Creating a software style guide is an art in itself. It’s about more than just aesthetics—it's about crafting a coherent, professional, and user-friendly interface. Whether you are a developer, a UI/UX designer, or a project manager, mastering this skill can dramatically elevate the quality of your software projects. Imagine a world where your entire team is aligned, producing work that not only looks good but feels good to use. Sounds compelling? Let's dive into the nuts and bolts of creating a stellar software style guide.
How can a thoroughly crafted style guide transform not only the look and feel but also the functionality of your software solutions?
Understanding the Importance of Style Guides in Software Development
Creating a software style guide isn't just about visual appeal—it’s about making informed design decisions that lead to a cohesive and functional product. A well-crafted style guide acts as a roadmap that aligns all team members, ensuring consistency throughout the design and development process.
Importance of Consistency in Design
Consistency in design significantly boosts the user experience by offering a familiar and intuitive interface. When users encounter a uniform design, they immediately feel at ease, which enhances their interaction with your software. A consistent design reduces cognitive load, as users don’t need to adapt to varying styles or search for elements that should naturally be in place. The use of consistent visual elements enhances brand recognition, making your software easily distinguishable and memorable.
Moreover, when different team members work on a project, maintaining a unified look becomes challenging. Here, a style guide guarantees that everyone adheres to the same design principles, minimizing errors and discrepancies.
Establishing a Unified Brand Identity
A style guide does more than just keep your design consistent—it also helps in establishing a unified brand identity. Such an identity builds trust and recognition among users, aligning all design elements with your company's vision and core values. A unified brand identity ensures your software exudes a professional, polished appearance, setting you apart from competitors.
Consistency in brand identity means your visual elements—logos, color schemes, typography—remain uniform across all platforms, from your website to your mobile apps. This consistent brand identity not only enhances user experience but also strengthens your brand management efforts. In a crowded marketplace, a coherent visual identity can be a significant differentiator.
Benefits of Having a Style Guide
Incorporating a well-defined style guide into your software development process offers numerous advantages:
Visual and Communication Consistency: A style guide ensures that all visual and textual elements adhere to a unified style. This consistency strengthens your brand identity and makes it easier for users to recognize your brand across various channels.
Streamlined Teamwork: By serving as a reference point for designers and developers, a style guide accelerates and improves the creation of new materials, reducing errors and miscommunications.
Time and Resource Efficiency: Clear guidelines eliminate the need for continuous decision-making regarding style, allowing the team to focus on more creative aspects of the project.
Enhanced Usability and Accessibility: Guidelines on typography, color schemes, and layout help ensure that your website or application is readable, intuitive, and accessible to a broad audience, including people with disabilities.
Easier Project Scalability: A style guide simplifies the introduction of new elements, as all rules concerning appearance and behavior are already defined, making scaling up more efficient.
Increased Professionalism: Adhering to consistent design standards creates an impression of professionalism and attention to detail, positively influencing how clients perceive your brand.
Key Elements of a Successful UI Style Guide
Before diving into the creation process, it's essential to understand what goes into a successful UI style guide. A comprehensive guide provides detailed instructions and examples for every visual and interactive element in your software, ensuring that every piece aligns seamlessly.
Defining Design Principles
Design principles serve as the backbone of your style guide. These principles provide a clear rationale behind every design choice, helping you and your team maintain a focused vision. Establishing such principles guides the decision-making processes related to both aesthetics and functionality.
By adhering to these design guidelines, you ensure that all team members work towards a cohesive project, irrespective of the phase or complexity. Whether you’re in the early wireframing stage or fine-tuning UI elements, design principles anchor your efforts, ensuring consistency and clarity.
Are you looking for custom software development agency for your business?

