Introduction
In today's rapidly evolving digital landscape, businesses and developers face a crucial decision when it comes to mobile app development: Should they opt for cross-platform development or stick with native app development? To make an informed choice, it is essential to consider the perspectives of industry experts and the relevant statistics that highlight the significance of this decision - cross platform vs native.
To set the stage for understanding the significance of this decision, let's consider some notable quotes and statistics from industry experts and research reports.
As of 2023, the Google Play Store boasted approximately 3.48 million apps available for download, while the Apple App Store offered around 2.22 million apps. These staggering numbers emphasize the importance of choosing the right development approach to stand out in a highly competitive market.
Also, according to Gartner, a leading research and advisory company, by the end of 2023, cross-platform apps development will be used by 90% of all enterprise mobile apps. This statistic showcases the growing popularity and adoption of cross-platform apps development among businesses as an efficient app development strategy.
When it comes to native app development, industry leaders have shared their insights. Apple CEO Tim Cook expressed,
We think people want to use their phones differently. And what a great opportunity for mobile developers to use our platform and write incredible, powerful mobile apps that help people change their lives.
This quote emphasizes the transformative power of mobile apps and the immense potential for mobile developers to create innovative solutions using native app development.
In contrast, Mark Zuckerberg, Facebook CEO, admitted,
The biggest mistake we made as a company was betting too much on HTML5 as opposed to native... We burnt two years.
This statement serves as a valuable lesson, underscoring the importance of considering the strengths and limitations of cross platform mobile app development compared to native mobile app development. It highlights the challenges that can arise from solely relying on web technologies for app development and the importance of choosing the appropriate approach for the best results.
What is native app development?
First of all, we should start with an explanation of native development. For these cases, we use native languages for different mobile platforms eq. Swift or Objective-C for iOS or Kotlin or Java for Android. Native mobile application development refers to the process of creating mobile applications that are specifically designed and built for a particular operating system or platform. This means developing separate versions of the mobile app for each platform, such as iOS and Android application, using the respective programming languages, tools, and development environments provided by the platform.
For example, native iOS mobile apps are typically developed using Swift or Objective-C programming languages and the Xcode development environment, while native Android apps are developed using Java or Kotlin and the Android Studio development environment.
Why all applications are not developed in native language?
It’s a great question and the answer is really simple because it’s related to costs. In terms of product development, you do not know which platform will be more occupied and more profitable. At the very beginning, you are missing important answers about your product so you need to test it in every area. Native development is great for reaching defined goals, however, it may make your costs higher because every change on every platform takes time and money.
Cross platform development helps in this matter a lot as needed changes impact all platforms. Imagine the scenario where you have funds only for Android App and during your product journey your target group has changed and this target group is using iPhones or Web only. It put you in the position where you wasted your funding on something that won’t work in the long run. With cross platform solutions you always have a choice. This statement about 90% of enterprise mobile applications are written with the cross platform solutions is the great proof of that.
When should I develop something in native language?
You should make a decision based on your requirements. For instance, if you have to build something with 3D objects or if you have to perform some complicated calculations on the user’s devices then you might develop your app in the native language. In these cases, every free resource in the memory or processor is at a premium.
Cross platform framework has always a cost related to resource management. Additional layers of abstraction, and bridges between native API and some cross platform language always make it more power consuming. Remember that product goals should be a source of your decision. In most cases cross platform solutions will definitely do the work, however, sometimes for complex application cross platform frameworks will do more harm than good.
Native app development pros and cons
Native App Development Pros

Performance
One of the most significant advantages of native app development is performance. Native apps are built specifically for a particular platform using platform-specific programming languages (Swift/Objective-C for iOS, Java/Kotlin for Android). This enables developers to harness the full power of the platform, resulting in faster and more efficient apps.
User Experience
Native apps offer a seamless and intuitive user experience. Since they adhere to the platform's guidelines and UI/UX conventions, users find them familiar and easy to navigate. Additionally, native apps can take advantage of specific hardware features like GPS, camera, and push notifications, enhancing the overall user experience.
Access to Platform-Specific Features
By developing a native app, you gain access to a wide range of platform-specific features and APIs. This allows you to leverage the latest advancements and integrate seamlessly with the underlying operating system. Native apps can tap into native libraries and frameworks, enabling functionalities like augmented reality (AR) and biometric authentication.
