Hi again. In the last part, we have set up our RN project, iOS certs, and profiles and the fastlane deployment. Now we can use all of this in the Bitrise panel!

Log in to your account and proceed with app creation:

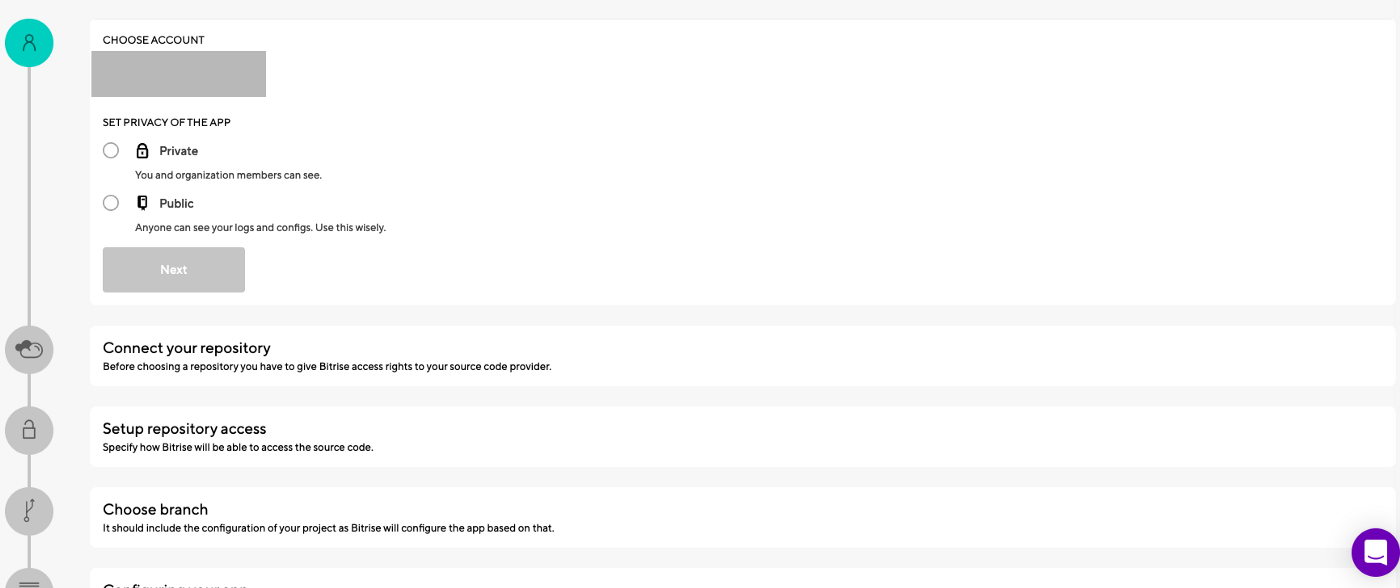
Click Add New App and choose Add New App on web UI, then just proceed with app creation:

You might find help in this video.
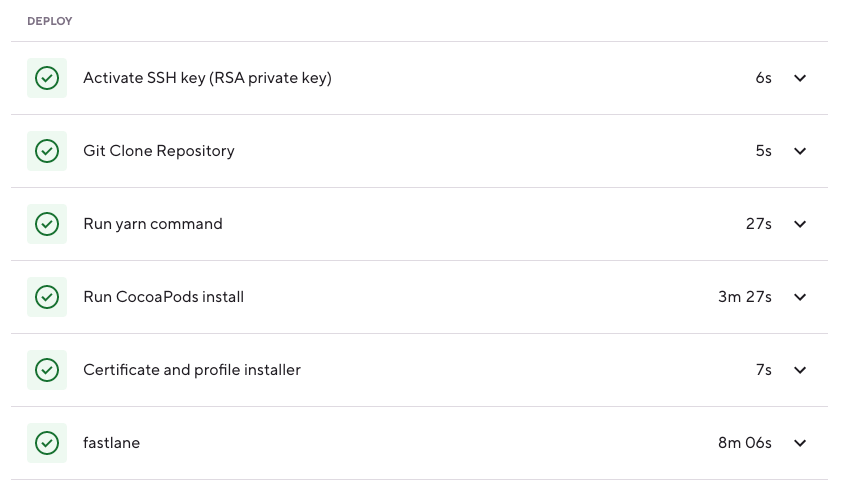
Okay, you have an app. Now we can go to the workflow. You can delete all steps there except Activate SSH key (RSA private key) and Git Clone Repository 🙂 . Let’s add 3 steps:
Run yarn command (in which you execute yarn install)
Run CocoaPods install (in which you execute pod install)
Certificate and profile installer (to install our certs and profiles, we will upload them later)
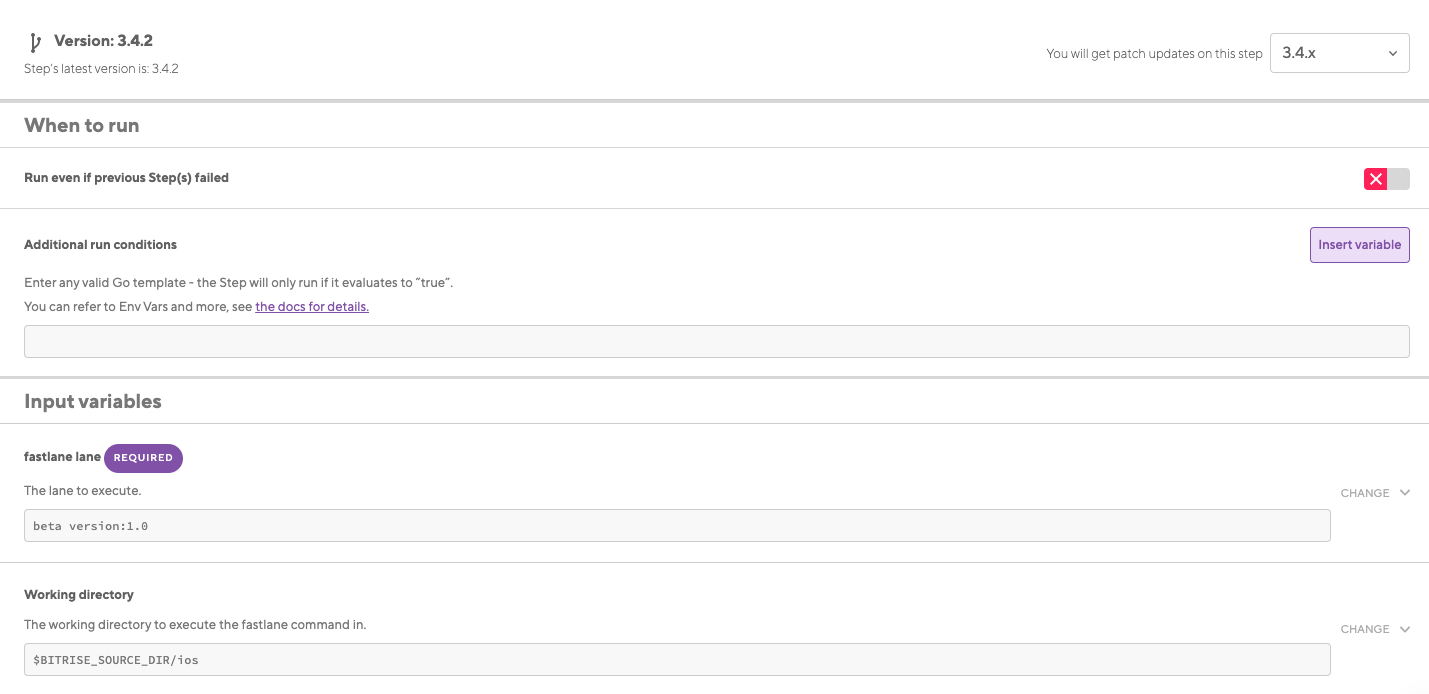
fastlane(to run our deploy lane which we have prepared in part I)

Our workflow should look like:

Great, we have everything prepared. Now we can provide all the necessary data to make this actually works!
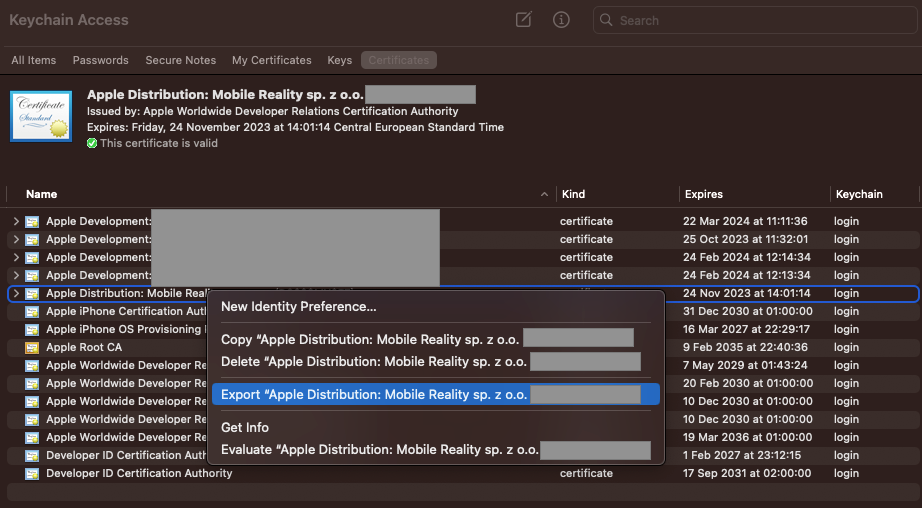
Firstly, we need to upload our certs and profiles. Go to Code Signing tab and upload our files which we have generated in part I. To get certificate in proper format (.p12), you need to open Keychain Access on your Mac and export certificate which was added to your keychain in Part I. You will be asked to secure it with password which you will have to use in bitrise panel.

Provisioning profile can be uploaded in the same form as we downloaded it before.

After that go to Secrets tab. Rememeber when we have genereted all necessary data in part I to handle connection? Now we will need it:

As you can see. Three variables:
FASTLANE_APPLE_APPLICATION_SPECIFIC_PASSWORD, FASTLANE_SESSION and FASTLANE_PASSWORD are used to make proper authorization with Apple. Thanks to that we will be able to upload the build into Testflight.
FASTLANE_APPLE_APPLICATION_SPECIFIC_PASSWORD — value generated under your apple account
FASTLANE_SESSION — session generated with
fastlane spaceauth -uFASTLANE_PASSWORD — password to your apple account
Additionally if your apple account is in more than one team you have to add FASTLANE_ITC_TEAM_ID to variables. In the first part of our tutorial when we ran fastlane locally you probably noticed that the terminal asked you to choose the right team. If not, you probably don't need that variable. Bitrise build will immediately fail for that reason. The easiest way to get correct ITC_TEAM_ID is to run fastlane locally and wait for command prompt - you will see the list of your teams with itc_team_id next to the team name. Alternatively you can additc_team_idto your Appfile.
If you encounter some auth issues then regenerate the session with Apple and replace value under FASTLANE_SESSION.
Okay! In this moment we have everything configured we can run a build and after some time:

It works! 🎉

Of course we can have different issues related to bitrise. Bitrise is not free. To use it we need to subscribe to particular plan. I guess there is a free plan but it allows only for 30 minutes` pipelines. You might notice that this simple app has been building for 31 minutes and without paid plan my pipeline would have been aborted!
Great, now you have simple CD configured with Bitrise and Fastlane. I will extend this tutorial with next configs like react-native-config and Android deployment.
Cheers!
Mastering Mobile Development with React Native
In the fast-paced world of mobile app development, React Native stands out as a key player for building versatile and efficient applications. At Mobile Reality, we're not only experts in crafting complex UIs and integrating advanced features like biometrics authentication with React Native, but we're also adept at navigating the nuances between it and other frameworks like Flutter and Xamarin. Dive into our wealth of knowledge:
React Native vs. Flutter vs. Xamarin: A Comparative Analysis
Cross-platform vs native app development: Ultimate Comparison
React Native Select Pro Docs - self-made open-source library for React Native developers
For those considering the development of a mobile app and weighing the benefits of a web app against a native app, our sales team is available to provide expert advice tailored to your specific needs. Additionally, if you're passionate about crafting cutting-edge mobile applications and looking to take the next step in your career, explore our current job offerings on our careers page. Join us in leading the mobile development scene with React Native and beyond.