Essential Components of a Style Guide
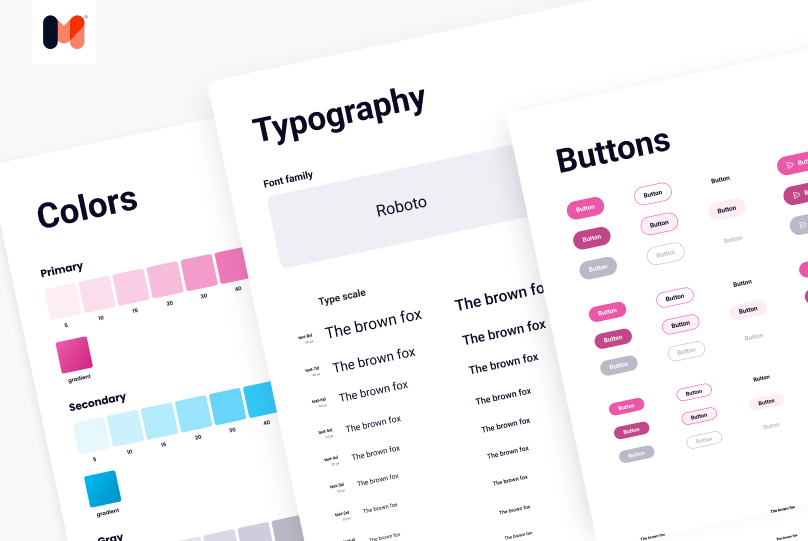
A robust style guide includes guidelines for various key components, each serving a specific function and requiring thoughtful consideration:
Typography:
Fonts and their applications (e.g., headers, body text, quotes).
Sizes, weights, and styles (e.g., regular, italic, bold).
Line height and kerning.
Color Palette:
Primary brand colors.
Complementary and neutral colors (for backgrounds, text, buttons).
Guidelines for color use to ensure accessibility (e.g., text contrast).
Buttons and Calls to Action (CTA):
Style, shape, size, and color of buttons.
Button behavior in different states (normal, hover, active, disabled).
Placement and hierarchy of CTAs.
Layout and Grid System:
Basic grid structure (e.g., 12-column layout).
Margins, section spacing, padding.
Guidelines for element placement on the page.
Icons and Graphics:
Style and type of icons (e.g., minimalist, vector).
Guidelines for using illustrations and graphics.
Integration of logos and visual elements.
Logo and Branding:
Rules for logo usage (size, spacing, colors).
Guidelines for logo placement on various backgrounds.
Prohibited modifications and uses of the logo.
Forms and Input Fields:
Style and appearance of text fields, checkboxes, and radio buttons.
Validation rules and error messages.
Guidelines for using placeholders and labels.
Having well-defined components and design patterns streamlines the entire design process. It acts as a standard reference, making it easier to resolve disputes and inconsistencies within the team. Setting these standards in your style guide enables rapid iterations and ensures a uniform look and feel across all user interactions.
Note: The above components represent the key elements of a style guide, but they are not exhaustive. Depending on the complexity and requirements of your project, many other guidelines can be included, covering additional areas like animation styles, tone of voice, or specific platform-based design rules. A more detailed style guide minimizes errors and ensures smooth development.

Implementing Consistent Typography in Your Style Guide
Typography is a fundamental element that can dramatically affect the readability and overall aesthetic of your software. Implementing consistent typography rules sets the groundwork for all text elements, ensuring clarity and coherence.
Choosing Appropriate Fonts
Selecting the right fonts is a crucial step. The fonts you choose should reflect your brand’s voice and personality, adding an extra layer of depth to your design. They should enhance readability, making it easy for users to grasp essential information without strain.
Different variants of fonts can effectively differentiate various text elements, from headings to body text to footnotes. This differentiation helps in establishing a clear hierarchy, making your content more digestible. Stick to fonts that adhere to accessibility standards to ensure everyone, including users with visual impairments, can engage with your software.
Setting Typography Rules and Guidelines
Typography rules establish hierarchy and organization within your text elements. These rules cover font sizes, weights, line spacing, and other typographic details, maintaining consistency across different platforms.
Define your typography rules in a manner that facilitates communication between designers and developers. Clear, precise guidelines will ensure that everyone knows how to implement typography correctly, reducing missteps and ensuring a uniform look throughout the project.

Utilizing Brand Colors Effectively in Your Design System
Colors do more than just beautify your software; they play a crucial role in conveying your brand’s identity and evoking emotional responses.