Offline Functionality
Native apps can offer more robust offline functionality by storing data locally and providing features even when the devices are not connected to the internet.
Security
Native apps can better integrate with the platform's security mechanisms, offering enhanced data protection and encryption.
Cons of Native Mobile Development
Development Time and Cost
Developing separate native apps for each platform, mobile operating systems, requires more time, effort, and resources. The need to write platform-specific codebases, conduct separate testing, and maintain different code repositories can significantly increase development costs.
Update and Maintenance Challenges
Maintaining separate codebases for each platform can be challenging when it comes to rolling out updates and fixing bugs. Each platform may have its own release cycles and version compatibility requirements, making it more complex to ensure consistent updates across all platforms.
Skills
Developing native apps requires specialized knowledge of the programming languages and development environments for each platform.
Limited Audience Reach
Since native apps are specific to a particular platform, they may not reach as wide an audience as cross-platform apps.
What is the cross platform app development?
Cross platform mobile development is focused on frameworks that make use of mostly web-related tools and languages and transpile or compile these to native tools that its can be deployed and used in native environments. In the easiest implementation, we have frameworks that can be written in Javascript and the code is packed and running in the WebView element in the native thread. As I said, it’s the simplest one and the least performant. Nowadays we can use more advanced frameworks so the application can imitate the native functionality and behaviour with ease. For instance, reaching smooth 60FPS in React Native in 2023 shouldn’t be an issue for experienced developers. Other tools like Flutter comes with widgets that give us the most performant implementation written in Dart. Cross-platform mobile development is not the same as couple of years ago when Cordova and Xamarin were the main choices.
It’s vital to choose an experienced app developers team when building cross-platform mobile applications. One code for all platforms is definitely our benefit but imagine if this codebase was poorly implemented. Having everything in one place gives us less costs but mistakes harm more. That’s why high-quality code is that important. Also, making app performant is not that hard with cross platform solutions, however, developers have to be familiar with particular tools. Again, mistakes in implementation can be unforgivable. Furthermore, maintenance is quite problematic as we need to cover all platforms with our updates. Sometimes updating dependencies in one platform can be an issue. As I said at the beginning of this paragraph if you work with skilled developers you don’t have to worry about potential problems.
Cross-platform pros and cons
Cross-Platform Development Pros

Code Reusability
One of the primary advantages of cross-platform mobile development is code reusability. Developers can write code once and deploy it across multiple platforms, such as iOS and Android. This significantly reduces application development time and cost, as there is no need to write separate codebases for each platform.
Faster Development and Deployment
With cross-platform frameworks like React Native and Flutter, developers can build apps faster compared to native development. These frameworks provide a set of pre-built components and allow hot-reloading, enabling real-time code changes. Moreover, updates and bug fixes can be deployed simultaneously across platforms, ensuring a consistent user experience. Cross platform app development process is significantly faster.
Larger Market Reach
Cross-platform mobile development allows you to target a broader audience by reaching users on multiple platforms. Instead of developing separate apps for iOS and Android, you can cover both platforms with application developed with a single codebase. This wider market reach can be advantageous, especially for startups and businesses with limited resources.
Cost Efficiency
Since cross-platform mobile development reduces the need for separate development teams and saves time, it can be a cost-effective option. By building a single codebase, businesses can minimize development and maintenance expenses, making it an attractive choice for projects with budget constraints.
Cons of Cross-Platform Mobile App Development
While cross-platform development offers numerous advantages, it's important to consider its limitations as well:
Performance Trade-offs: Cross-platform app development framework introduces an additional layer of abstraction, which can lead to performance trade-offs compared to fully native mobile development frameworks. Graphics-intensive or computationally complex tasks might not achieve the same level of efficiency as native development.
Platform Limitations: Cross-platform frameworks might not provide access to the complete set of platform-specific features and APIs that native development does. This can limit the app's functionality and user experience, especially for advanced or unique features.
UI/UX Challenges: Achieving a seamless native-like user interface and experience across various platforms can be challenging. While cross-platform frameworks offer tools for consistent design, matching the exact platform guidelines might require additional effort.
Limited Hardware Access: While cross-platform apps can access some device features, they might not have the same level of access as native applications. This can impact functionalities that rely heavily on hardware integration, such as advanced camera features or sensor data.
