Introduction
Headless commerce has become increasingly popular among businesses, offering a flexible and customizable way to build online stores and marketplaces. By decoupling the front-end presentation layer from the back-end commerce engine, headless commerce solutions enable developers to create highly personalized and scalable e-commerce experiences. In 2023, headless commerce is expected to become a mainstay of eCommerce operations, with more brands than ever adopting it to streamline their operations and boost sales.
Some of the crucial headless commerce trends to watch in 2024 include mobile-first strategy, voice commerce, AI & machine learning, blockchain technologies, virtual reality shopping, social media integration, eCommerce microservices and omnichannel presence. Overall eCommerce revenues are expected to reach $7.5 trillion by 2025.
In this article, we will explore the top 3 open-source JavaScript headless commerce solutions that are dominating the market this year. These solutions are designed to help businesses and developers build feature-rich, secure, and high-performing e-commerce sites with ease. So whether you are a small business owner or a developer, read on to discover the top open-source headless commerce solutions that you should be using right now.
What is a Headless Framework?
A headless framework, in the context of web development, refers to a software framework or content management system (CMS) that provides backend functionality for managing and delivering digital content but does not dictate how the content is presented on the front end. In other words, it decouples the content management and delivery from the presentation layer.
Traditionally, when you use a full-stack CMS or website builder, the platform controls both the backend (content management, database, user authentication) and the frontend (how the content is displayed in a web browser). This can be limiting if you want to create a custom frontend using technologies like React, Vue.js, Angular, or even just HTML/CSS, as these traditional CMS platforms often come with their own templating systems and design constraints.
A headless framework, on the other hand, allows you to manage your content through its backend, but the content is delivered via an API (usually RESTful or GraphQL). This content can then be consumed by any frontend technology, enabling you to create highly customized and interactive user interfaces. This separation of concerns between the backend and frontend allows for more flexibility and scalability in building web applications.
Some benefits of using a headless framework include:
Flexibility: Developers can use the latest frontend technologies to build unique user experiences without being restricted by the CMS's default templates.
Performance: Since you're only retrieving the data you need from the backend via APIs, there's potential for faster load times and reduced server load.
Scalability: Headless architectures allow for easier scaling since the backend and frontend can be developed and hosted independently.
Multichannel Content Delivery: With a headless CMS, you can deliver content not only to websites but also to mobile apps, smart devices, and other platforms using the same backend.
Collaboration: Teams can work on the backend and frontend independently, making collaboration between designers, content creators, and developers more efficient.
Popular headless CMS options include Strapi, Contentful, Prismic, and Kentico Kontent. These platforms provide the backend infrastructure to manage content and deliver it through APIs, leaving the presentation layer up to the developer.
Using Headless Framework in eCommerce
In the rapidly evolving world of e-commerce, user experience is a paramount factor that can significantly influence a business's success. With consumers demanding seamless, interactive, and personalized online shopping experiences, traditional monolithic e-commerce platforms often struggle to keep up. This is where headless frameworks step in, offering a revolutionary approach to building and managing e-commerce websites. In this section, we'll explore how utilizing a headless framework in the realm of e-commerce can bring a plethora of benefits and open doors to innovation.
1. Enhanced Flexibility and Customization
E-commerce websites are no longer confined to the rigid templates and layouts of traditional platforms. Headless frameworks empower developers to create highly tailored front-end experiences that perfectly align with the brand's identity and target audience. By decoupling the backend and frontend, businesses can leverage modern web technologies such as React, Vue.js, or Angular to build intuitive user interfaces, interactive product catalogs, and dynamic shopping carts. This level of customization not only fosters brand consistency but also ensures that the website meets the unique requirements of the e-commerce ecosystem.
2. Streamlined Performance
In the fast-paced world of online shopping, milliseconds matter. Slow-loading websites can lead to higher bounce rates and abandoned carts. Headless e-commerce solutions optimize performance by serving content through APIs. This approach minimizes the amount of data transferred between the server and the client, resulting in quicker load times and a smoother shopping experience. Additionally, developers can implement advanced caching techniques and content delivery networks (CDNs) to further boost website speed and reliability.
