wide range of companies and developers.
Flutter: Although newer, it's quickly gaining popularity and is being adopted by various startups and enterprises.
Ultimately, the choice between React Native and Flutter depends on factors such as your team's expertise, project requirements, performance needs, and your preference for the development experience. Both frameworks have their strengths and weaknesses, and the decision should be based on what aligns best with your specific app development goals.
Creating a user interface (UI)
And now let's take a closer look at the differences between React Native and Flutter. One of them concerns the creation of a user interface.
React Native uses native components of the iOS and Android user interface. Therefore, the components of the React Native application look the same as the components of the corresponding platform. If the OS update changes the appearance or functions of these components, they will be updated in your application in the same way. The plus is that you may have to release new releases less often, and the minus is that OS updates can disrupt the operation of your application.
Flutter, instead of using native app UI elements, offers customizable widgets that are drawn from scratch. UI development using Flutter involves extensive customization. You can use the Cupertino widget library to make the interface look native, or you can create something completely individual. You have the option to use and adapt any widget in the Flutter library or develop your own widgets.
From the business point of view
Both Flutter vs React Native separate the user interface from the business logic of the application. Flutter employs the block method, while React Native follows the Flux pattern. The block pattern, used by Flutter, ensures smooth scrolling and animations even during data loading through asynchronous methods, structured coding, and multithreading.
React Native offers the advantage of reusing the business logic across different platforms, leading to faster development and reduced error rates. Additionally, React Native benefits from a vast ecosystem of JavaScript libraries, expanding its capabilities.
Documentation
In terms of documentation, Flutter framework takes the lead with its excellent documentation, making it beginner-friendly and easy to get started with. React Native's documentation assumes some prior knowledge of JavaScript, making it relatively more complex for newcomers.
Both Flutter vs React Native have sizable and active communities. As of May 2022, Flutter boasts 121 thousand stars on GitHub, while React Native has 95.6 thousand. The Flutter community shows consistent growth and high engagement across platforms like Reddit, Stack Overflow, Facebook, and Twitter. This active community support indicates that the future of cross-platform application development is leaning toward Flutter.
Community support and popularity comparison of Flutter vs React Native vs Xamarin