Dependency on Frameworks: Cross-platform development in Flutter, React Native or Xamarin relies on third-party frameworks that might introduce limitations. The longevity and support of these frameworks can impact the app's long-term maintenance and updates.
Learning Curve: While cross-platform frameworks aim to simplify development, there can still be a learning curve for many developers familiar with native development. The need to understand the framework's concepts and components can add complexity.
Customization Challenges: Tailoring the app's behavior and appearance for each platform might be more challenging with cross-platform development. Some platform-specific adjustments could require workarounds or custom solutions.
Version Compatibility: As platforms evolve, maintaining compatibility with new operating system versions and updates can be challenging. Framework updates might be required to ensure the app remains functional on the latest devices.
Resource Intensiveness: Cross-platform frameworks often introduce additional overhead due to abstraction layers and runtime environments. This can impact the app's resource usage, potentially leading to higher battery consumption.
Dependency on Third-Party Tools: Cross-platform development process often involves reliance on third-party tools and libraries. Changes in these mobile development tools or the framework's ecosystem can affect the app's stability and future development.
Community and Ecosystem: The strength and size of the cross-platform framework's community and ecosystem can impact the availability of resources, libraries, and solutions for addressing challenges.
Offline Functionality: While cross-platform apps can support offline functionality, achieving robust offline capabilities might be more complex compared to native development.
Ultimately, the decision to choose cross-platform or native development should be based on a thorough understanding of your app's requirements and the trade-offs associated with each approach. While cross-platform development offers many advantages, carefully evaluating its limitations against your project's needs is crucial for a successful and effective app development process.
When to choose native mobile app development instead of cross-platform mobile app development?
Choosing native mobile app development over cross-platform mobile development depends on several factors. Here are some scenarios where native development might be the better choice:
Performance-Critical Apps: If your app requires heavy graphics, complex animations, or real-time interactions, native development is recommended. Native apps can leverage platform-specific optimizations, leading to better performance and responsiveness.
Highly Interactive Apps: Apps that heavily rely on user interactions, such as games or augmented reality applications, are better suited for native development. This ensures a seamless and immersive user experience.
Access to Platform-Specific Features: If your app needs to utilize specific hardware features like camera functionalities, sensors, or biometrics, native development provides better access and integration.
Platform-Specific Design Guidelines: If you want your app to adhere closely to the design guidelines and user interface elements of each platform, native development ensures a consistent and familiar user experience, which can lead to higher user engagement.
Offline Functionality: If your app needs to function offline and store data locally, native development offers better support for offline capabilities.
Security Requirements: If your app handles sensitive data or requires advanced security measures, native development allows for deeper integration with the platform's security mechanisms.
Long-Term Maintenance and Scaling: If you're building a complex app with plans for long-term maintenance and continuous updates, native development can make it easier to manage the evolving requirements of each platform separately.
Platform Preference: In cases where a significant portion of your target audience uses a specific platform (iOS or Android), focusing on native development can provide a more tailored and optimized experience for those users.
Performance-Intensive Apps: Apps that involve resource-intensive tasks like video editing, 3D rendering, or complex data processing are better suited for native development, as they can harness the full power of the device's hardware.
Enterprise Applications: For business apps that require integration with existing systems, native development can provide better compatibility and seamless integration with platform-specific enterprise solutions.
It's important to note that while native development offers these benefits, it comes with challenges like longer development timelines, higher costs, and the need for platform-specific expertise. Cross platform mobile development can be a more efficient choice for reaching a broader audience and reducing development effort, but it might involve trade-offs in terms of performance and access to platform-specific features. The decision should be based on your app's specific requirements, business goals, and resources available.
When to choose cross-platform mobile app development instead of native mobile app development?
Choosing cross-platform mobile app development over native development can be advantageous in various scenarios. Here are some situations where cross-platform development might be the better choice:
Time and Cost Efficiency: If you need to develop your app quickly and cost-effectively, cross-platform development with React Native, Flutter or Xamarin allows you to write code once and deploy it across multiple platforms, saving development time and reducing costs.
Consistent User Experience: If maintaining a consistent user experience across different platforms is a priority, cross-platform development frameworks like React Native, Flutter, or Xamarin offer tools to achieve this consistency with a single codebase.
Limited Resources: If you have a small development team or limited resources, cross-platform app development with React Native, Flutter or Xamarin allows you to leverage a single codebase, which can simplify maintenance and updates.