3. Omnichannel Commerce
The modern consumer engages with brands across a multitude of platforms and devices, from websites to mobile apps and smart devices. A headless e-commerce framework seamlessly accommodates this omnichannel approach. By serving content through APIs, businesses can deliver a consistent shopping experience across various touchpoints. Whether a customer is browsing on a desktop computer, making a purchase through a mobile app, or using a voice-activated device, the same backend can supply the necessary product information and data, ensuring a unified brand presence.
4. Scalability and Future-Proofing
The scalability of an e-commerce platform is crucial, especially during peak shopping seasons or when the business experiences rapid growth. A headless architecture facilitates scalability by allowing the backend and frontend to evolve independently. This means that if the website experiences increased traffic, the backend infrastructure can be optimized without affecting the frontend user experience. Furthermore, as new technologies and trends emerge, businesses can adopt them without undergoing a complete website overhaul. This future-proofing aspect is essential in staying competitive in the ever-changing e-commerce landscape.
5. Personalization and Analytics
Personalization is a key driver of customer engagement and conversion in e-commerce. Headless e-commerce frameworks enable businesses to integrate advanced analytics and machine learning tools to gather insights about user behavior and preferences. With this data, companies can implement personalized product recommendations, targeted marketing campaigns, and optimized user journeys. By tailoring the shopping experience to each individual, businesses can foster customer loyalty and increase sales.
The shift towards headless frameworks in e-commerce represents a transformative approach to building online shopping experiences. By decoupling the backend from the frontend, businesses can achieve unparalleled flexibility, performance, and scalability. From delivering seamless omnichannel experiences to embracing the latest technologies, headless e-commerce frameworks empower brands to create dynamic, personalized, and future-proof online stores that captivate and convert customers in today's digital landscape.
Why Use JavaScript Headless Framework in eCommerce?
Using a JavaScript headless framework in eCommerce offers numerous advantages that can significantly enhance the online shopping experience and drive business success. Here are some compelling reasons to consider incorporating a JavaScript headless framework in your eCommerce setup:
1. Dynamic User Interfaces: JavaScript frameworks like React, Vue.js, and Angular allow developers to create dynamic and interactive user interfaces. In eCommerce, this means you can build product catalogs, shopping carts, and checkout processes that respond quickly to user actions, providing a smoother and more engaging shopping experience.
2. Personalization and Customization: JavaScript frameworks enable you to implement advanced personalization techniques. By analyzing user behavior and preferences, you can dynamically display product recommendations, tailor content, and provide relevant promotions. This level of customization enhances user engagement and boosts conversion rates.
3. Faster Load Times: JavaScript headless frameworks optimize performance by minimizing the amount of data transferred between the server and the client. This results in faster load times, which are crucial for retaining user interest and preventing cart abandonment. JavaScript's ability to load specific components on-demand contributes to an overall snappier browsing experience.
4. SEO-Friendly Practices: Search engine optimization (SEO) is essential for driving organic traffic to your eCommerce website. JavaScript frameworks have evolved to be more search engine-friendly, enabling search engines to better index and rank your pages. This ensures that your products are discoverable by potential customers through search engines.
5. Mobile Responsiveness: Mobile commerce (m-commerce) is a significant driver of eCommerce growth. JavaScript frameworks allow developers to create responsive designs that adapt seamlessly to different screen sizes and devices. This ensures that your eCommerce site provides an optimal user experience across smartphones, tablets, and other devices.
6. Rapid Development and Iteration: JavaScript frameworks facilitate rapid development cycles, allowing you to bring new features and updates to your eCommerce site more quickly. This agility is essential in keeping up with customer demands, market trends, and technological advancements.
7. Third-Party Integrations: Modern eCommerce often requires integrations with various third-party services, such as payment gateways, analytics tools, marketing platforms, and inventory management systems. JavaScript headless frameworks offer well-documented APIs and libraries that simplify the integration process, allowing you to create a seamless ecosystem of tools.
8. Omnichannel Consistency: JavaScript headless frameworks enable consistent user experiences across different channels and devices. Whether a customer is accessing your eCommerce site through a web browser, a mobile app, or even a smart device, the same backend can deliver content and data, maintaining brand consistency and user expectations.