Statistics of Flutter vs React Native vs Xamarin communities as of the end of May 2023
Github: Flutter framework has 154 thousand stars , React Native has 110 thousand stars vs. 5,7 thousand stars of Xamarin GitHub project.
Reddit: subreddit FlutterDev community has 109 thousand users, the subreddit reactnative community has 104 thousand users vs. subreddit xamarindevelopers
community has 5,7 thousand users.
StackOverflow: 162,447 questions tagged [flutter] and 131,539 questions tagged [react-native] vs. 50,346 questions tagged [xamarin].
Twitter: 232,9 thousand followers of Flutter vs. 177,6 thousand React Native framework followers vs. 70 thousand Xamarin followers.
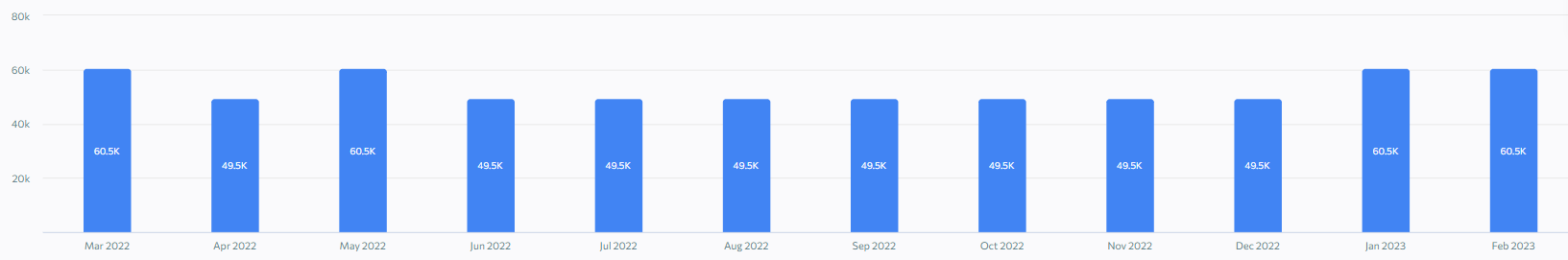
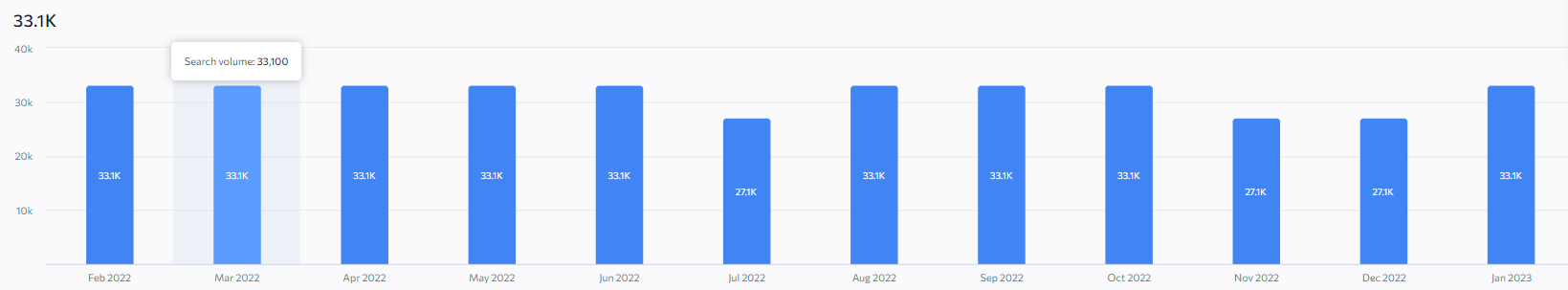
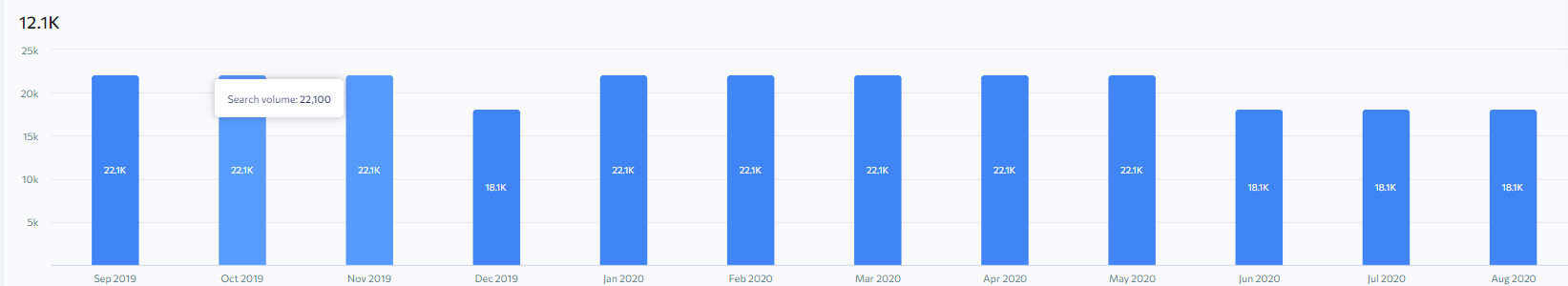
According to data provided by SEranking the mentioned technologies have the following search volume in Google (the United States) in the last 12 months, let's take a look at the comparison between Flutter vs React Native vs Xamarin:
Flutter:

React Native:

Xamarin

Efficiency and Performance
Performance is a critical factor to consider when selecting Flutter vs React Native vs Xamarin, and Flutter excels in this aspect. Flutter's efficient code-writing process, combined with its C++ engine and the Skia graphics library, enables the creation of high-performance applications for various platforms.
React Native, on the other hand, relies on a bridge that connects JavaScript and native code, which can sometimes lead to delays in UI rendering and other performance issues. Flutter, with its direct integration with native elements through built-in libraries and frameworks, bypasses such challenges.
When choice of React Native is better than Flutter?
Choosing between Flutter vs React Native depends on various factors related to your project's requirements, team expertise, and development goals. Here are some scenarios where React Native might be a better choice:
Familiarity with JavaScript and React:
If your development team, app developers are already well-versed in JavaScript and React, transitioning to React Native can be smoother since the same programming language and library are used.
Integration with Existing Web Codebase:
If your project involves integrating with existing web code or services, React Native's JavaScript-based approach might make integration easier.
Third-Party Libraries and Modules:
If your project requires extensive use of third-party libraries or modules, React Native's mature ecosystem and extensive npm package repository can provide a wider range of options.
Platform-Specific Customization:
If your app needs extensive platform-specific customization or relies heavily on native modules, React Native framework's ability to write platform-specific code can be advantageous.
Established Community and Resources:
If you value a large and established developer community with abundant resources, tutorials, and support, React Native has been around longer and has a well-established presence.