Selecting a Color Palette
Choosing the right color palette is vital for conveying your brand’s identity. A well-thought-out palette should evoke the desired emotional response in your users, whether it’s trust, excitement, or calmness. Additionally, select a color palette that works harmoniously across various UI components, maintaining a consistent look.
Your color schemes should not only look good but also ensure sufficient contrast for accessibility. High-contrast color combinations make your software more accessible to people with visual impairments.
Applying Color Consistency Across Platforms
Color consistency is key to reinforcing your brand’s identity and improving the overall aesthetic appeal. When your software maintains uniform colors, it looks more professional and is easier to use. This consistency also simplifies maintenance and updates, as you won’t need to make adjustments for each individual component. Uniform application of brand colors ensures a cohesive look across all platforms—web, mobile, or desktop.
Best Practices for Creating Cohesive Design Components
To ensure your software looks and feels polished, it’s crucial to implement best practices for creating cohesive design components. These components should not only be aesthetically pleasing but also functional and easy to manage.
Creating Reusable Design Elements (components)
Components save valuable time and resources during the development process. These elements, once defined and designed, can be applied across various parts of the software, ensuring uniformity and simplifying updates.
Reusable elements also streamline iterations and prototyping. You can adapt these elements more quickly to different scenarios, making your development process more agile. These design system components also simplify component management, facilitating seamless updates and ensuring that the user experience remains consistent throughout the software.
Ensuring Scalability and Flexibility
Scalability should be a cornerstone of your design strategy. A scalable design system can grow with your project’s evolving needs, accommodating various screen sizes and devices. This modular approach allows for efficient design and development, making it easier to adapt to new requirements.
Scalability promotes long-term maintainability, ensuring that your software remains functional and user-friendly as it grows. Implementing a scalable design also makes it easier to test and iterate, speeding up the development process while maintaining high standards of quality.
Introduction to Atomic Design
One approach worth highlighting is Atomic Design. This methodology allows you to break down the application interface into five levels, helping you create an organized design system where each level builds upon the previous one.
Atoms: The smallest parts of the interface that cannot be broken down further. All UI components can be defined and presented as atoms, such as colors, typography, shadows, and spacing.
Molecules: Groups made up of two or more atoms that can be reused. An example of a molecule might be a form field with a button or a button containing an icon.
Organisms: These can combine both molecules and single atoms, as well as other organisms, forming distinct sections of the interface. Examples include cards, navigation bars, headers, and data tables.
Templates: Compositions made up of organisms, molecules, and atoms that define the overall structure and appearance of a page without containing actual content. They outline the layout and organization of components, showing how different interface elements interact with each other in a complete layout.
Pages: The most detailed level in Atomic Design, where templates are filled with real content. These are specific examples of templates in action.
Leveraging UI Style Guide Generators for Efficiency
Creating a comprehensive UI style guide from scratch can be a daunting task. However, leveraging UI style guide generators can significantly simplify this process, offering numerous benefits that enhance efficiency and productivity.
Benefits of Using UI Style Guide Generators
UI style guide generators automate the creation of detailed design documentation, minimizing manual errors and ensuring consistency. These tools can quickly generate comprehensive guides that include everything from typography to color schemes, making it easier for team members to adhere to defined standards.
With UI style guide generators, updates and modifications become effortless. These tools facilitate better collaboration and communication among team members, ensuring everyone remains aligned and informed about the latest design choices.
Popular UI Style Guide Generator Tools
Several popular tools can help you create and manage your UI style guide. Storybook offers a powerful platform for building and testing UI components, making it easier to create cohesive and functional designs. Frontify provides comprehensive tools for managing brand assets and guidelines, enhancing your brand management efforts.
Zeplin bridges the gap between designers and developers, offering shared resources that streamline the design-to-development handoff. Finally, Sketch or Figma assists designers in documenting and sharing design systems effortlessly, speeding up the design process while maintaining high standards of quality.

Collaboration Tips for Design Teams in Developing Style Guidelines
Effective collaboration is essential for creating a successful software style guide. Clear communication and cross-functional teamwork play critical roles in aligning efforts and ensuring consistent, high-quality output.