Rapid Prototyping: For quickly testing app ideas and prototypes, cross-platform app development can help you iterate faster and gather feedback from users before committing to a full native development effort.
Content-Centric Apps: Apps that primarily deliver content, such as news or information apps, might not require the advanced features and performance optimizations of native development. Cross-platform app development tools can provide a suitable solution.
Audience Reach: If your app aims to target a wide audience across different platforms, cross-platform development can help you achieve broader coverage without the need to develop and maintain separate codebases.
Less Platform-Specific Functionality: If your app doesn't heavily rely on platform-specific features and APIs, cross-platform development can provide a sufficient level of functionality.
Startups and MVPs: For startups and Minimum Viable Products (MVPs), cross-platform app development allows you to quickly validate your idea and gather user feedback without extensive development effort.
Simple Apps: Apps with straightforward user interfaces, basic animations, and minimal devices-specific requirements can be effectively developed using cross-platform app development frameworks.
Web Developers Transitioning to Mobile: If your development team has a strong background in web technologies, cross-platform apps frameworks that use web languages (like JavaScript) can be a more familiar starting point.
However, it's important to consider that cross-platform app development frameworks might come with some trade-offs, including potentially lower performance compared to native apps and limitations in accessing the latest platform-specific features. Each cross-platform app framework also has its own set of strengths and weaknesses, so it's crucial to evaluate them based on your app's specific requirements.
Ultimately, the choice between cross-platform and native development depends on your project's goals, target audience, desired features, and available resources.
Cross-platform mobile apps created by Mobile Reality
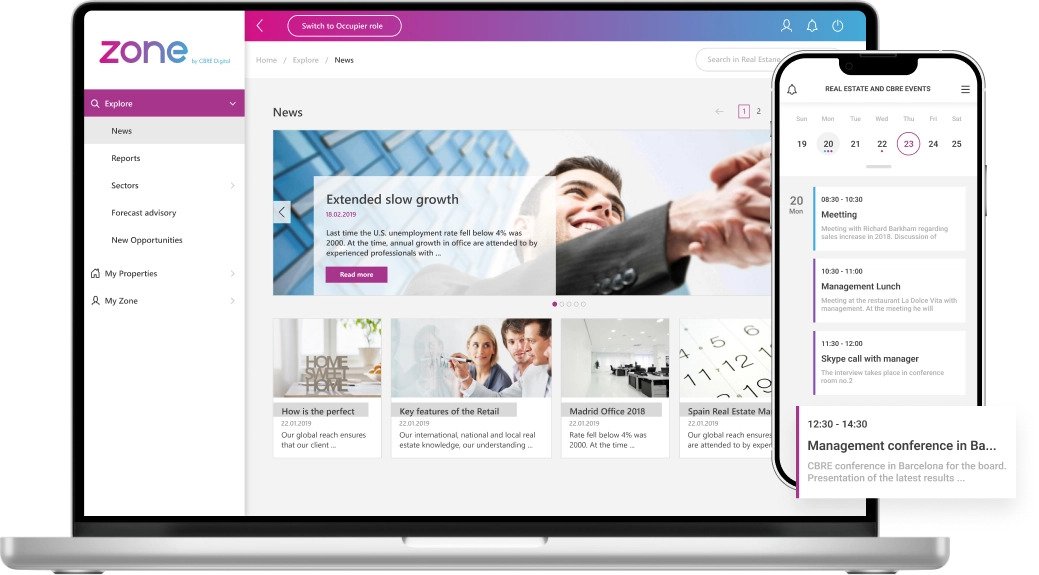
CBRE Zone

CBRE Zone is a React Native mobile (both Android and iOS), and web-based platform that allows managing news, documents, reports, and Tableau dashboards. It integrates technologies such as ADFS, Sharepoint, and Tableau.
CBRE is the largest commercial real estate company globally. They offer a wide range of services including property sales, leasing, valuation, and investment management. CBRE operates in more than 100 countries and has a strong presence in major U.S. cities.
At the core of CBRE's expansive offerings lies a profound mastery of property sales, where their adept professionals choreograph seamless transactions that span the gamut of real estate assets. Through strategic positioning, astute negotiations, and a keen understanding of market dynamics, CBRE propels clients towards lucrative outcomes, leveraging their extensive network and market insights to turn transactions into triumphs. CBRE's influence extends further into the intricate realm of leasing, where their seasoned experts artfully align landlords and tenants, harmonizing aspirations and requirements to cultivate flourishing partnerships. With a finger on the pulse of emerging trends and evolving preferences, CBRE crafts leasing solutions that optimize space utilization, fostering environments conducive to productivity and growth.