Team Expertise and Transition:
If you have a team with strong JavaScript skills and you're considering transitioning from web to mobile development, React Native could provide a smoother learning curve.
Shorter Development Timeline:
If your project demands a quicker development cycle, React Native's hot reload feature might allow for faster iterations and testing.
Small to Medium-sized Projects:
If you're developing a relatively simple or small-scale app, React Native's quicker development process could be a good fit.
Cross-Platform Flexibility with Some Platform-Specific Code:
If you want to share the majority of your codebase while still having the flexibility to write some platform-specific code for optimization or customizations, React Native allows for this hybrid approach.
Availability of Skilled Developers:
If you're seeking to hire developers, the pool of JavaScript developers is generally larger, making it potentially easier to find skilled professionals for your React Native project.
In essence, choose React Native when your team's expertise, project requirements, and development goals align with the strengths of the framework. React Native is a popular choice for businesses and developers who want to leverage their JavaScript skills, build cross-platform apps efficiently, and take advantage of the extensive React Native ecosystem.
When to choose Flutter instead of React Native?
Choosing between Flutter vs React Native depends on the specific needs of your project and the strengths of each framework. Here are scenarios where choosing Flutter might be a better fit:
High-Quality and Consistent UI: If achieving a highly polished and consistent UI across different platforms is a top priority, Flutter's widget-based architecture allows for more control over the visual appearance and behavior of your app.
Custom Animations and Rich UI: If your app heavily relies on complex animations, custom transitions, or intricate UI elements, Flutter's built-in animation framework and powerful widgets can provide a smoother and more flexible experience.
Performance-Centric Apps: If your app requires high performance, Flutter's compilation to native ARM code and utilization of the Skia graphics engine can result in better performance compared to some JavaScript-based solutions.
Single Codebase for Multidimensional Apps: If you're developing apps that need to target mobile, web, and desktop platforms from a single codebase, Flutter's multi-platform support might be more appealing.
Real-Time Apps and Games: If you're building real-time apps, games, or interactive experiences that require rapid and smooth updates, Flutter's performance advantages can be advantageous.
Consistent Design Language Across Platforms: If you want to follow a consistent design language for both Android and iOS, Flutter's built-in Material Design and Cupertino widgets provide native-like interfaces for both platforms.
Faster Development of Complex UI: If your development team is skilled in Dart and you need to develop complex UIs quickly, Flutter's declarative UI approach and hot reload can accelerate development iterations.
Startup and Prototyping: If you're a startup looking to quickly prototype an idea or build a Minimum Viable Product (MVP), Flutter's rapid development cycle and hot reload can help bring your concept to life swiftly.
Newer Projects with Long-Term Vision: If you're starting a new project and anticipate the need for a consistent and future-proof solution, Flutter's growing community and Google's backing might provide confidence in its long-term viability.
Limited Platform-Specific Customization: If your app can prioritize a more uniform experience across platforms and doesn't require extensive platform-specific customizations, Flutter's consistency might align with your goals.
In summary, choose Flutter mobile app development framework when your project demands a high-quality, consistent UI, performance optimization, and the flexibility to target multiple platforms from a single codebase. If your team is comfortable with Dart and you're aiming for a native-like experience with custom animations and rich UI, Flutter's features and capabilities make it a strong contender.
Conclusion
Hope you enjoy the comparison of there leading mobile app development frameworks. Flutter vs React Native vs Xamaring is a well-common comparison of mobile platform development frameworks. If you are one step ahead and still don't know if to go with native app development and native platforms or cross platform app development, we encourage you to check the following article.
Mastering Mobile Development with React Native
In the fast-paced world of mobile app development, React Native stands out as a key player for building versatile and efficient applications. At Mobile Reality, we're not only experts in crafting complex UIs and integrating advanced features like biometrics authentication with React Native, but we're also adept at navigating the nuances between it and other frameworks like Flutter and Xamarin. Dive into our wealth of knowledge:
React Native vs. Flutter vs. Xamarin: A Comparative Analysis
React Native - Continuous Delivery in Bitrise [Part I - iOS]
React Native - Continuous Delivery in Bitrise [Part II - iOS]
Cross-platform vs native app development: Ultimate Comparison
React Native Select Pro Docs - self-made open-source library for React Native developers
For those considering the development of a mobile app and weighing the benefits of a web app against a native app, our sales team is available to provide expert advice tailored to your specific needs. Additionally, if you're passionate about crafting cutting-edge mobile applications and looking to take the next step in your career, explore our current job offerings on our careers page. Join us in leading the mobile development scene with React Native and beyond.