9. Future-Proofing and Innovation: The eCommerce landscape is dynamic, with evolving customer preferences and emerging technologies. JavaScript frameworks provide a foundation for innovation, allowing you to adopt new trends, implement cutting-edge features, and stay ahead of your competitors.
Incorporating a JavaScript headless framework in eCommerce empowers businesses to deliver dynamic, personalized, and high-performing online shopping experiences. The ability to create responsive user interfaces, implement personalization, and optimize performance makes JavaScript frameworks a valuable asset in driving conversions, increasing customer satisfaction, and staying competitive in the fast-paced world of online retail.
Are you ready to implement JS headless framework in your eComm business?

Unique Selection of Top JavaScript eCommerce Frameworks
Vendure eCommerce

Vendure eCommerce is an open-source, headless e-commerce platform built on Node.js and TypeScript, a javascript tech-stack. It is designed to provide javascript developers with a flexible and customizable way to build online stores and marketplaces using modern technologies and best practices.
Vendure offers a robust set of features such as product management, order management, checkout, payment processing, and customer management. It also provides developers with an extensible plugin system, allowing them to add custom functionality and integrations as needed. Vendure is highly scalable and can handle large amounts of traffic, making it an excellent choice for businesses of all sizes.
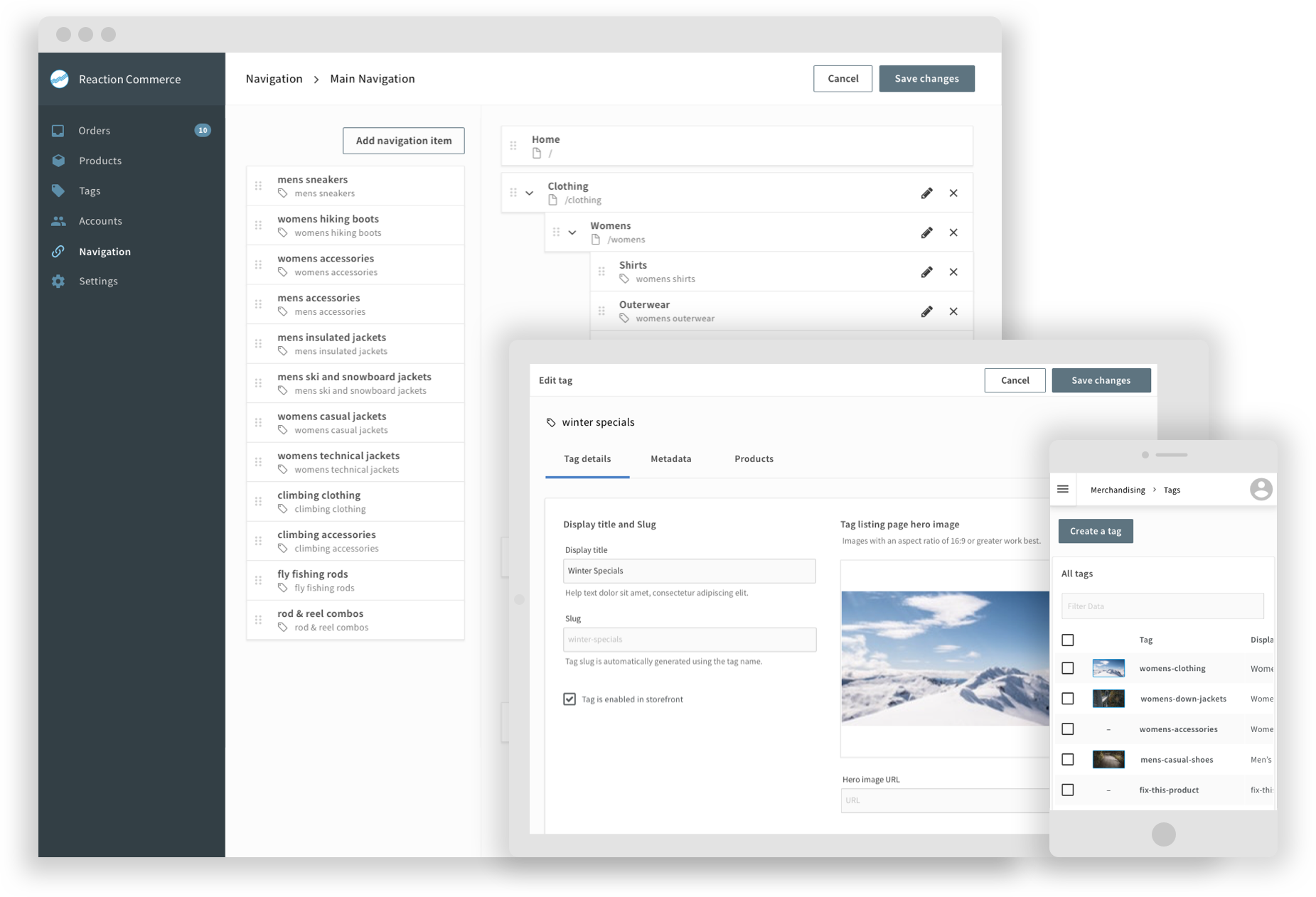
Reaction

Mailchimp Open Commerce (formerly Reaction Commerce) is a free, open-source e-commerce platform that allows businesses to build and launch online stores quickly and easily. It is built on top of the popular e-commerce framework Reaction Commerce, which provides a modular and scalable architecture to handle complex business requirements. It is built using Node.js, MongoDB, and GraphQL technologies.