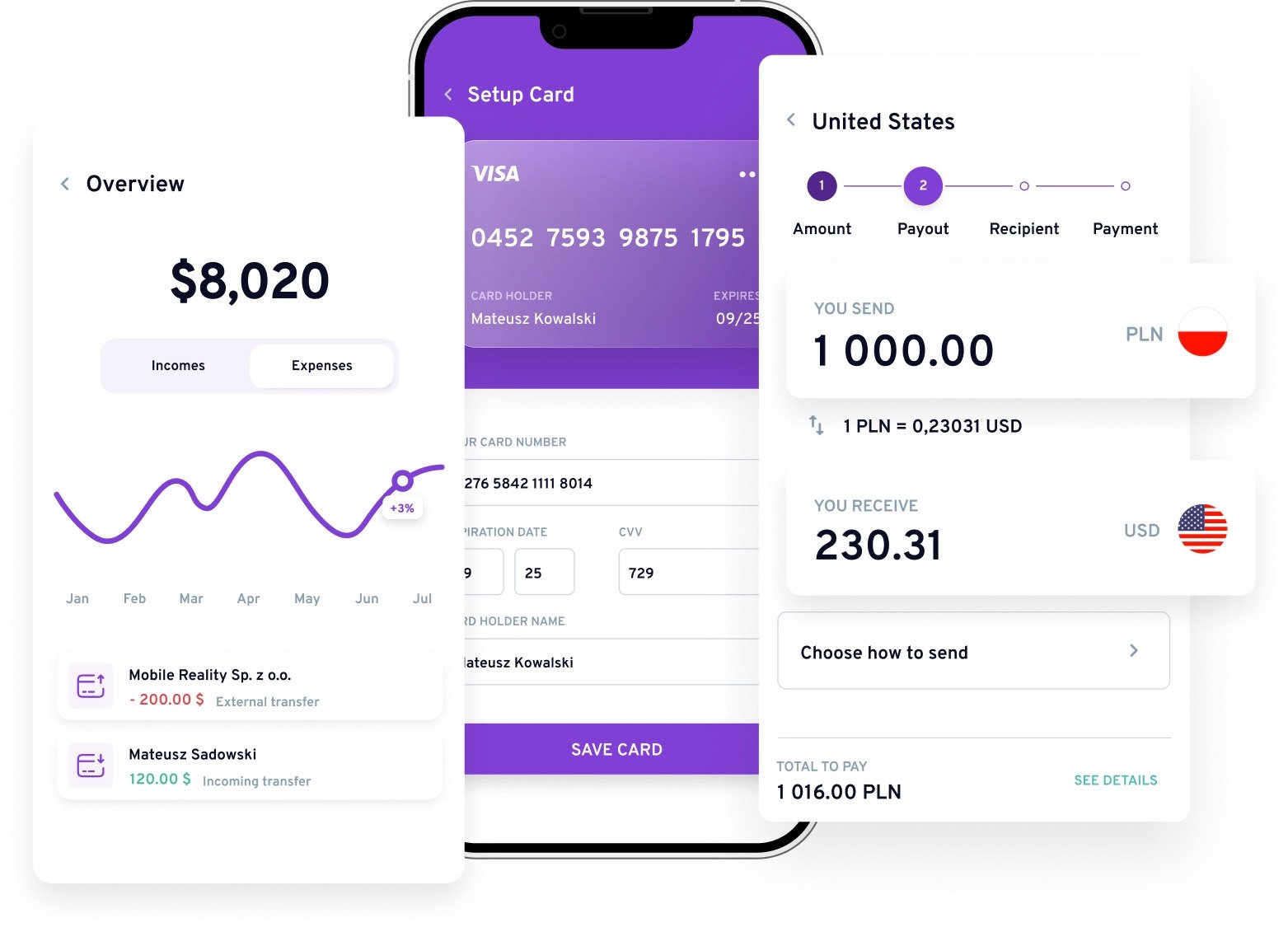
Money Transfer Application as a cross-platform app

Money Transfer Mobile Application is an React Native mobile app that lets you send money in a fast and secure way. To make user's experience with the app better we used our experience in React Native technology and native bridges for Android and iOS technologies.