Establishing Clear Communication Channels
Clear communication channels foster efficient collaboration and feedback, preventing misunderstandings and misalignments. Tools like Slack or Microsoft Teams can facilitate real-time updates and discussions, keeping everyone on the same page. This collaborative environment is crucial for making swift decisions and staying aligned with the project’s goals.
Encouraging Cross-Functional Collaboration
The cross-functional collaboration integrates diverse perspectives and expertise, improving the overall quality and creativity of the project. Regular meetings and workshops can encourage brainstorming and problem-solving, fostering stronger team relationships.
When designers and developers collaborate closely, they can identify and address potential issues more effectively, leading to a more refined end product. Cross-functional collaboration builds trust and enhances problem-solving capabilities, resulting in more creative and robust solutions.
UI Style Guide Examples
For inspiration and templates, consider these resources from major companies.
Material Design: UX Writing Best Practices
Google’s Material Design is a comprehensive design system that covers everything from typography and color schemes to UX writing and accessibility. The UX Writing Best Practices guide offers insights into how to craft clear, concise, and user-friendly content that aligns with the overall design philosophy. It's particularly valuable for teams looking to create a seamless and intuitive user experience through consistent content strategies.
Apple: Design Resources
Apple’s Design Resources provide an extensive collection of templates, guidelines, and tools tailored for designing apps across the Apple ecosystem, including iOS, macOS, watchOS, and tvOS. The resources are particularly useful for ensuring that your design adheres to Apple’s Human Interface Guidelines (HIG), which emphasize clarity, deference, and depth. This makes it an excellent reference for teams aiming to create apps with a polished, native feel on Apple platforms.
Fluent 2 (Microsoft): Fluent Design
Microsoft’s Fluent Design System is designed to create engaging and adaptive experiences across devices. Fluent 2, the latest iteration, focuses on accessibility, flexibility, and coherence, ensuring that designs can adapt to a wide range of user needs and device types. This guide is ideal for teams working on applications within the Microsoft ecosystem or for those looking to implement accessible design principles in their products.
Atlassian: Design Guidelines
Atlassian’s design guidelines offer a detailed framework for creating consistent and user-friendly interfaces across their suite of collaboration tools, such as Jira, Confluence, and Trello. The guide covers everything from layout and spacing to tone of voice and animation, making it a comprehensive resource for teams building enterprise-level applications that require a cohesive and professional appearance.
Carbon Design System: Carbon Design
Developed by IBM, the Carbon Design System is a robust design system tailored for building enterprise-grade applications. It includes detailed guidance on creating accessible and scalable designs, with a strong emphasis on data visualization, UI components, and design tokens. Carbon is particularly useful for teams working on complex applications that require a consistent and modular design approach.
Conclusion
In wrapping up, mastering the art of creating a software style guide can transform your development process, yielding a more cohesive, professional, and user-friendly product. By focusing on consistency, establishing a unified brand identity, implementing key elements of a UI style guide, and leveraging tools and collaboration, you can enhance both your team's efficiency and the user experience.
What unique challenges or successes have you faced in creating or following a software style guide? Please share your experiences, and let’s spark a discussion below!
Exploring UX, UI, and Graphic Design at Mobile Reality
Dive into the vibrant UX, UI, and graphic design world with Mobile Reality. We're excited to share our expertise and unique insights in these creative fields. Discover the challenges we face and the innovative solutions we craft in the realms of user experience, user interface, and graphic design through our carefully selected collection of articles:
- React Native Techniques for Building Complex UIs
- CX vs UX- Customer vs User Expeirence
- Dark patterns - why you should pay attention to design
- Stages of User Experience Process Explained
- A word about Branding - a key to your company's success
Each article offers a deep dive into the nuances of UX, UI, and graphic design, enhancing your understanding of these crucial aspects of digital creation. If you're considering collaboration in UX/UI design or graphic projects, please get in touch with our sales team for partnership opportunities. Additionally, if you're interested in joining our creative team, we invite you to contact our recruitment department. We are always on the lookout for talented designers who are passionate about crafting exceptional user experiences. Let's connect and explore the potential of creative collaboration!