Mailchimp Open Commerce offers a range of features such as a customizable storefront, product and inventory management, order management, and payment processing. It also comes with a built-in integration with Mailchimp's email marketing platform, allowing businesses to automate their email campaigns and increase customer engagement. Mailchimp Open Commerce is ideal for small to medium-sized businesses looking for a flexible and easy-to-use e-commerce solution. It provides businesses with a solid foundation to build their online stores, and allows them to customize and extend the platform to meet their specific needs.
Medusa

Another JavaScript base e-commerce framework is Medusa. It is an open-source headless e-commerce platform built on Node.js and React.js. It offers a modular architecture that allows developers to easily customize and extend the platform's functionality to meet their specific business needs. Medusa also provides features such as product management, order processing, payment integration, and customer management, among others. It is designed to be highly scalable and can be deployed on a variety of hosting services, including AWS, Heroku, and Google Cloud Platform.
Medusa is ideal for businesses that want to create a customized and scalable e-commerce platform without the restrictions and limitations of traditional e-commerce platforms.
Conclusion
As the digital landscape continues to evolve at a rapid pace, the importance of embracing innovative approaches to eCommerce becomes ever clearer. The rise of headless commerce solutions marks a significant shift in how businesses approach online retail, and the benefits they offer are undeniable.
The decoupling of the frontend presentation layer from the backend commerce engine, as exemplified by JavaScript headless frameworks, empowers businesses to create engaging, personalized, and scalable online shopping experiences. In a world where user expectations are higher than ever, the ability to provide dynamic user interfaces, optimize performance, and cater to various devices and touchpoints is essential for staying competitive.
The realm of eCommerce is not just about making transactions; it's about crafting immersive brand experiences that resonate with customers. Headless frameworks enable businesses to craft unique and consistent user journeys that transcend traditional templates and layouts. The flexibility to customize, the efficiency of performance, and the readiness for future technological shifts are qualities that can transform an eCommerce venture into a success story.
As 2023 unfolds, headless commerce is poised to become the cornerstone of eCommerce operations. The trends shaping this year, from mobile-first strategies to AI-powered personalization, blockchain technologies, and omnichannel integration, all align with the core principles of headless frameworks. These technologies will continue to reshape the way customers interact with brands, and businesses that leverage headless commerce will be at the forefront of this transformation.
In a world where the eCommerce landscape is projected to reach staggering revenues, being armed with the tools to create exceptional online experiences is a game-changer. By adopting JavaScript headless frameworks, businesses are not just building websites; they are architecting the future of eCommerce. The journey ahead promises innovation, scalability, and a customer-centric approach that will reshape how we shop and engage with brands in the digital age.
Development tools ranking
Curious about the preferred development tools and libraries used by our Mobile Reality team across various technologies? Interested in learning about the choices our developers have made in other domains? Explore our comprehensive rankings of development tools across diverse categories and technologies. Don't miss this chance to gain insights from our expert team!
Enjoy reading! If you have any questions don't hesitate to contact us.