Over the last ten years, the business of this company has grown to serve 5.7 million customers, using 70 different currencies, across 130 countries worldwide. With various options for sending transfers to loved ones overseas, including bank transfer, mobile money, and cash pickup, they have made it convenient for you to send money, and for your family and friends to receive it.
Music Distribution Platform as a cross-platform app
Music distribution platform provides a service to built with patented technology to securely store, organize and manage digital assets and creative rights. We’ve provided services to enhance and develop new features for existing web and mobile apps using Node.JS, React.JS, and React Native app development services.
Music Distribution Platform, TuneGO is the gateway connecting music artists & creators with fans & collectors in the world of web3. For artists, the platform allows them to create digital music collectibles among the world’s fastest-growing community of music collectors using collectibles and Flow blockchain from Dapper Labs.
The process is simple. The creator uploads his song, mints the collectible, publishes the digital asset on the marketplace, sells art, and starts earning money and royalties for music. Moreover, TuneGO offers several other modules for art creators like a community-building Creator public profile, multiple tracks per drop, plus digital commemorative tickets, and targeted advertising, custom NFT marketplace promotion.
On the other hand music digital assets collectors, and music fans have a great tool to buy, collect, and resell collectibles and songs. Furthermore, they can have a direct connection with their favorite artists and this is a great music streaming platform.
What is hybrid app development?
Hybrid mobile platform app development refers to an approach in which developers create mobile applications using web technologies (HTML, CSS, and JavaScript) and then package these web-based components into a native app container. This allows the app to be distributed and installed on mobile devices just like a native mobile applications.
Hybrid platform applications combine elements of both web and native applications, offering some advantages of each approach:
Code Reusability: Like cross-platform development frameworks such as React Native, Flutter or Xamarin, hybrid apps allow developers to write code once and deploy it across multiple platforms, such as iOS and Android. This can save development time and effort.
Web Technology Familiarity: Developers with expertise in web technologies can leverage their skills to create mobile apps using familiar tools and languages.
Cost Efficiency: Building a single codebase for multiple platforms can be more cost-effective compared to maintaining separate native codebases.
Faster Development: Hybrid apps can be developed faster than fully native apps since much of the app's logic and design can be reused from web components.
Access to Device Features: While hybrid apps rely on web technologies, they can still access some device features through plugins or APIs, allowing for integration with device hardware and capabilities.
Easier Updates: Updating hybrid applications is often simpler and faster, as changes to the web-based components can be pushed directly to the app without requiring users to download a new version.
However, hybrid platform applications also have some limitations:
Performance: Hybrid apps can have lower performance compared to fully native Android and iOS apps, especially for complex animations, graphics, and resource-intensive tasks.
Limited Access to Native Features: While hybrid applications can access certain device features, they might not have the same level of access as fully native Android and iOS appllcations, which can limit their functionality.
User Experience: Achieving a seamless user experience that matches the look and feel of native apps can be challenging, as hybrid apps need to bridge the gap between web and native components.
Offline Functionality: Hybrid applicaitons might struggle with providing robust offline functionality, as web technologies are inherently designed for online experiences.
Platform Limitations: Each hybrid framework has its limitations, and some features that are easily achievable in native development might be more complex in hybrid development.
Popular hybrid mobile app development frameworks include Apache Cordova (formerly PhoneGap) and Ionic.
Hybrid development is a suitable choice when speed, cost-efficiency, and leveraging web technology skills are priorities, and the app's performance and user experience requirements align with the capabilities of hybrid frameworks.
Differences between hybrid and cross platform mobile development
Hybrid and cross-platform mobile development are both approaches to creating mobile apps that work on multiple platforms using a single codebase. However, they have differences in terms of technology, performance, user experience, and other aspects. Here's a breakdown of the key differences between these two approaches:
Underlying Technology:
Hybrid: Hybrid apps are built using web technologies such as HTML, CSS, and JavaScript. They run within a native app container that uses a WebView to display the web-based content.
Cross-Platform: Cross-platform apps are developed using platform-specific languages (e.g., JavaScript for React Native, C# Xamarin, Dart for Flutter) or a single language that compiles to native code (e.g., React Native).
Performance:
Hybrid: Hybrid apps typically have lower performance compared to fully native apps, as they rely on a WebView to render the user interface and might not take full advantage of platform-specific optimizations.
Cross-Platform: Cross-platform frameworks often provide better performance than hybrid apps by allowing more direct access to platform-specific features and optimizations.
User Experience:
Hybrid: Achieving a native-like user experience can be challenging with hybrid apps due to the limitations of WebView-based rendering. The UI might not match the platform's design guidelines perfectly.
Cross-Platform: Cross-platform frameworks offer better tools and libraries for creating a consistent and platform-specific user experience.
Access to Native Features:
Hybrid: Hybrid apps can access native features through plugins or APIs, but the extent of access might be limited compared to cross-platform apps.
Cross-Platform: Cross-platform apps have better access to native features and hardware functionalities, providing a more integrated experience.
Performance-Intensive Tasks:
Hybrid: Hybrid apps might struggle with performance-intensive tasks like complex animations, graphics, or resource-heavy processing.
Cross-Platform: Cross-platform frameworks such as React Native, Flutter, or Xamarin can handle performance-intensive tasks more effectively due to their better integration with native APIs.
Offline Functionality:
Hybrid: Hybrid apps might have limitations in providing robust offline functionality due to their web-based nature.
Cross-Platform: Cross-platform apps can implement offline features more effectively by leveraging native storage and synchronization mechanisms.
Development Speed and Cost:
Hybrid: Hybrid apps offer faster development and lower costs due to code reusability, especially for simple applications.
Cross-Platform: While cross-platform development still offers code reusability, the performance gains and native-like experience might come with a slightly higher learning curve and development effort.
Platform-Specific Customization:
Hybrid: Customizing the app's behavior and appearance for each platform might be limited in hybrid apps.
Cross-Platform: Cross-platform apps offer better platform-specific customization capabilities to match the unique characteristics of each platform.
The choice between hybrid and cross-platform development depends on factors such as project requirements, desired performance, user experience, available resources, and the skills of the development team.
Conclusion
The article delves into the pivotal decision businesses and developers face between cross-platform and native mobile app development. It emphasizes the importance of informed choices based on industry insights and relevant statistics. With over 3.48 million apps on Google Play Store and 2.22 million on Apple App Store, the competition is fierce. Gartner predicts that cross-platform app development will be used by 90% of enterprise mobile apps by 2023, showcasing its popularity.
The native app development approach involves building platform-specific apps using languages like Swift, Objective-C, Kotlin, or Java. These apps offer optimal performance, native user experience, and access to platform-specific features. However, they require higher costs and development time.
Cross-platform development, on the other hand, utilizes frameworks like React Native, Flutter, or Xamarin to create apps across multiple platforms with a single codebase. It ensures cost efficiency, faster development, and wider market reach. Yet, it might sacrifice some performance and platform-specific functionality.
The article features case studies, highlighting the practical implementation of both approaches. CBRE Zone, a React Native-based app, serves the real estate industry, while TuneGO employs Flow blockchain for music distribution. A money transfer app and a music distribution platform demonstrate the benefits of cross-platform development.
The article concludes by suggesting scenarios favoring native and cross-platform development. Native development excels in performance-critical, interactive, and feature-rich apps. Cross-platform development shines in cost-efficient, consistent user experience, and quick-to-market projects. The ultimate choice hinges on specific project requirements, target audience, and resources available.
Mastering Mobile Development with React Native
In the fast-paced world of mobile app development, React Native stands out as a key player for building versatile and efficient applications. At Mobile Reality, we're not only experts in crafting complex UIs and integrating advanced features like biometrics authentication with React Native, but we're also adept at navigating the nuances between it and other frameworks like Flutter and Xamarin. Dive into our wealth of knowledge:
React Native vs. Flutter vs. Xamarin: A Comparative Analysis
React Native - Continuous Delivery in Bitrise [Part I - iOS]
React Native - Continuous Delivery in Bitrise [Part II - iOS]
React Native Select Pro Docs - self-made open-source library for React Native developers
For those considering the development of a mobile app and weighing the benefits of a web app against a native app, our sales team is available to provide expert advice tailored to your specific needs. Additionally, if you're passionate about crafting cutting-edge mobile applications and looking to take the next step in your career, explore our current job offerings on our careers page. Join us in leading the mobile development scene with React Native and beyond.